- жµПиІИ: 592967 жђ°
- жАІеИЂ:

- жЭ•иЗ™: жЭ≠еЈЮ
-

жЦЗзЂ†еИЖз±ї
- еЕ®йГ®еНЪеЃҐ (249)
- иЃЊиЃ°ж®°еЉП (2)
- Java ж°ЖжЮґ (6)
- еЉАеПСеЈ•еЕЈ (15)
- J2SE (56)
- еЕґдїЦ (16)
- ITзФЯжії (4)
- Oracle (15)
- еБ•еЇЈ дњЭеБ• ињРеК® (2)
- AIX (1)
- дњ°жБѓз≥їзїЯй°єзЫЃзЃ°зРЖеЄИ (4)
- JavaScript (14)
- wiki (1)
- й°єзЫЃзЃ°зРЖ (38)
- Redmine (8)
- жЭВиіІзЃ± (0)
- UML (1)
- дЄ™дЇЇзЃ°зРЖ (14)
- J2EE (28)
- webеЙНзЂѓ html/css (5)
- OFFICE (1)
- жДЯжВЯ (1)
- з§ЊдЉЪ 賥зїП (0)
- SQL SERVER (3)
з§ЊеМЇзЙИеЭЧ
- жИСзЪДиµДиЃѓ ( 0)
- жИСзЪДиЃЇеЭЫ ( 222)
- жИСзЪДйЧЃз≠Ф ( 22)
е≠Шж°£еИЖз±ї
- 2013-05 ( 7)
- 2013-04 ( 4)
- 2012-12 ( 4)
- жЫіе§Ъе≠Шж°£...
жЬАжЦ∞иѓДиЃЇ
-
lihaimingпЉЪ
еПЧзФ®дЇЖпЉМеЈ≤жККеЃЪдєЙзЪДзЙИжЬђжФєдЄЇиЈЯжЬђеЬ∞зЪДдЄАиЗіпЉМдЄНзФ®жЛЕењГжЙЊдЄНеИ∞дЇЖпЉМзО∞еЇФ ...
Cannot find the declaration of element 'beans' -
Albert_HawkingпЉЪ
зЬЛеИ∞ињЩдЄ™еЄЦе≠РпЉМиІ£еЖ≥дЇЖжИСзЪДйЧЃйҐШгАВ жИСзЪДжАїзїУжШѓињЩж†ЈзЪДпЉЪзФ±дЇОmave ...
Cannot find the declaration of element 'beans' -
di1984HITпЉЪ
е≠¶дє†дЇЖеХКпЉМеУИеУИеУИпљЮпљЮ¬†¬†
win7дЄЛеЃЙи£ЕзЪДsqlserver пЉМ1433зЂѓеП£дЄНйАЪ -
иЫЛеСҐ823пЉЪ
жИСдєЯзҐ∞еИ∞ињЩдЄ™йЧЃйҐШпЉМе∞ЭиѓХдЇЖдљ†ињЩдЄ™жЦєж≥ХдєЯдЄНи°МпЉМиЗ™еЈ±жѪ糥дЇЖдЄА姩пЉМзїИдЇО ...
wasзЉУе≠ШеѓЉиЗіweb.xmlжЫіжФєжЧ†жХИ -
liuxiyangyangпЉЪ
жЦЗзЂ†еЄЃдЇЖжИСе§ІењЩдЇЖпЉМи∞Ґи∞Ґ
Cannot find the declaration of element 'beans'
зђФиЃ∞ - зФ®жИЈдљУй™МзЪДдЇФе±ВвАУж¶ВењµзѓЗ
- еНЪеЃҐеИЖз±їпЉЪ
- еЕґдїЦ
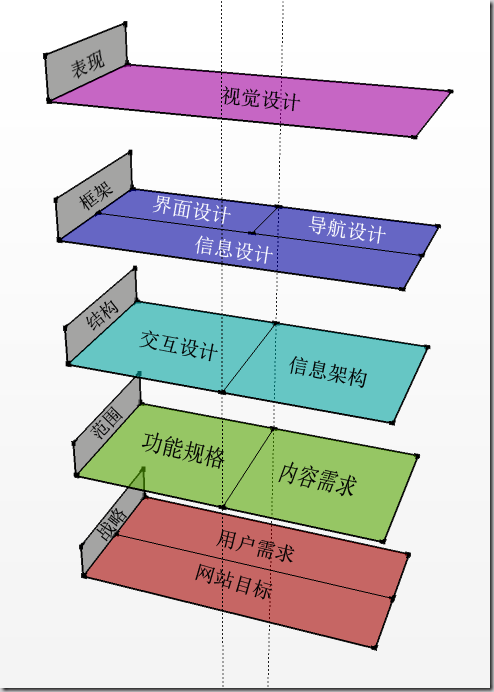
иљђиЗ™http://www.cnblogs.com/frankfang/archive/2011/04/21/2023618.html еЬ®жЙЊеЃЮдє†зЪДињЗз®ЛдЄ≠пЉМзЃЧжШѓжЬЙзЉШеРІпЉМдЇ§дЇТиЃЊиЃ°иµ∞ињЫдЇЖжИСзЪДиІЖйЗОпЉМдЄНињЗиѓЊе†ВдЄКе≠¶дє†зЪДињЩжЦєйЭҐеП™ж؃姙е∞СдЇЖпЉМдЇОжШѓеИ∞еЫЊдє¶й¶ЖжБґи°•дЇЖдЄАдЄЛгАВ дЄЛйЭҐжШѓThe Elements of User ExperienceдЄАдє¶дЄ≠зЪДдЄїи¶БзРЖиЃЇпЉМеБЪдЄЇиПЬйЄЯзЪДжИСдєЯдЄНзЯ•йБУињЩдЄ™зРЖиЃЇзЪДж≠£з°ЃжАІеТМеПѓжУНдљЬжАІе¶ВдљХпЉМдљЖзЬЛиµЈжЭ•ињШжШѓеЊИжЬЙжЭ°зРЖзЪДгАВ жЬђж†Се∞ЖUEеИЖдЄЇдЇФдЄ™е±ВйЭҐеТМдЄ§дЄ™иІТеЇ¶пЉМеЫЊз§Їе¶ВдЄЛпЉЪ ж≥®пЉЪеЫЊдЄ≠зЪДзФ®иѓНеПѓиГљеТМжИСдїђзїПеЄЄдљњзФ®зЪДж¶ВењµдЄНдЄАиЗігАВ дї•дЄЛдЄАдЄАжЭ•еБЪзЃАзХ•зЪДйШРињ∞гАВ дЇФдЄ™е±ВйЭҐпЉЪжИШзХ•е±ВгАБиМГеЫіе±ВгАБзїУжЮДе±ВгАБж°ЖжЮґе±ВеТМи°®зО∞е±ВгАВињЩдЇФе±ВдїОжКље•ЦйАРжЄРеИ∞еЕЈдљУгАВ дЄ§дЄ™иІТеЇ¶пЉЪзљСй°µдљЬдЄЇиљѓдїґзХМйЭҐпЉИеЈ¶еНКйГ®еИЖпЉЙеТМзљСй°µдљЬдЄЇиґЕжЦЗжЬђз≥їзїЯпЉИеП≥еНКйГ®еИЖпЉЙгАВ еОЯеИЩдЄАпЉЪиЊГйЂШзЪДе±ВдЊЭиµЦдЇОеЃГдЄіињСзЪДиЊГдљОзЪДе±ВпЉМеРОиАЕеЖ≥еЃЪеЙНињЩзЪДжЦєеРСеТМжАЭиЈѓгАВдљЖиЊГйЂШе±ВжЬЙжЧґдЉЪдњГдљњиЊГдљОе±ВеБЪеЗЇи∞ГжХігАВ еОЯеИЩдЇМпЉЪжѓПдЄ™е±ВйЭҐзЪДеЈ•дљЬи¶БеЬ®дЄЛдЄ™е±ВйЭҐзїУжЭЯдєЛеЙНзїУжЭЯгАВ ¬† дљ†и¶БжШОз°ЃзФ®жИЈйЬАж±ВеТМзљСзЂЩзЫЃж†ЗгАВ зФ®жИЈйЬАж±ВпЉЪзФ®жИЈи¶БдїОињЩдЄ™зљСзЂЩеЊЧеИ∞дїАдєИпЉЯ зљСзЂЩзЫЃж†ЗпЉЪжИСдїђи¶БдїОињЩдЄ™зљСзЂЩеЊЧеИ∞дїАдєИпЉЯ зљСзЂЩзЫЃж†ЗиѓЄе¶ВиµЪйТ±гАБзЬБйТ±гАБеУБзЙМжХИеЇФеТМй°µйЭҐжµПиІИйЗПз≠ЙгАВзФ®жИЈйЬАж±ВзЪДз°ЃиЃ§е∞±еНБеИЖе§НжЭВдЇЖпЉМйАЪеЄЄдљњзФ®зЪДиОЈеПЦжЦєж≥ХжЬЙзФ®жИЈзїЖеИЖгАБеЄВеЬЇи∞Гз†ФгАБзО∞еЬЇи∞ГжЯ•гАБзФ®жИЈжµЛиѓХеТМеИЫеїЇиІТиЙ≤пЉИдЄЛеЫЊпЉЙз≠ЙгАВ еЄ¶зЭАвАШжИСдїђжГ≥и¶БдїАдєИвАЩгАБвАШжИСдїђзЪДеЃҐжИЈжГ≥и¶БдїАдєИвАЩзЪДжШОз°ЃиЃ§иѓЖпЉМжИСдїђе∞±иГљеЉДжЄЕж•Ъе¶ВдљХеОїжї°иґ≥жЙАжЬЙињЩдЇЫжИШзХ•зЫЃж†ЗгАВељУжИСдїђжККзФ®жИЈйЬАж±ВеТМзљСзЂЩзЫЃж†ЗиљђеПШдЄЇзљСзЂЩеЇФиѓ•жПРдЊЫзїЩзФ®жИЈдїАдєИж†ЈзЪДеЖЕеЃєеТМеКЯиГљжЧґпЉМжИШзХ•е∞±еПШжИРдЇЖиМГеЫігАВ дљ†и¶БжШОз°ЃеКЯиГљиІДж†ЉеТМеЖЕеЃєйЬАж±ВгАВ еКЯиГљиІДж†Љз±їдЉЉиљѓдїґеЈ•з®ЛдЄ≠зЪДзЫЄеЇФж¶ВењµгАВ еЊИе§ЪеКЯиГљиІДж†Љеєґж≤°жЬЙеПНжШ†еЃЮйЩЕзЪДдЇІеУБпЉМзФЪиЗ≥з®ЛеЇПеСШйГљиІЙеЊЧжТ∞еЖЩеТМйШЕиѓїеКЯиГљиІДж†ЉжШѓжµ™иієжЧґйЧіпЉМдЄНе¶ВеЖЩдї£з†БгАВеЃЮйЩЕдЄКпЉМеКЯиГљиІДж†ЉеЇФиѓ•еЉЇи∞ГвАЬзїіжК§вАЭеТМвАЬеПКжЧґжЫіжЦ∞вАЭзЪДйЗНи¶БжАІпЉМйЪПжЧґдњЭжМБеКЯиГљиІДж†ЉеТМеЉАеПСзЪДеРМж≠•гАВ жТ∞еЖЩзЪДжЩЃйБНеОЯеИЩжЬЙпЉЪ еЖЕеЃєйЬАж±ВеАТдЄНеГПиљѓдїґеЈ•з®ЛдЄ≠йВ£дєИж≠£еЉПпЉМеЖЕеЃєиЃЊиЃ°иАЕи¶БеЭРдЄЛжЭ•дїФзїЖиАГйЗПиµДжЦЩжЭ•жЇРпЉМеЖ≥еЃЪеУ™дЇЫдњ°жБѓењЕй°їзЇ≥еЕ•йЬАж±ВгАВ еЖЕеЃєйЬАж±ВеЄЄеЄЄдЉійЪПзЭАеКЯиГљйЬАж±ВгАВдЄАдЇЫйЬАж±ВжШѓйАВзФ®дЇОжХідЄ™зљСзЂЩзЪДпЉМе¶ВеУБзЙМйЬАж±ВпЉМе¶ВжФѓжМБIE6/Windowsз≠ЙгАВеП¶дЄАдЇЫйЬАж±ВеП™йАВзФ®дЇОзЙєжЃКгАВиАМињЩдЇЫйЬАж±ВжЬАзФ®дєЛдЄНзЂ≠зЪДжЇРж≥ЙжАїжШѓжЭ•иЗ™зФ®жИЈжЬђиЇЂгАВињЩдЇЫйЬАж±ВеИЖдЄЇдЄЙз±їпЉЪ еЖЕеЃєйЬАж±ВеЇФиѓ•еѓєжѓПдЄАдЄ™зЙєжАІзЪДиІДж®°ињЫи°МйҐДдЉ∞пЉМе¶ВжЦЗе≠ЧзЪДиІДж®°гАБеЫЊзЙЗзЪДе§Іе∞ПгАБдЄЛиљљзЪДжЦЗдїґе§Іе∞ПеТМйЯ≥йҐСзЙєжАІз≠ЙгАВиЃЊиЃ°дЄАдЄ™жПРдЊЫзЉ©зХ•еЫЊзЪДзљСзЂЩеТМдЄАдЄ™жПРдЊЫжСДељ±дљЬеУБзЪДзљСзЂЩжШѓжИ™зДґдЄНеРМзЪДгАВеП¶е§ЦињШи¶Бз°ЃеЃЪжЫіжЦ∞йҐСзОЗпЉМдїОжИШзХ•е±ВйЭҐдЄКиЃ≤пЉМе∞±жШѓдљ†еЄМжЬЫзФ®жИЈе§ЪйХњжЧґйЧіжЭ•иЃњдЄАжђ°пЉЯйҐСзОЗеєґдЄНжШѓиґКйҐСзєБиґКе•љпЉМдљ†йЬАи¶БеЬ®зФ®жИЈжЬЯжЬЫеТМжКХиµДдєЛйЧіжЭГи°°гАВ йЬАж±ВжШѓи¶Бз°ЃеЃЪдЉШеЕИзЇІзЪДпЉМеЗЖеИЩзФ±жИШзХ•е±ВжПРдЊЫгАВ еИЖдЄЇдЇ§дЇТиЃЊиЃ°еТМдњ°жБѓжЮґжЮДгАВињЩдЄАе±Ви¶БдЄЇзљСзЂЩеИЫеїЇдЄАдЄ™ж¶ВењµзїУжЮДпЉМе∞ЖеИЖжХ£зЪДйЬАж±ВеПШдЄЇдЄАдЄ™жХідљУгАВ йЗНзВєжШѓз°ЃеЃЪжѓПдЄ™е∞Жи¶БеСИзО∞зїЩзФ®жИЈзЪДйАЙй°є зЪДж®°еЉПеТМй°ЇеЇПгАВдЇ§дЇТиЃЊиЃ°еЕ≥ж≥®зЪДжШѓе∞Жи¶Бељ±еУНзФ®жИЈжЙІи°МеТМеЃМжИРдїїеК°зЪДйАЙй°єпЉМиАМдњ°жБѓжЮґжЮДеЕ≥ж≥®зЪДжШѓе∞Ждњ°жБѓи°®иЊЊзїЩзФ®жИЈзЪДйАЙй°єгАВдЄНињЗеЃГдїђеЕ≥ењГзЪДйГљжШѓзРЖиІ£зФ®жИЈгАБзФ®жИЈзЪДеЈ•дљЬжЦєеЉПеТМжАЭиАГжЦєеЉПгАВ дЇ§дЇТиЃЊиЃ°жППињ∞вАЬеПѓиГљзЪДзФ®жИЈи°МдЄЇвАЭпЉМеЃЪдєЙвАЬз≥їзїЯе¶ВдљХйЕНеРИеТМеУНеЇФвАЭдєЛгАВ зФ®жИЈеѓєдЇОвАЬдЇ§дЇТзїДдїґе∞Же¶ВдљХеЈ•дљЬвАЭзЪДиІВзВєзІ∞дЄЇж¶Вењµж®°еЮЛгАВе•љзЪДж¶Вењµж®°еЮЛиГљз°ЃдњЭдЄАиЗіжАІгАВдї•зФµе≠РеХЖеК°зљСзЂЩжЭ•иЃ≤пЉМвАЬиі≠зЙ©иљ¶вАЭжШѓеЕґеЄЄзФ®зЪДж¶Вењµж®°еЮЛпЉМињЩдЄ™жѓФеЦїеЃЮйЩЕдЄКељ±еУНзЭАеЃГзЪДиІЖиІЙиЃЊиЃ°еТМжУНдљЬжЦєеЉПпЉМдЇОжШѓзФ®жИЈжККеЃГељУдљЬдЄАдЄ™еЃєеЩ®пЉМеєґвАЬжФЊињЫдЄЬи•њвАЭеИ∞йЗМйЭҐпЉМжИЦвАЬжЛњеЗЇдЄЬи•њвАЭгАВз≥їзїЯе∞±йЬАи¶БиЃЊиЃ°зЫЄеЇФзЪДеКЯиГљгАВеБЗиЃЊзФ®вАЬиЃҐеНХвАЭжЭ•жЫњжНҐињЩдЄ™ж¶Вењµж®°еЮЛпЉМйВ£дєИе∞±еПѓиГљи¶БзФ®вАЬзЉЦиЊСвАЭгАБвАЬжЈїеК†вАЭеТМвАЬеИ†йЩ§вАЭзЪДж¶ВењµдЇЖпЉМйВ£дєИвАЬзїУиі¶вАЭдєЯи¶БеПШжИРвАЬеѓДеЗЇиЃҐеНХвАЭдЇЖпЉМињЩеѓєдЄ≠еЫљдЇЇжЭ•иѓіжШѓеЊИйЩМзФЯзЪДгАВ дљЖжИСдїђж≤°ењЕи¶Бе∞Жж¶Вењµж®°еЮЛжШОз°ЃеЬ∞еСКиѓЙзФ®жИЈпЉМеП™йЬАиЃ©дїЦдїђеЬ®дљУй™МдЄ≠иЃ∞дљПињЩдЇЫж¶ВењµпЉМињЩдєЯе∞±жШѓдЄАиЗіжАІзЪДдљУзО∞дЇЖгАВдљњзФ®ж¶Вењµж®°еЮЛзЪДеП¶дЄАдЄ™иѓѓеМЇжШѓињЗеИЖзФЯжіїеМЦпЉМжѓФе¶Ве∞ЖзљСзЂЩе∞±иЃЊиЃ°жИРдЄАжЬђдє¶пЉМдљЖињЩж†ЈзЪДдє¶вАЬзњїйШЕвАЭиµЈжЭ•зЪДдљУй™МеЕґеЃЮдЄНжАОдєИе•љгАВ еП¶е§ЦдЄАдЄ™йЗНи¶БзЪДйГ®еИЖе∞±жШѓйФЩиѓѓе§ДзРЖгАВдљ†еП™иГљ дњ°жБѓжЮґжЮДзЭАйЗНдЇОиЃЊиЃ°зїДзїЗеИЖз±їеТМеѓЉиИ™зїУжЮДгАВ й¶ЦеЕИи¶Бж±ВеИЫеїЇеИЖз±їдљУз≥їгАВеИЫеїЇжЦєеЉПеПѓдї•жШѓдїОдЄКеИ∞дЄЛдєЯеПѓдї•жШѓдїОдЄЛеИ∞дЄКгАВеИЖз±їдЄ≠зЪДеРДдЄ™иКВзВєдєЛйЧізЪДеЕ≥з≥їеПѓдї•жШѓзЇњжАІеЕ≥з≥їпЉИе¶Вдє¶гАБжЦЗзЂ†пЉЙгАБе±ВзЇІеЕ≥з≥їз≠ЙгАВеЕЈдљУзЪДеИЖз±їеОЯеИЩдЄОжИШзХ•еТМйЬАж±ВеѓЖеИЗзЫЄеЕ≥гАВ еЬ®еЕЕжї°ж¶ВењµзЪДзїУжЮДе±ВдЄ≠嚥жИРдЇЖе§ІйЗПзЪДйЬАж±ВпЉМињЩдЇЫйЬАж±ВжЭ•иЗ™жИШзХ•зЫЃж†ЗзЪДйЬАж±ВгАВиАМеЬ®ж°ЖжЮґе±ВпЉМжИСдїђи¶БињЫдЄАж≠•жПРзВЉињЩдЇЫзїУжЮДпЉМз°ЃеЃЪеЕЈдљУиѓ¶зїЖзЪДзХМйЭҐе§ЦиІВгАБеѓЉиИ™еТМдњ°жБѓиЃЊиЃ°гАВ еЬ®иљѓдїґжЦєйЭҐпЉМжИСдїђйАЪињЗзХМйЭҐиЃЊиЃ°з°ЃеЃЪж°ЖжЮґвАФвАФжМЙйТЃгАБиЊУеЕ•ж°Жз≠ЙзЪДйҐЖеЯЯпЉМжґЙеПКжПРдЊЫзїЩзФ®жИЈеБЪжЯРдЇЫдЇЛзЪДиГљеКЫгАВ еЬ®дњ°жБѓжЦєйЭҐпЉМеѓЉиИ™иЃЊиЃ°дЄУйЧ®иЃЊиЃ°зФ®дЇОеСИзО∞дњ°жБѓзЪДзХМйݥ嚥еЉПпЉМжґЙеПКжПРдЊЫзїЩзФ®жИЈеОїжЯРдЄ™еЬ∞жЦєзЪДиГљеКЫгАВ иАМдњ°жБѓиЃЊиЃ°еИЩеЕЉй°ЊдЄ§дЄ™жЦєйЭҐпЉМжґЙеПКдЉ†иЊЊжГ≥ж≥ХзїЩзФ®жИЈгАВ жИРеКЯзЪДзХМйЭҐиЃЊиЃ°жШѓиЃ©зФ®жИЈдЄАзЬЉе∞±зЬЛеИ∞жЬАйЗНи¶БзЪДдЄЬи•њпЉМдЄНйЗНи¶БзЪДжИЦиЃЄж†єжЬђе∞±ж≤°жФЊеЬ®йВ£гАВжЬАе§ІзЪДжМСжИШе∞±жШѓпЉМеЉДжЄЕзФ®жИЈдЄНйЬАи¶БзЯ•йБУеУ™дЇЫпЉМеєґеЗПе∞СеЕґеПѓиІЖжАІгАВеѓєз®ЛеЇПеСШжЭ•иѓіпЉМжАЭиЈѓжШѓзЫЄеПНзЪДпЉМз®ЛеЇПи¶БдЄАеЃЪи¶БиАГиЩСиЊєзХМиЊУеЕ•пЉМиАМињЩзІНжАЭиЈѓеЬ®зХМйЭҐиЃЊиЃ°жШѓзїЭеѓєйФЩиѓѓзЪДпЉМдЄАдЄ™зїЩеЗЇе∞СйЗПжЮБзЂѓжГЕеЖµзЪДзХМйЭҐеѓєе§Іе§ЪжХ∞дЇЇжЭ•иѓіпЉМдЄАеЃЪжШѓиЃЊиЃ°дЄНиЙѓзЪДзХМйЭҐгАВеРМжЧґпЉМеєґдЄНжШѓжОІдїґиґКе§Іе∞±иґКйЗНи¶БпЉМе¶ВжЮЬдљ†еЕЕеИЖзРЖиІ£дЇЖзФ®жИЈзЪДдїїеК°еТМзЫЃж†ЗпЉМйВ£дєИеЊИе§ЪйАЙй°єеПѓдї•жФЊеИ∞вАЬжШЊз§ЇжЫіе§ЪзїЖиКВвАЭйЗМйЭҐпЉМеЊИе§ЪйїШиЃ§еАЉйГљжШѓеРИйАВзЪДгАВ еѓЉиИ™иЃЊиЃ°зЪДдЄЙдЄ™еЯЇжЬђзЫЃж†ЗпЉЪ е§ЪжХ∞зљСзЂЩйГљдљњзФ®дЇЖе§ЪйЗНеѓЉиИ™з≥їзїЯпЉМеЄЄиІБжЬЙдЄАдЄЛеЗ†з±їпЉЪ ињЩеЄЄеЄЄеЊИйЪЊеЕ•жЙЛпЉМеЫ†дЄЇеЃГжЬђжЭ•е∞±еЊИж®°з≥КгАВ жЬЙжЧґеАЩдњ°жБѓиЃЊиЃ°жШѓеТМиІЖиІЙжЬЙеЕ≥зЪДгАВжѓФе¶ВзФ®й•ЉеЫЊе•љињШжШѓзФ®жЯ±зКґеЫЊе•љеСҐпЉМзФ® еЬ®ињЩдЄАе±ВпЉМеЖЕеЃєгАБеКЯиГљеТМзЊОе≠¶ж±ЗйЫЖеИ∞дЄАиµЈжЭ•пЉМжї°иґ≥еЕґдїЦеЫЫдЄ™е±ВйЭҐзЪДзЫЃж†ЗгАВ иІЖиІЙиЃЊиЃ°дЄНеНХжШѓзЊОжЬѓпЉМеЫ†дЄЇжѓПдЄ™дЇЇеѓєзЊОжДЯжЬЙдЄНеРМзЪДиІБиІ£пЉМиѓДеИ§иІЖиІЙиЃЊиЃ°жЦєж°ИжШѓеЇФйЫЖдЄ≠еЬ®вАЬеЃГжШѓеР¶ињРдљЬиЙѓе•љвАЭгАВжѓФе¶ВиІЖиІЙиЃЊиЃ°жШѓеР¶зїЩдЇИдЇЖдєЛеЙНеРДе±ВйЭҐжФѓжМБжХИжЮЬгАВзљСзЂЩзЪДе§ЦиІВз†ізОѓдЇЖзїУжЮДињШжШѓеҐЮеЉЇдЇЖзїУжЮДгАВ дЄАдЇЫеЄЄзФ®зЪДжЙЛжЃµжЬЙпЉЪ еНХеНХињЩдЄАе±ВпЉМеЕґеЃЮињШжЬЙеЊИе§ЪеЖЕеЃєпЉМињЩйЗМеП™дїЛзїНдЄАдЇЫеЯЇжЬђж¶ВењµпЉМеЕґдїЦзЪДжЈ±еЕ•зЯ•иѓЖпЉМеєґдЄНжШѓжИСжЙАеЕЈе§ЗзЪДгАВ зЬЛдЇЖињЩдЇЫзРЖиЃЇжИСжЙНеПСзО∞зФ®жИЈдљУй™МеєґдЄНжШѓжИСдїђжГ≥еГПзЪДеП™жШѓиЃЊиЃ°йВ£дєИзЃАеНХгАВ ељУзДґпЉМзРЖиЃЇеП™жШѓзРЖиЃЇпЉМеЊИе§ЪжГЕеЖµдЄЛпЉМдЄАдЄ™дЉБдЄЪж∞ЄињЬе§ДеЬ®зіІжА•жГЕеЖµдЄЛдЄ™еЉАеПСеЫҐйШЯзЬЯзЪДеЊИе§ЪпЉМеЊИе§ЪжЧґеАЩйГљдЉЪдї•вАЬиКВзЬБй°єзЫЃжЧґйЧіеТМйЗСйТ±вАЭзЪДеРНдєЙеѓєUEйЧЃйҐШжХЈи°НдЇЖдЇЛпЉМеЬ®дЄ≠еЫљжЫіжШѓе¶Вж≠§гАВдљЖињЩж†ЈжЬАеРОеЊИеПѓиГљеЊЧеИ∞дЄАдЄ™жї°иґ≥жЙАжЬЙжКАжЬѓйЬАж±ВеНіжЧ†дЇЇйЧЃжі•зЪДзљСзЂЩпЉМжЫіз≥Яз≥ХзЪДжШѓпЉМжЬАеРОдљ†еПѓиГљдЉЪеПСеЄГдЄАдЄ™жШОзЯ•еЈ≤зїП襀жНЯеЭПеНіж≤°жЬЙжЬЇдЉЪпЉИжЧґйЧіеТМйЗСйТ±пЉЙдњЃе§НзЪДзљСзЂЩгАВ ињЩжШѓдЄАдЇЫиІВеРОжДЯеТМдљУдЉЪпЉМжКЫз†ЦеЉХзОЙпЉМеЄМжЬЫе§ІеЃґеПСи®АеТМжЛНз†ЦгАВ1 жИШзХ•е±В
2 иМГеЫіе±В
