- 浏览: 1258199 次
- 性别:

- 来自: 北京
-

最新评论
-
放纵思想:
写的不怎么样。
通用性太差。
VC(实现自己的ADO类) -
iefreer:
转载应标注原文链接: http://blog.csdn.net ...
zend server ce 启动错误: internal error -
hcmfys:
从新,神马 ,南方基地,好熟悉的名字,加油,好姑娘!
从程序员变为项目经理的背后 -
thiink:
非常想知道如果是自己高一些小的东西,那么可能技术含量不是很高, ...
2011年项目回顾与总结分析 -
wskiwwwx:
你怎么盗用我的文章啊,两个转载都没标注????http://b ...
自己写的平面柱状图,有个小bug















相关推荐
通过结合其他jQuery插件,可以构建出功能强大的Web应用,提供丰富的交互体验。 **总结** jQuery布局插件Portal是前端开发者实现高效布局的重要工具。它利用jQuery的优势,简化了布局代码,提供了丰富的功能和高度...
二次开发时,你可以根据需求调整这些设置,或者扩展插件功能,比如添加自定义的动画效果,或者与其他jQuery插件结合使用。 总的来说,`jQuery基于gridster.js可拖动网格布局插件.zip`提供了一个强大的工具,帮助...
本文将详细介绍"50个精彩jQuery插件案例"所涵盖的知识点,帮助你实现更加精彩的页面效果。 1. **jQuery插件的原理**:jQuery插件是基于jQuery核心功能扩展的功能模块,通过$.fn.extend()方法,将新方法添加到jQuery...
以上10个jQuery插件各有特色,覆盖了图像处理、列表展示、文件上传、分页、链接检查、支付、内容加载和登录等多个方面,是提升网站功能和用户体验的强大工具。开发者可以根据实际需求选择合适的插件,以实现更高效、...
这个“jQuery支持自定义拖拽布局插件Portal.zip”文件显然是一个包含jQuery插件的压缩包,该插件允许用户在网页上创建可自定义拖放的布局。在本文中,我们将深入探讨jQuery、拖拽布局以及如何利用这种插件来增强用户...
jQuery页面宽度调整插件就是为此而生,它可以帮助开发者轻松实现这些功能。 该插件的核心功能包括: 1. 监听窗口大小变化:通过绑定`resize`事件,插件可以实时监测浏览器窗口的变化,并在每次窗口大小改变时触发...
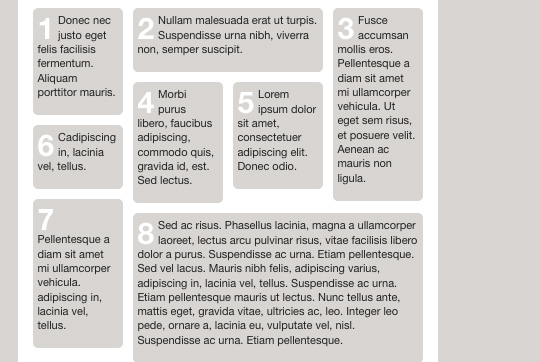
在Web开发中,页面布局设计是至关重要的,而jQuery GridManager是一款强大的布局管理插件,它允许开发者创建出可编辑的网格系统,用户可以根据需求自由调整每个网格的大小、数量及位置。这款插件特别适合于需要高度...
"兼容IE8的响应式网格瀑布流布局jQuery插件"是一个专门针对这一需求而设计的工具,尤其考虑到了对旧版浏览器,如IE8的支持。这款插件名为"Pinterest Grid",灵感来源于著名的图片分享网站Pinterest,它以其独特的...
在这个“jquery插件——多级菜单”项目中,我们可能看到以下关键技术点: 1. **CSS样式和布局**:多级菜单的呈现通常依赖于CSS来实现层次感。通过设置适当的`display`属性(如`none`和`block`),我们可以控制菜单...
