作者:蒋宇捷(hfahe)
版权声明:原创作品,欢迎转载,转载时请务必以超链接形式标明文章原始出处、作者信息和本声明。
css3提供了强大的transform属性来实现动画效果。下面我简介一下如何用css3来实现浏览器里的缩放功能。
HTML页面
我们先写一个简单的页面,以测试页面缩放的代码。
 <!--[endif]-->
<!--[endif]-->
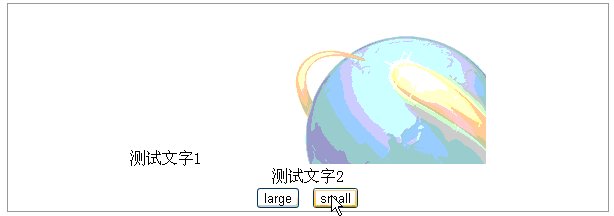
页面上有两个按钮,一个放大,点击后放大页面,一个缩小,点击后缩小页面。
Javascript代码
利用transform:
scale(缩放比例)设置body的比例可以将页面整体进行缩放。编写JS代码如下所示:
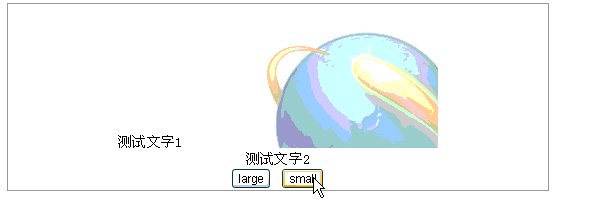
缩放的效果如下图所示:
 <!--[endif]-->
<!--[endif]-->
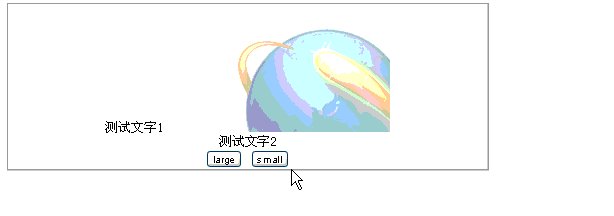
这个效果和Chrome的效果比较类似,但是和我们预期的效果有一些差别:现在的缩放是以div的中心进行缩放,我们希望缩放是以左上角为原点进行,那么,应该如何解决这个问题呢?
css3还有一个属性叫做transform-origin,用于设定transform的起点,默认值是元素的中点,我们需要将它设置为左上角以满足需求。修改样式设置代码如下:
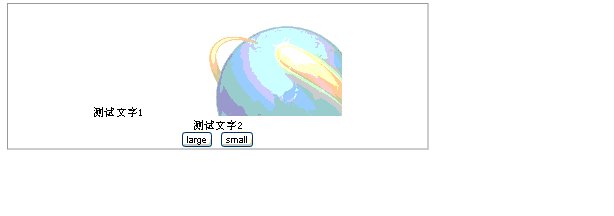
新的效果如下:
 <!--[endif]-->
<!--[endif]-->
与浏览器结合
Chrome插件的实现十分简单,就是直接在background.html插入上述脚本调用。
要实现浏览器的原生功能,在cefFrame的executeJavascript方法中直接运行上述JS脚本即可。
采用上述方法,我们可以用JS实现浏览器里的很多功能,例如图片旋转、页面字体设置等等。
分享到:






 <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]--> <!--[endif]-->
<!--[endif]-->


相关推荐
CSS3实现各种炫酷图片遮罩和缩放动画特效源码是一款使用CSS3和透明几何图形遮罩图片制作来实现炫酷的不规则图片图片遮罩和缩放动画特效的代码。该特效使用预先制作好的几何图形图片来作为图片制作,在鼠标滑过图片时...
4. **兼容性处理**:对于不支持CSS3特性的老旧浏览器,JavaScript可以作为一个备选方案,用以实现类似的效果。 在"99%CSS3+1%JS实现缩放图片展示特效"的项目中,开发者很可能是利用了上述技术的组合,创造出一种...
在本示例中,我们关注的是一个利用CSS3实现的图片流畅缩放功能,它在用户将鼠标悬停在图片上时,图片会自动缩小,同时在下方展示与图片相关的产品描述。这个功能在电商网站或者其他需要展示产品详细信息的场景中非常...