2.1 еКЯиГљиІДж†Љ
2.2 еЖЕеЃєйЬАж±В
3 зїУжЮДе±В
3.1 дЇ§дЇТиЃЊиЃ°
3.2 з≥їзїЯжЮґжЮД
4 ж°ЖжЮґе±В
4.1 зХМйЭҐиЃЊиЃ°
4.2 еѓЉиИ™иЃЊиЃ°
4.3 дњ°жБѓиЃЊиЃ°
![]() ињШжШѓзФ®
ињШжШѓзФ®![]() жЭ•и°®иЊЊжРЬ糥зЪДж¶ВењµеСҐгАВињШжЬЙжЧґеАЩжґЙеПКеИ∞еИЖзїДеТМжХізРЖжХ£дє±дњ°жБѓгАВе¶ВдЇЇдЇЇзљСзЪДеЃЙеЕ®дњЭжК§й°µйЭҐпЉЪ
жЭ•и°®иЊЊжРЬ糥зЪДж¶ВењµеСҐгАВињШжЬЙжЧґеАЩжґЙеПКеИ∞еИЖзїДеТМжХізРЖжХ£дє±дњ°жБѓгАВе¶ВдЇЇдЇЇзљСзЪДеЃЙеЕ®дњЭжК§й°µйЭҐпЉЪ5 и°®зО∞е±В
жАїзїУ
- 2011-06-11 13:20
- жµПиІИ 1169
- иѓДиЃЇ(0)
- еИЖз±ї:зЉЦз®Лиѓ≠и®А
- жЯ•зЬЛжЫіе§Ъ
еПСи°®иѓДиЃЇ
-
IEдЄНиГљињРи°МjsиДЪжЬђ javascript
2012-04-25 18:50 1417еЬ®вАЬињРи°МвАЭйЗМиЊУеЕ• regsvr32 jscript.dll r ... -
VMWareзљСзїЬиѓ¶иІ£
2011-11-29 17:44 2306иљђиЗ™¬†http://www.vmbest.com/sch ... -
VMwareзљСзїЬйЕНзљЃиѓ¶иІ£
2011-11-29 14:47 1194иљђиЗ™пЉЪhttp://blog.csdn.net/sophiaw ... -
javaи∞ГзФ®c# webserviceйФЩиѓѓиЃ∞ељХеПКиІ£еЖ≥ server.userexception java.lang.NullPointerException иІ£
2011-07-19 18:28 4540иљђиЗ™http://blog.csdn.net/xgx1985x ... -
еЕ≥дЇОиљѓдїґеЉАеПСгАБйҐЖеЯЯзЯ•иѓЖгАБиБМдЄЪеН±жЬЇдї•еПКUMLзЪДиЃ°зЃЧдЄїдєЙжАЭиАГ
2011-06-24 11:43 1310иљђиЗ™пЉЪhttp://blog.csdn.n ... -
autohotkey lab
2011-06-14 20:43 1609иљђиЗ™http://blog.csdn.net/zxremail ... -
еЕ≥дЇОжЬАињСзГ≠зБЂзЪДеЈ•иµДиѓЭйҐШ
2011-06-10 13:29 1385иљђиЗ™http://www.iteye.com/topi ... -
wasзЉУе≠ШеѓЉиЗіweb.xmlжЫіжФєжЧ†жХИ
2011-05-31 10:49 4083еЬ®й°єзЫЃдЄ≠зїПеЄЄйБЗиІБињЩж†ЈзЪДйЧЃйҐШпЉЪдњЃжФєеЇФзФ®зЪДйЕНзљЃжЦЗдїґweb. ... -
еЉАеПСдЇЇеСШзЪДжµЛиѓХжВЦиЃЇ
2011-05-16 11:43 720иљђиЗ™http://www.iteye.com/news/212 ... -
Junction
2011-04-29 11:45 1578иљђиЗ™¬†http://technet.microsoft.com ... -
WebSphereзЉЦиѓСJSPжЧґжКЫеЗЇsun.io.MalformedInputException
2011-04-22 13:39 2661иљђиЗ™http://alansun.iteye.com/blog ... -
дљ†жЙАдЄНзЯ•йБУзЪДдЉ†иЊУе±В
2011-04-21 20:22 1067иљђиЗ™http://java-mzd.iteye.c ... -