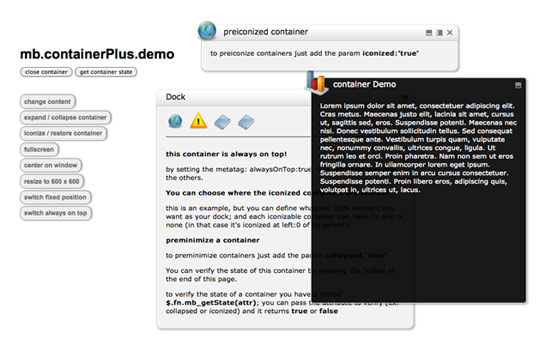
在前端开发中,jQuery弹出层插件是用于创建弹窗效果的重要工具,它能够帮助开发者轻松实现模态对话框、提示信息、加载提示等交互功能。本篇将详细介绍jQuery弹出层插件,以及如何使用名为"Popup Div"的实例。 首先...
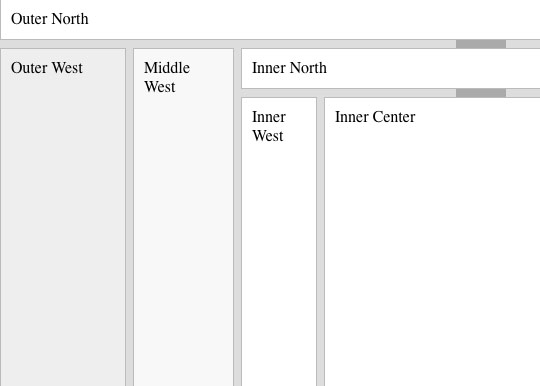
在Web应用程序中,JQuery拖拽布局插件是一种实用工具,允许用户通过直观的拖放功能来调整页面元素的位置,从而实现自定义布局。这种功能对于创建动态、交互性强的网页非常有用,比如在线设计工具、项目管理应用或...
标题中的“Jquery网页排版插件”是指利用jQuery库来实现网页...具体到“davatron5000-Lettering.js-1e298ca”这个文件,它可能是一个实现细致文本排版功能的jQuery插件,帮助开发者打造出更具视觉吸引力的网页设计。
以下是一些用于优化Web字体排版的jQuery插件的详细介绍: 1. Lettering.js:这是一个非常基础且流行的插件,它将每个文本元素拆分为单独的元素,使设计师可以对每个字母进行精确的CSS操作,如调整字距或添加特殊...
本资源"JQuery史上最全插件应用及实例"旨在为开发者提供一个详尽的jQuery插件学习指南,帮助开发者更好地理解和运用jQuery插件,提升网页的用户体验和功能实现。 jQuery UI是jQuery的一个扩展,提供了丰富的用户...
"JQuery插件 IP地址输入框"就是为了解决这个问题而设计的,它允许用户在输入框中便捷地输入IP地址,并能自动进行格式化和有效性检查。 该插件特别指出目前仅支持Firefox浏览器,这可能是因为其CSS样式在其他浏览器...
通常,一个jQuery插件会有一个主JS文件,里面包含了所有实现拖动排序功能的代码,以及可能的CSS文件来处理样式和布局。 在实际应用中,使用这样的拖动排序元素jQuery插件通常需要以下步骤: 1. 在HTML文件中引入...
总的来说,Dreamwever jQuery插件是Web开发者的得力助手,它使复杂的功能实现变得简单,降低了开发门槛,提高了代码质量和开发速度。通过深入学习和实践,开发者能够充分利用这个工具,创建出富有互动性和用户体验...
jQuery插件库是Web开发中一个非常重要的资源集合,它为开发者提供了丰富的功能扩展,使得使用JavaScript库jQuery进行网页交互和动态效果实现变得更加便捷。jQuery以其简洁的API和强大的功能深受开发者喜爱,而jQuery...
这款jQuery插件就是其中之一,它能够帮助开发者轻松构建出与Pinterest类似的响应式图片网格布局,同时兼容IE8等较老的浏览器。 瀑布流布局的核心在于,当页面加载或滚动时,图片会以不规则的方式自上而下填充页面,...
jQuery 拖拽排序布局插件是Web开发中一种便捷的工具,它允许用户通过鼠标操作来动态调整页面元素的顺序。在给定的压缩包"jQuery拖拽排序布局插件.zip"中,包含了多个HTML文件(如index4.html到index8.html)以及两个...