我几乎半年没写博客了,哈哈先来个问候语。
可能有些人早就知道,canvas 这个元素,这个是在 w3c HTML5.0方案确定的元素,可惜的是 IE 不支持这个元素,
火狐在很早的版本就支持了这个元素, 下面是一些浏览器支持 canvas 元素预览图。
Firefox
Safari
Opera
ExplorerCanvas
| 2.0 ○ |
2.0 ○ |
9.2 ○ |
0002 △ |
| 3.0 ○ |
3.0 ○ |
9.5 ○ |
|
ExplorerCanvas 是 Google 公司推出的一个专门让IE支持 canvas 元素的扩展类,即 excanvas.js,最新版本是 0002版本
为什么是三角呢,因为只提供部分属性方法支持。
---------------------------------------------------------------------------------------------------------
不可否认的javascript的先天缺点:
可怜的javascript由于微软,坚决反对,对js的扩展,而且IE占有 70%浏览器市场,使得js html 扩展举步维艰,因为微软主推 Silverlight,而
Adobe 公司放弃了svg 主推 Flash, 所以javascript 就是一个可怜儿,没人理。
但是javascript 是个神奇的语言,官方不给,民间自创,没有的方法,函数,可以通过原型构建新对象,所以像JQ,等这些扩展
控件百花齐放,javascript 没有图像库,绘图类,但是可以在其他浏览器用canvas 元素,在IE可以用vml 构造canvas 。
但是给我的感觉无论是,div实现图形还是 canvas 元素,给人的感觉都是太肤浅了,不支持的太多了比如最重要的文字、字体,旋转,变形。
和现有的flash 和层出不穷的 Silverlight没的比、不能比、没法比、千万不要比。
这里我有一句忠告就是用 javascript 绘图 = 自捏,还是老老实实的用Silverlight 或 flash 。
--------------------------------------------------------------------------------------------------------
不可否认的javascript的先天优点:
代码量小,不用客户端安装任何插件,这对企业级的内网用户再合适不过了,有很多优秀的js库可以丰富js脚本。
这里要感谢一下 Google ,它推出的 excanvas.js 扩展类,虽然不是完美,功能太少,但是至少让
javascript 在多浏览器下,真正支持了绘图。
这里我推荐一个网站吧,因为国内几乎没有人用js绘图,所以相关的资料很少
但在日本就不一样了,他们把html5 称为次时代html语言。
http://www.html5.jp/ 小日本的网站,提供了非常详细的 html5 的参考资料,包括canvas 元素,而且方法,属性
都非常友好的告诉了你,那个浏览器支持和不支持。
canvas 元素还是很有用的,假如你想快速开发,给客户生成报表,图饼一类的,你可以不用借助于 Silverlight 或 flash 。
推荐几个小日本的控件(都是基于excanvas.js )



这几个控件使用超级简单
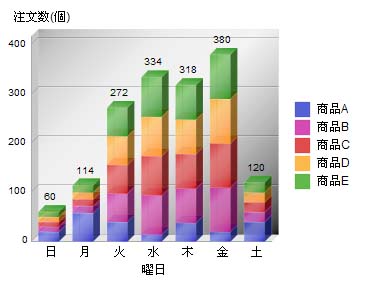
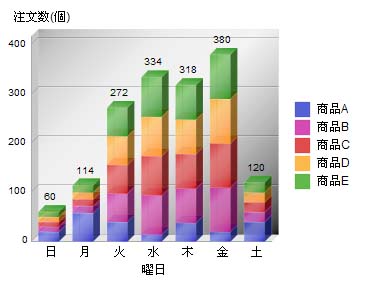
柱形图设置

 Code
Code
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->varitems=[
["商品A",20,58,40,14,38,20,40],
["商品B",10,14,58,80,70,90,20],
["商品C",10,14,58,80,70,90,20],
["商品D",10,14,58,80,70,90,20],
["商品E",10,14,58,80,70,90,20]
];
7 个数字组,代表的是一周的7天,如果你有多个商品可以定义更多 商品F,商品G, 控件自动分配。
我测试过所有浏览器都支持,如果作为企业用户,你不想用 Flash 等可以用这个,修改维护都很方便
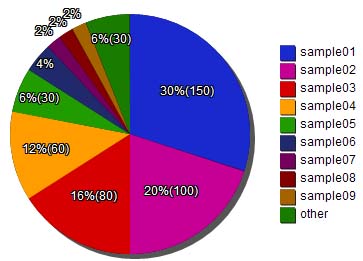
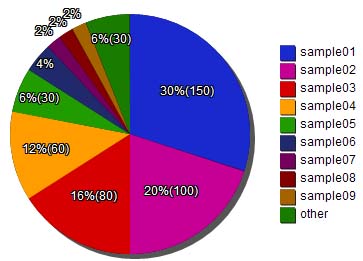
圆饼图设置