еИЭиѓЖFirebug еЕ®жЦЗ вАФ firebugзЪДдљњзФ®
2011-03-30 21:19 1191иљђиЗ™¬†http://www.ooso.net/a ... -
SubversionзЪДжЬЙзФ®йЕНзљЃ
2010-07-24 23:48 1328жЬђжЦЗдїЛзїНдЇЖйЕНзљЃзЃ°зРЖеСШеТМйЂШзЇІзФ®жИЈеПѓиГљзФ®еИ∞зЪДеЕґдїЦеКЯиГљпЉМеИЖеИЂдЄЇпЉЪ ... -
дљ†жШѓдЄ™иљѓдїґжЮґжЮДеЄИеРЧпЉЯ
2010-04-20 15:38 1172иљђиЗ™пЉЪhttp://www.infoq.com/c ...










зЫЄеЕ≥жО®иНР
зФ®жИЈз†Фз©ґ-зФ®жИЈдљУй™МжХЕдЇЛжЭњзђФиЃ∞ зФ®жИЈз†Фз©ґ-зФ®жИЈдљУй™МжХЕдЇЛжЭњзђФиЃ∞жШѓзФ®жИЈз†Фз©ґдЄ≠зЪДдЄАзІНйЗНи¶БеЈ•еЕЈпЉМеЃГйАЪињЗжХЕдЇЛжЭњзЪД嚥еЉПжЭ•еСИзО∞зФ®жИЈзЪДдљУй™МињЗз®ЛпЉМеЄЃеК©дЇІеУБзїПзРЖеТМиЃЊиЃ°еЄИжЫіе•љеЬ∞зРЖиІ£зФ®жИЈзЪДйЬАж±ВеТМи°МдЄЇгАВдЄЛйЭҐжШѓзФ®жИЈз†Фз©ґ-зФ®жИЈдљУй™МжХЕдЇЛ...
еЖ∞ж≤≥жХізРЖзЪДеЕ®зљСй¶ЦдЄ™еЉАжЇРзЪДдї•еЃЮжИШж°ИдЊЛдЄЇиГМжЩѓзЪДжЄЧйАПеЃЮжИШзђФиЃ∞пЉМеЕ®дє¶еЕ±442й°µпЉМеЕ±иЃ°37дЄЗе≠ЧпЉИдЄНиЃ°з©Їж†ЉпЉЙгАВжХіжЬђдє¶зЪДеЖЕеЃєжґµзЫЦпЉЪKaliеЯЇз°АгАБжЄЧйАПеЈ•еЕЈгАБжЬ®й©ђеИґдљЬгАБйТУй±ЉйУЊжО•зФЯжИРгАБзИЖз†іеѓЖз†БгАБеЖЕе≠ШжЇҐеЗЇжФїеЗїгАБwebжЄЧйАПгАБжХ∞жНЃжПРжЭГгАБ...
FlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123.zipFlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123.zipFlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123.zipFlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123.zipFlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123.zipFlaskењЂйАЯеЕ•йЧ®з≤ЊеУБиѓЊз®Л-зђФиЃ∞-123...
eigrpзђФиЃ∞eigrpзђФиЃ∞ - Unix-Linux(6зѓЗ) пЉМиѓЈе§ІеЃґе§Ъе§ЪеЕ≥зЕІпЉБ
жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞--еЯЇз°АеЕ•йЧ®дЄА жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞--еЯЇз°АеЕ•йЧ®дЇМ жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞дЄЙ--зОѓеҐГжР≠еїЇдЄОиІ£жЮР жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞еЫЫ--Dalvik ADB жЦ∞зЙИAndroidеЉАеПСжХЩз®Л+зђФиЃ∞дЇФ--ж®°жЛЯеЩ®гАБеЇФзФ®1гАБ2...