【CSS3缩放切换效果焦点图特效】是一种利用现代浏览器支持的CSS3特性来实现的动态图片展示方式,它能够为网站增添丰富的视觉效果。在网页设计中,焦点图或幻灯图通常用于展示一系列重要信息或者吸引用户注意力的内容...
【标题】中的“CSS3实现悬停按钮缩放变色特效源码”指的是使用CSS3技术来设计一种交互效果,当鼠标悬停在按钮上时,按钮会进行缩放并改变颜色,为用户界面增添动态感和吸引力。这种效果常见于网页设计中,提升用户...
现在用CSS来实现这一效果。 首先需要一张足够大尺寸的图片,上图百度背景图的尺寸为1600*1000px( 图片地址:http://4.su.bdimg.com/skin/12.jpg?2 );花瓣背景图的尺寸为1600*1600px( 图片地址:...
本示例“css3实现的3D图片展示效果”正是利用了CSS3的强大功能,为用户提供了引人入胜的视觉体验。在支持CSS3的浏览器中,这种3D图片展示特效能够为网站增添独特的魅力,吸引用户的注意力,提高用户体验。 首先,...
4. **平滑过渡**:为了提供更流畅的用户体验,可以使用 CSS3 的 `transition` 属性实现平滑的缩放动画效果。这样,页面在缩放时会有一个平滑的过渡,而不是突然跳变。 5. **处理边界条件**:确保缩放不会超过预设的...
本文将深入探讨如何使用jQuery结合CSS3的transform属性,实现一个动态缩放焦点图的效果,同时确保兼容主流浏览器。 首先,jQuery 是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画效果以及Ajax交互...
同时,为了保证基本功能在不支持CSS3的浏览器中也能正常工作,应提供回退方案,例如使用传统2D样式或JavaScript进行补充。 总的来说,通过熟练掌握和巧妙运用CSS3的3D特性,我们可以创建出引人注目的3D登录表单,...
为了实现滚动翻转特效,开发者可能使用了CSS3的`transition`属性,它定义了当元素从一种样式过渡到另一种样式时的速度。结合`:hover`等伪类,可以在鼠标悬停时触发3D翻转效果。此外,CSS3的`animation`属性可以创建...
总的来说,"js和CSS3实现炫酷图片网格缩放动画特效.zip"的资源展示了如何结合使用JavaScript和CSS3来创建引人入胜的用户体验。通过学习这个案例,开发者可以进一步提升他们的前端技能,掌握动态效果的实现方法,从而...
在现代网页设计中,CSS3已经成为了不可或缺的一部分,它提供了许多强大的功能,其中包括自适应浏览器图片布局特效。这个“css3自适应浏览器图片布局特效.zip”文件包含了一套实用的代码,可以确保图片在不同设备和...
然而,随着CSS3特性的不断发展,许多这样的交互式效果现在可以用CSS来实现,这不仅减轻了对JavaScript的依赖,还提高了页面加载速度,因为CSS3动画在浏览器的渲染层进行,性能往往更好。 这个CSS3幻灯片的核心在于...
源码下载(`texiao1224_1560680936`)可能包含了一系列示例代码,演示了如何用纯CSS3实现各种3D效果。学习和分析这些代码可以帮助开发者深入了解CSS3 3D特性的运用,从而在自己的项目中创造出更多创新的3D设计。 总...
在本压缩包“CSS3实现3D弹簧跳动动画特效.zip”中,包含了一个使用CSS3技术构建的创新性3D动画效果,尤其适用于网页设计和前端开发领域。这个特效展示了弹簧在三维空间中的动态跳跃行为,为网页增添了一种生动、趣味...
本主题聚焦于"CSS3实现3D登录表单",这是一种利用CSS3的3D变换特性来创建具有立体感的登录界面的方法。通过这个项目,我们可以学习到如何运用CSS3的技巧来提升用户体验,让登录表单不仅功能完备,而且视觉效果出众。...
在“css 3 动画实实现点赞动画”中,我们主要利用了`@keyframes`规则和`transform`属性来创建一个互动式的点赞动画。下面我们将详细探讨这两个核心概念。 1. **@keyframes 规则**: `@keyframes`是CSS 3中的一个...
这个特效利用了现代浏览器对CSS3特性的支持,尤其是3D转换和动画功能,来模拟一个可旋转的魔方。以下是对该项目中涉及的主要知识点的详细解释: 1. **CSS3 3D转换**:CSS3的3D转换是实现此3D魔方动画的核心技术。...