- 浏览: 35750 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
背景
最近的项目遇到了一些性能瓶颈,本篇文章先不谈数据库方面的问题,仅拿前端加载一定量的数据来进行阐述,觉得目前方式比较耗时。前段时间也在做些系统优化,效果并不明显。现在是怀疑出在前端的一些ajax调用以及jQuery本身存在的一些性能问题上;于是,先试着做出些原型,进行各种形式下前端加载数据时的性能对比。
详细分析
1. 首先,创建一系列的实体类:

 代码
代码
/// 用户信息
/// </summary>
public class UserInfo
{
public int UserId { get; set; }
public string UserName { get; set; }
public string Email { get; set; }
public Class Class { get; set; }
public List<UserRight> UserRightList { get; set; }
}
/// <summary>
/// 班级信息
/// </summary>
public class Class
{
public int ClassId { get; set; }
public string ClassName { get; set; }
}
/// <summary>
/// 用户权限信息
/// </summary>
public class UserRight
{
public int RightId { get; set; }
public string RightName { get; set; }
}
其中包括用户信息类、班级信息类、用户权限类。
2. 在Web.config配置一个appsettings节点
<appSettings>
<add key="DataCount" value="3000"/>
</appSettings>
表示一次加载的数据量(用户信息数)为3000。
并且将compilation节点的dubug属性设置为false。
3. JSON加载数据测试
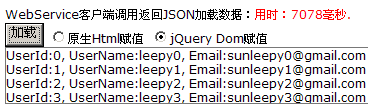
1)首先先测试 WebService客户端调用并且最后返回JSON加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
JsonService.GetUserList(
function(data) {
var builder = new Sys.StringBuilder();
for (var i = 0, length = data.length; i < length; i++) {
builder.append(String.format("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", data[i].UserId, data[i].UserName, data[i].Email));
}
$("#msg2").html(builder.toString());
watch.stop();
$("#time2").html("用时:" + watch.ms + "毫秒.");
});
}
(注:这里引入了一个Stopwatch计时器,很简单,具体可以参考:http://www.cnblogs.com/liping13599168/archive/2009/08/15/1546673.html)
通过代码,我们可以看到它调用了JsonService.asmx中Web服务的GetUserList方法:

 代码
代码
public List<UserInfo> GetUserList()
{
int count = Convert.ToInt32(ConfigurationManager.AppSettings["DataCount"]);
List<UserInfo> list = new List<UserInfo>();
for (int i = 0; i < count; i++)
{
list.Add(new UserInfo { UserId = i, UserName = "leepy" + i, Email = "sunleepy" + i + "@gmail.com" });
}
return list;
}
返回了一个3000条记录的UserInfo实体列表,而前端页面通过对列表返回客户端时的Json对象,进行Html字符串拼接,最后通过jQuery的Dom元素html(‘…’)方法赋值。运行加载结果为:

目前我的项目大多数就是采用这样的模式。
2)接着,如果使用jQuery的$.ajax调用并且最后JSON加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
$.ajax({
url: "JsonHandler.ashx",
dataType: 'json',
cache: false,
success: function(data) {
var builder = new Sys.StringBuilder();
for (var i = 0, length = data.length; i < length; i++) {
builder.append(String.format("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", data[i].UserId, data[i].UserName, data[i].Email));
}
$("#msg4").html(builder.toString());
watch.stop();
$("#time4").html("用时:" + watch.ms + "毫秒.");
}
});
}
通过JsonHandler.ashx的页面处理程序执行返回数据:

 代码
代码
context.Response.ContentType = "application/x-javascript";
int count = Convert.ToInt32(ConfigurationManager.AppSettings["DataCount"]);
List<UserInfo> list = new List<UserInfo>();
for (int i = 0; i < count; i++)
{
list.Add(new UserInfo { UserId = i, UserName = "leepy" + i, Email = "sunleepy" + i + "@gmail.com" });
}
StringBuilder builder = new StringBuilder();
string data = "[";
for (int i = 0, length = list.Count; i < length; i++)
{
data += "{" + string.Format("'UserId':'{0}','UserName':'{1}', 'Email':'{2}'", list[i].UserId, list[i].UserName, list[i].Email) + "},";
}
data = data.TrimEnd(',') + "]";
context.Response.Write(data);
}
也是3000条用户数据,运行加载结果为:

比WebService快了一些。
3)接着,使用$.getJSON来调用并且JSON加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
$.getJSON("JsonHandler.ashx", function(data) {
var builder = new Sys.StringBuilder();
for (var i = 0, length = data.length; i < length; i++) {
builder.append(String.format("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", data[i].UserId, data[i].UserName, data[i].Email));
}
$("#msg5").html(builder.toString());
watch.stop();
$("#time5").html("用时:" + watch.ms + "毫秒.");
});
}
同样通过JsonHandler.ashx的页面处理程序执行返回数据,运行加载结果为:

和$.ajax相差无几,实际从jQuery代码中可以看出实际上$.getJSON调用的就是$.ajax函数:

 代码
代码
{
// shift arguments if data argument was ommited
if (jQuery.isFunction(data))
{
callback = data;
data = null;
}
return jQuery.ajax({
type: "GET",
url: url,
data: data,
success: callback,
dataType: type
});
},
getJSON: function(url, data, callback)
{
return jQuery.get(url, data, callback, "json");
},
4)接着,使用xmlHttp.js的原生对象调用并且JSON加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
Request.sendGET("JsonHandler.ashx", false, function(data) {
var jsonData = JSON.parse(data, null);
var builder = new Sys.StringBuilder();
for (var i = 0, length = jsonData.length; i < length; i++) {
builder.append(String.format("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", jsonData[i].UserId, jsonData[i].UserName, jsonData[i].Email));
}
$("#msg11").html(builder.toString());
watch.stop();
$("#time11").html("用时:" + watch.ms + "毫秒.");
});
}
其中var jsonData = JSON.parse(data, null); 用到了一个json2.js 的开源JSON解析组件,将data的字符串转换为一个JSON对象。运行结果为:
和jQuery的$.ajax函数也是基本相差无几。
测试说明:$.ajax,$.getJSON,原生对象返回JSON加载数据的效率基本一样,比WebService的效率好些。
4. Html字符串加载数据测试
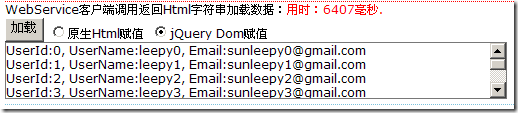
1)WebService客户端调用返回Html字符串加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
HtmlService.GetUserListHtml(
function(data) {
$("#msg1").html(data);
watch.stop();
$("#time1").html("用时:" + watch.ms + "毫秒.");
});
}
通过代码,我们可以看到它调用了HtmlService.asmx中Web服务的GetUserListHtml方法:

 代码
代码
public string GetUserListHtml() {
List<UserInfo> list = GetUsers();
StringBuilder builder = new StringBuilder();
for (int i = 0, length = list.Count; i < length; i++)
{
builder.AppendFormat("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", list[i].UserId, list[i].UserName, list[i].Email);
}
return builder.ToString();
}
将前端页面对于Html字符串拼接的工作放在WebService中(或者相关后台代码)中去执行,最后通过jQuery的Dom元素html(‘…’)方法赋值。运行加载结果为:

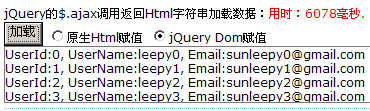
2)jQuery的$.ajax调用返回Html字符串加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
$.ajax({
type: "get",
url: "HtmlHandler.ashx",
cache : false,
success: function(data) {
$("#msg3").html(data);
watch.stop();
$("#time3").html("用时:" + watch.ms + "毫秒.");
}
});
}
通过HtmlHandler.ashx的页面处理程序执行返回数据:

 代码
代码
int count = Convert.ToInt32(ConfigurationManager.AppSettings["DataCount"]);
List<UserInfo> list = new List<UserInfo>();
for (int i = 0; i < count; i++)
{
list.Add(new UserInfo { UserId = i, UserName = "leepy" + i, Email = "sunleepy" + i + "@gmail.com" });
}
StringBuilder builder = new StringBuilder();
for (int i = 0, length = list.Count; i < length; i++)
{
builder.AppendFormat("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", list[i].UserId, list[i].UserName, list[i].Email);
}
context.Response.Write(builder.ToString());
}
运行加载结果为:

比WebService也快了一些。
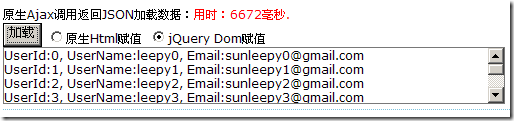
3)原生Ajax调用返回Html字符串加载数据:

 代码
代码
var watch = new Stopwatch();
watch.start();
Request.sendGET("HtmlHandler.ashx", false, function(data) {
$("#msg6").html(data);
watch.stop();
$("#time6").html("用时:" + watch.ms + "毫秒.");
});
}
运行载结果为:
和jQuery的$.ajax函数也是基本相差无几。
测试说明:$.ajax,$.getJSON,原生对象返回返回Html字符串加载数据的效率基本一样,比WebService的效率好些;并且通过3和4的比较,说明通过在后台拼接Html字符串,比在前台来拼接的过程来得更高效。
5. 在我的实例中,大家也许注意到了有“原生Html赋值”和“jQuery Dom赋值”的单选按钮,这是什么呢?很简单,前者就是形如document.getElementById(‘…’),后者就是我们项目中使用的$('#…’).html(‘…’)这样的形式。这两种创建DOM元素上有什么差别吗?用测试说话。
我任意挑选几张对比截图:






测试说明:使用原生对象Html赋值比jQuery的Html赋值性能上提升了许多;换句话,就是尽量多使用document.getElementById(‘…’)这样来赋值。
6. 最后我们通过cs代码隐藏文件加载数据:

 代码
代码
{
Stopwatch watch = new Stopwatch();
watch.Start();
int count = Convert.ToInt32(ConfigurationManager.AppSettings["DataCount"]);
List<UserInfo> list = new List<UserInfo>();
for (int i = 0; i < count; i++)
{
list.Add(new UserInfo { UserId = i, UserName = "leepy" + i, Email = "sunleepy" + i + "@gmail.com" });
}
StringBuilder builder = new StringBuilder();
for (int i = 0, length = list.Count; i < length; i++)
{
builder.AppendFormat("<div>UserId:{0}, UserName:{1}, Email:{2}</div>", list[i].UserId, list[i].UserName, list[i].Email);
}
msg7.InnerHtml = builder.ToString();
time7.Text = "用时:" + watch.ElapsedMilliseconds + "毫秒.";
}
public int GetDataCount()
{
return Convert.ToInt32(ConfigurationManager.AppSettings["DataCount"]);
}
运行结果为:

使用后台代码进行页面上的业务逻辑实现是相当高效的。
测试说明:在页面第一次加载的时候,尽量能够在服务端后台代码对服务器控件进行数据绑定,也就是说多使用runat=”server”这样的服务端控件,特别可以充分使用repeater控件的优势来进行数据绑定。
总结
再把前面的测试结果列举一下:
1. .ajax,$.getJSON,原生对象返回JSON加载数据的效率基本一样,比WebService的效率好些。
2. $.ajax,$.getJSON,原生对象返回返回Html字符串加载数据的效率基本一样,比WebService的效率好些;
3. 通过测试3和测试4的比较,说明通过在后台拼接Html字符串,比在前台来拼接的过程来得更高效。
4. 使用原生对象Html赋值比jQuery的Html赋值性能上提升了许多;换句话,就是尽量多使用document.getElementById(‘…’)这样来赋值。
5. 在页面第一次加载的时候,尽量能够在服务端后台代码对服务器控件进行数据绑定,也就是说多使用runat=”server”这样的服务端控件,特别可以充分使用repeater控件的优势来进行数据绑定。
这是我对于前端页面加载数据时,通过几种方式测试得出来的结果以及结论,如果不妥的地方,希望大家能够提出,欢迎交流,谢谢指教:)
下一篇,我会介绍下,在当前项目下,如何能够快速优化当前的系统,比如我现在是使用WebService,如何在不改变前端JS代码的情况下,切换到$.ajax或者原生对象中去,有点像“适配器”的概念吧。
发表评论
-
postgreslq 类型转换
2011-06-30 23:55 692select float8(yiliaozhichu)/fl ... -
一句代码完成对文本文件读取和写入
2011-05-18 00:23 744最近在做一个网站,需要对文本文件进行操作,本人为了方便,写 ... -
Oracle Spatial 初探
2011-05-13 23:39 915一、Oracle Spatial简介 Oracle 支持 ... -
oracle spation
2011-05-13 23:37 764首先,Oracle支持自定义的数据类型,你可以用数组,结构体或 ... -
JSP页面中导出Excel文件及其中文乱码的解决办法
2011-01-11 10:44 1185Web应用导出Excel报表的简单实现(HTML) 在We ... -
Javascript的event对象
2010-12-08 20:42 780Javascript的Event对象用来� ... -
CSS Overflow属性详解该文章转摘自-网页制作大宝库(www.dabaoku.com)
2010-12-06 22:22 984检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。 ... -
document.getElementById 你真正了解了吗?
2010-11-30 20:04 902text1: <input name=" ... -
如何使用JSTL标签做页面资源国际化
2010-09-02 14:54 7491 Web应用开发,如何使用JSTL 标签做页面资源国际化需 ... -
利用Eclipse+Tomcat开发Web程序
2010-08-09 13:01 1298我的主要环境设置: Eclipse安装路径为E:/Java/e ... -
什么是Struts
2010-08-08 15:26 626框架(Framework)是可重用的,半完成的应用程序,可以用 ...