 Code
Code
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->varitems=[
["sample01",150],
["sample02",100],
["sample03",80],
["sample04",60],
["sample05",30],
["sample06",20],
["sample07",10],
["sample08",10],
["sample09",10],
["sample10",10],
["sample11",10],
["sample12",10]
];
更简单你想增加一个比较就加一个 ["sample13",10] 一条记录,控件会自动计算百分比。
js控件下载
-------------------------------------------------------------------------------------------------
骨灰级的应用 canvas 元素
世界之大,无奇不有,人外有人,天外有天,真不是道听途说。
 丹麦人,javascript 狂热者,+ 天才。
丹麦人,javascript 狂热者,+ 天才。
Jacob Seidelin
这是他 2D 作品 (最好用火狐,谷歌浏览器,IE会很慢)
http://www.nihilogic.dk/labs/mario/mario_large_music.htm
只有14k代码的超级玛丽(作者开源)
他用canvas 元素实现的,没有用任何图片,14K 哦,给我1400K 我也实现不了。
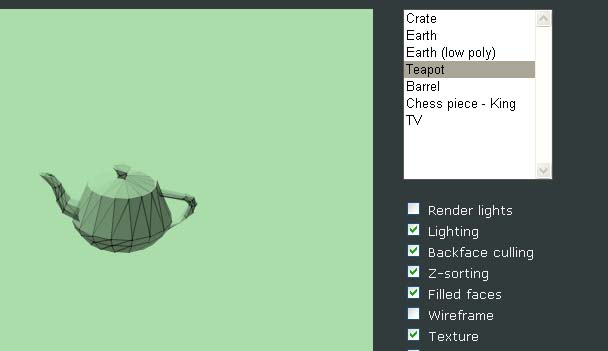
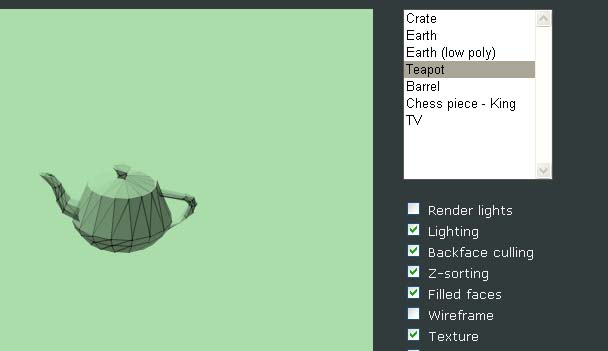
最近他又在研究 3D

下面是他用 js + canvas 做的3D小游戏 (最好用火狐,谷歌浏览器,IE会很慢)
http://www.nihilogic.dk/labs/wolf/ 3D射击 X 开门 C 子弹
http://www.nihilogic.dk/labs/chess/ 3D国际象棋(可以鼠标旋转场景)
---------------------------------------------------------------------------
总结:对我们来说,认识下 canvas 元素,也可以学习下应用 excanvas.js
可以参考http://www.html5.jp/,不难,如果不用 flash,Silverlight,只是报表
应用还是个不错的选择,当然如果你是js游戏发烧友可以更进一步的发掘,当然
建议,如果你不是 Jacob Seidelin那种狂热型,还是用 flash,Silverlight 更好。
分享到:










 丹麦人,javascript 狂热者,+ 天才。
丹麦人,javascript 狂热者,+ 天才。



相关推荐
JavaScript开发者Jacob Seidelin展示了`canvas`元素的强大潜力,他利用`canvas`实现了2D的超级玛丽游戏和3D小游戏。这些项目证明,即使在有限的代码量下,JavaScript和`canvas`也能创造出令人惊叹的视觉体验。随着...
在这个案例中,Canvas元素用于显示3D旋转物体,并实时更新其位置和角度,以实现连续的动画效果。 3D旋转物体的实现主要依赖于Canvas的变换矩阵。在Canvas中,我们可以使用`save()`和`restore()`方法来保存和恢复...
在HTML中,`<canvas>`元素是一个画布,我们可以使用JavaScript的`CanvasRenderingContext2D`对象在其上进行绘制。在微信小程序中,我们可以通过`wx.createSelectorQuery()`获取到canvas元素,并调用`select()`方法...
在Canvas的Context2D上绘制3D场景,首先需要理解基本的几何概念,如点、线、面,以及如何在2D坐标系统中表示这些3D元素。F3.js通过矩阵变换来实现这一目标,例如使用投影矩阵将3D坐标转换为2D坐标,以及使用模型视图...
Canvas是HTML5中的一个强大的图形绘制工具,它允许开发者通过JavaScript动态生成和操控2D和3D图形。 首先,让我们理解基本概念。HTML5 Canvas是一个基于矢量图形的画布元素,它通过JavaScript提供了一套绘图API,...
- 使用`canvas`实现3D旋转需要对每个ASCII字符进行3D坐标转换,再将转换后的坐标映射到2D画布上。 4. **JavaScript实现**: - 首先,我们需要获取`canvas`元素并创建`2D渲染上下文`,这是绘图的基础。 - 然后,...
分析这个文件,你可以看到具体的实现细节,例如JavaScript函数如何与Canvas元素交互,以及如何通过数学和编程技巧来创造逼真的3D效果。 总的来说,实现3D烟花效果是一个结合了JavaScript、Canvas API和基本几何学的...
3D效果在Canvas中通常通过矩阵变换来实现,例如使用`save()`、`rotate()`、`translate()`和`restore()`等方法进行深度、旋转和平移操作。为了实现粒子的3D外观,可能还需要应用透视效果,使得远离观察者的粒子看起来...
高效地使用Canvas API和优化JavaScript代码对于大型3D动画至关重要,避免不必要的重绘,利用缓存策略,以及合理组织渲染流程都是提升性能的关键。 10. 用户交互: 最后,可能还需要实现用户交互,如键盘或鼠标...
这个blog的例子 目前市面上H5游戏的图片资源,基本都是采用SpriteSheet打包成图集来使用的。这样可以减少网络加载的次数,从而提升性能...本文主要是讨论使用Canvas实现的2D序列帧动画的SpriteSheet的解析和动画播放。
开发者可以使用JavaScript或者相关的库(如Three.js、 Babylon.js 等)来操纵Canvas上的像素,实现2D或3D的图形效果。在3D场景中,Canvas 3D API 提供了对顶点、多边形、纹理、光照等3D元素的控制。 在"Javascript ...
CSS3的`transform`属性可以与Canvas结合使用,实现更复杂的2D和3D变换,比如`rotateX`、`rotateY`和`rotateZ`,使得卡片在视觉上有更自然的旋转过渡。 jQuery是一种广泛使用的JavaScript库,简化了DOM操作、事件...
1. **HTML5 Canvas**: HTML5的Canvas元素是一个可编程的2D图形绘制区域,通过JavaScript API,开发者可以直接在网页上绘制图形、动画和图像。这个3D图片画廊插件就是利用了Canvas的绘图功能来构建一个三维空间中的...
在JavaScript的世界里...总的来说,“Canvas2D梯形拉伸”是JavaScript图形编程的一个高级技巧,它涉及到Canvas2D API的深度理解和灵活运用。通过熟练掌握这些技巧,开发者可以创造出更具创新性和互动性的Web应用程序。
HTML5 Canvas是一个强大的Web图形接口,它允许开发者在网页上直接用JavaScript绘制2D和3D图形。在"使用HTML5 Canvas绘制3D房间模型和人物动画特效"这个主题中,我们将深入探讨如何利用Canvas技术构建逼真的3D环境,...
本教程将探讨如何利用Canvas和JavaScript技术实现一个可拖拽、可修改的分段进度条,这在各种用户界面设计中非常实用。我们将涉及到前端开发的基础知识,包括HTML、CSS以及JavaScript,同时也会涉及Vue框架的应用。 ...
- Canvas元素:HTML5新增的Canvas元素提供了通过脚本(通常为JavaScript)动态绘制图形的能力,包括2D图形和位图。 - 绘图上下文(context):使用`getContext('2d')`方法获取Canvas元素的绘图上下文,它是进行...
Canvas是一个矩形区域,通过JavaScript的`<canvas>`元素和相关的绘图API来操作。首先,你需要在HTML中声明一个`<canvas>`元素,并赋予它一个ID以便于在JavaScript中引用: ```html <canvas id="myCanvas" width=...
通过获取Canvas元素的`2d`渲染上下文,我们可以调用各种绘图方法,如`fillRect()`, `strokeRect()`, `beginPath()`, `arc()`, `rotate()`等。 创建3D地球模型的核心是使用`arc()`函数绘制球体的切片,然后利用透视...
1. 获取Canvas元素和其2D渲染上下文: ```javascript var canvas = document.getElementById("mycnavas"); var cxt = mycnavas.getContext("2d"); ``` 这里通过`getElementById`获取到主Canvas元素,并使用`...