ж†єжНЃгАКRedisзђФиЃ∞-е∞Ъз°Еи∞ЈеС®йШ≥V1.3гАЛжХізРЖпЉМиДСеЫЊгАБжАЭзїіеѓЉеЫЊxmind
дЇСзЪДе≠¶дє†зђФиЃ∞-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯ-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯжЇРз†Б-дЇСзЪДе≠¶дє†зђФиЃ∞зЃ°зРЖз≥їзїЯ-дЇСзЪДе≠¶дє†зђФиЃ∞зЃ°зРЖз≥їзїЯjavaдї£з†Б-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯиЃЊиЃ°дЄОеЃЮзО∞-еЯЇдЇОssmзЪДдЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯ-еЯЇдЇОWebзЪДдЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯиЃЊиЃ°дЄОеЃЮзО∞-дЇСзЪДе≠¶дє†...
LinuxиѓЊз®Ле≠¶дє†зђФиЃ∞ -йЯ©й°Їеє≥ еМЕеРЂc/c++/python/java дЄУй°є йЭҐиѓХйҐШ PDF PPT зђФиЃ∞ йЭҐиѓХйҐШ пЉИзЩЊеЇ¶зљСзЫШйУЊжО• ж∞ЄдєЕжЬЙжХИпЉЙ иЗ™е≠¶,еБЪзђФиЃ∞,е§Ндє†еПѓзФ®
2022-03-18 жШЯзРГзЫіжТ≠зђФиЃ∞-зФ®жИЈдЄ≠ењГпЉИдЄЛпЉЙ.md
ж†єжНЃжПРдЊЫзЪДжЦЗдїґдњ°жБѓпЉМжЬђжЦЗе∞ЖйЗНзВєиІ£жЮРгАКжСДељ±зђФиЃ∞гАЛињЩдЄАжХЩз®ЛдЄ≠зЪДеЕ≥йФЃзЯ•иѓЖзВєпЉМзЙєеИЂжШѓеЕ≥дЇОжХ∞з†БеНХеПНзЫЄжЬЇпЉИDSLRпЉЙзЪДеЯЇз°АдїЛзїНеПКеЕґйАЙжЛ©жМЗеНЧгАВ ### дЄАгАБDSLRзЪДж¶Вењµ #### 1.1 еЃЪдєЙ DSLRжШѓвАЬDigital Single Lens ReflexвАЭзЪД...
дЇСзЪДе≠¶дє†зђФиЃ∞-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯ-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯжЇРз†Б-дЇСзЪДе≠¶дє†зђФиЃ∞зЃ°зРЖз≥їзїЯ-дЇСзЪДе≠¶дє†зђФиЃ∞зЃ°зРЖз≥їзїЯjavaдї£з†Б-дЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯиЃЊиЃ°дЄОеЃЮзО∞-еЯЇдЇОssmзЪДдЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯ-еЯЇдЇОWebзЪДдЇСзЪДе≠¶дє†зђФиЃ∞з≥їзїЯиЃЊиЃ°дЄОеЃЮзО∞-дЇСзЪДе≠¶дє†...
жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞--еЯЇз°АеЕ•йЧ®дЄА.pdf жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞--еЯЇз°АеЕ•йЧ®дЇМ.pdf жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞дЄЙ--зОѓеҐГжР≠еїЇдЄОиІ£жЮР.pdf жЦ∞зЙИAndroidеЉАеПСжХЩз®Л&зђФиЃ∞еЫЫ--Dalvik ADB.pdf жЦ∞зЙИAndroidеЉАеПСжХЩз®Л+зђФиЃ∞дЇФ--...
ж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞пЉМжЙЛеЖЩжАїзїУж®°зФµ-зђФиЃ∞...
иАГз†ФйАЪдњ°еОЯзРЖзђФиЃ∞--зї≠е§ІжИСиАГз†ФйАЪдњ°еОЯзРЖзђФиЃ∞--зї≠е§ІжИСиАГз†ФйАЪдњ°еОЯзРЖзђФиЃ∞--зї≠е§ІжИС
й£Юи°МеЩ®жОІеИґзђФиЃ∞-еЭРж†Зз≥їжШѓй£ЮжОІдЄ≠зЪДдЄАдЄ™йЗНи¶Бж¶ВењµпЉМжґЙеПКеИ∞е§ЪзІНеЭРж†Зз≥їзЪДеЃЪдєЙгАБиљђжНҐеЕ≥з≥їеТМеЇФзФ®гАВдЄЛйЭҐжИСдїђе∞Жеѓєй£Юи°МеЩ®жОІеИґзђФиЃ∞-еЭРж†Зз≥їињЫи°Миѓ¶зїЖзЪДиІ£йЗКеТМеИЖжЮРгАВ дЄАгАБеЬ∞иљіз≥ї еЬ∞иљіз≥їжШѓй£Юи°МеЩ®жОІеИґзђФиЃ∞-еЭРж†Зз≥їдЄ≠зЪДдЄАдЄ™йЗНи¶Бж¶ВењµгАВ...