相关推荐
本文通过几个具体案例详细介绍了如何使用jQuery AJAX来调用WebService接口,特别是处理复杂的数据类型。通过正确的格式化和解析数据,可以确保前后端之间的高效通信。希望这些知识点能帮助开发者们更好地掌握这项...
本项目的核心是利用WebService获取XML格式的数据,然后通过工具将其转换为JSON(JavaScript Object Notation)格式,以便与JQuery库配合,实现前端的自动补全功能。下面将详细解释这一过程中的关键知识点。 首先,`...
在上述代码中,主要展示了如何使用 jQuery 调用 WebService 进行数据交互。 1. **jQuery AJAX**:jQuery 提供了 `$.ajax()` 函数来执行异步 HTTP (Ajax) 请求。在这个例子中,它被用来与 WebService 进行通信。`$....
### jQuery 跨域调用 WebService 的实现方法 在现代Web开发中,跨域问题是一个常见的挑战,尤其是在涉及不同源的服务交互时。本文将详细解释如何利用jQuery通过JSONP(JSON with Padding)的方式实现跨域调用...
WebService是Web应用程序之间的一种通信标准,它允许不同的系统通过网络交换数据和服务。本文将深入探讨在Java环境中调用WebService的五种主要方式:Axis、CXF、HttpClient、MyEclipse反向生成以及XFire。 1. Axis...
通过分析`WebService35`这个压缩包文件,我们可能找到一个具体的示例代码,展示如何在实际项目中应用以上知识。这个文件可能包含一个HTML页面,其中嵌入了jQuery脚本,以及一个或多个JavaScript文件,这些文件定义了...
具体内容为:1、普通Jquery如何用Ajax访问WebService;2、JQM如何用Ajax访问WebService。3、WebService服务非常全面,返回值分为空、字符串、对象、数组、集合、DataSet等,参数也区分了有参和无参,绝对全面。4、...
这里我们将深入探讨如何利用`jQuery`结合`WebService`来实现JSON格式的数据交换,以及如何通过`AJAX`进行异步通信。 首先,`jQuery`是一个广泛使用的JavaScript库,它简化了DOM操作、事件处理、动画制作以及Ajax...
相关知识点说明:此测试程序包含Json、Webservice、Jquery、Ajax相关知识 引用程序集:Newtonsoft.Json.Net35 文件夹及文件说明: JsonDemo\ 应用Newtonsoft相关用例文件夹 ContractResolver.aspx 传入泛型类...
WebService是一种通过SOAP(简单对象访问协议)或者REST(表述性状态转移)协议提供功能的方法,通常采用XML或JSON作为数据交换格式。在本例中,我们使用的是返回JSON数据的WebService。JSON(JavaScript Object ...
WebService是一种基于网络的应用程序接口,它采用标准的HTTP协议作为传输协议,而SOAP消息格式用于传输数据。SOA(面向服务架构)是一种设计思想,它允许将应用程序的不同功能单元(称为服务)通过网络进行连接和...
jQuery封装了原生的XMLHttpRequest对象,使得AJAX调用变得更加简单易用。 **jQuery中的AJAX方法** 1. `$.ajax()`: 这是最核心的AJAX函数,可以配置各种选项,如URL、类型(GET或POST)、数据、回调函数等。 2. `$....
标题中的".NET WebService 大数据量时性能的提高"主要关注的是在处理大量数据时,如何优化.NET WebService的性能。在Web服务开发中,尤其是处理大数据集时,性能优化是一个关键点,因为大量的数据传输可能导致网络...
这个工程详细的介绍了webService服务客户端如何调用简单和复杂的webService,其中就包括传递的参数是对象类型,返回数据是数组类型,还有最简单的基本类型。压缩包里还配置说明,清晰的说明webService的整个过程,对...
在Flex中,有四种主要的对象用于数据交互:HTTPService、WebService、RemoteObject和Socket。HTTPService通过HTTP协议传输XML数据,简单易用,但处理大量数据时效率较低。WebService则遵循SOAP协议,适合通用的数据...
- 添加一个新的ASMX文件,如`WebService1.asmx`。 - 在ASMX文件中定义公共方法,例如: ```csharp [WebMethod] public string HelloWorld() { return "Hello, World!"; } ``` 2. 配置Web服务: - 在Web....
动态加载是编程中的一种技术,它允许程序在运行时加载未知或在编译时不可用的库、组件或服务。这种技术在很多情况下非常有用,因为它增强了程序的灵活性和可扩展性。本篇文章将深入探讨“动态加载dll”和“动态加载...
**WebService CXF 对象传递详解** 在Web服务领域,CXF是一个非常重要的开源框架,它允许开发者创建和消费各种Web服务。CXF支持SOAP、RESTful等多种通信模式,并且能够处理复杂的对象传递,使得Web服务的数据交换...
Web服务(WebService)是一种基于网络的、分布式的模块化组件,它使用标准的XML(可扩展标记语言)来封装数据,使得不同的应用系统之间能够互相通信。在本场景中,我们将探讨如何通过WebService来调用数据库中的数据...
在使用jQuery AJAX调用带有参数的Web Service并期望返回XML数据时,需要注意一些关键细节以确保数据能够正确传输和解析。以下是对这个问题的详细解释: 首先,jQuery的AJAX方法用于在不刷新整个页面的情况下与...