總之,這就是所推薦的打算。同時,這也是引起混亂的導火索。對於各種各樣編碼譯碼器的爭論就已經很煩雜了,但更悲劇的事情是,瀏覽器製造商們還不能 就此達成統一。蘋果不願意使用提議的Ogg Theora編碼譯碼器,但Opera和Mozilla也不願意支付由於他們的瀏覽器裝載H.264編碼譯碼器而造成的許可費用。Google同時支持兩 者,微軟面對爭論,遠遠的置身事外,因為他現在根本沒有計划去支持HTML 5的視頻元素。
面對瀏覽器製造商的僵持局面,HTML 5善意的獨裁者Ian Hickson甩了甩他的手並說到去他媽的。所以HTML 5規範中沒有特別指名或規定的視頻編碼解碼器。」好吧,引用到這兒。
如今的情況是,微軟終於陷進去了,但很悲劇的是,在IE 9中只支持H.264。同時,Googe終於在I/O大會上發佈了開源的視頻封裝格式webM和視頻編碼格式VP8。Opera、Mozilla、 Chrome宣佈將完全支持VP8,IE宣佈部分支持(需要裝一個插件,但如果我沒記錯的話,HTML5的一個願景就是脫離瀏覽器插件,微軟真是讓人覺得 悲劇)。
蘋果決定不支持VP8,喬布斯認為VP8在質量或效率方面不如H.264,不能滿足其產品的要求。另外最新消息表明VP8還有可能牽扯到專利的問題 (如果真的侵犯專利的話,Opera和Firefox估計馬上會無視VP8的)。
說了這麼多,其實說到底就是,現在如果要在頁面中使用<video>標籤,需要考慮三種情況,支持Ogg Theora或者VP8(如果這玩意兒沒出事的話)的(Opera、Mozilla、Chrome),支持H.264的(Safari、IE 9、Chrome),都不支持的(IE6、7、8)。
好吧,現在讓我們從技術層面來認識HTML 5的視頻,包括<video>標籤的使用,視頻對象可以用到的媒介屬性和方法,以及媒介事件。
2 Video標籤的使用
Video標籤含有src、poster、preload、autoplay、loop、controls、width、height等幾個屬性, 以及一個內部使用的標籤<source>。
Video標籤內除了可以包含<source>標籤外,還可以包含當指定的視頻都不能播放時,返回的內容。
2.1 src屬性和poster屬性
你能想像src屬性是用來幹啥的。跟<img>標籤的一樣,這個屬性用於指定視頻的地址。
而poster屬性用於指定一張圖片,在當前視頻數據無效時顯示(預覽圖)。視頻數據無效可能是視頻正在加載,可能是視頻地址錯誤等等。
![]()
2.2 preload屬性
這個屬性也能通過名字瞭解用處,此屬性用於定義視頻是否預加載。屬性有三個可選擇的值:none、metadata、auto。如果不使用此屬性, 默認為auto。
None:不進行預加載。使用此屬性值,可能是頁面製作者認為用戶不期望此視頻,或者減少HTTP請求。
Metadata:部分預加載。使用此屬性值,代表頁面製作者認為用戶不期望此視頻,但為用戶提供一些元數據(包括尺寸,第一幀,曲目列表,持續時 間等等)。
Auto:全部預加載。
![]()
2.3 autoplay屬性
又是一個看名字知道用處的屬性。Autoplay屬性用於設置視頻是否自動播放,是一個布爾屬性。當出現時,表示自動播放,去掉是表示不自動播放。
注意,HTML中佈爾屬性的值不是true和false。正確的用法是,在標籤中使用此屬性表示true,此時屬性要麼沒有值,要麼其值恆等於他的 名字(此處,自動播放為<video autoplay />或者<video autoplay=」autoplay」 />);而在標籤中不使用此屬性表示false(此處不進行自動播放為<video />)。
![]()
2.4 loop屬性
一目瞭然,loop屬性用於指定視頻是否循環播放,同樣是一個布爾屬性。
![]()
2.5 controls屬性
Controls屬性用於向瀏覽器指明頁面製作者沒有使用腳本生成播放控制器,需要瀏覽器啟用本身的播放控制欄。
控制欄須包括播放暫停控制,播放進度控制,音量控制等等。
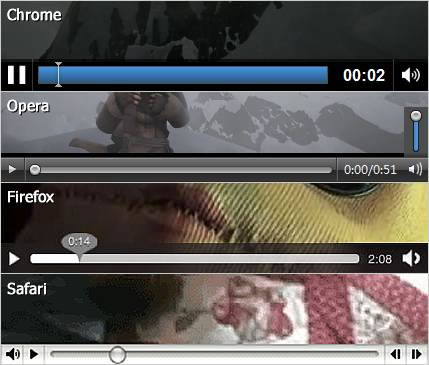
![]()
每個瀏覽器默認的播放控制欄在界面上不一樣。由於我瀏覽器的詭異問題,Firefox和Safari的Video不正常,所以這兩個只能在網上找截 圖了。

2.6 width屬性和height屬性
屬於標籤的通用屬性了,這個不用多說。
2.7 source標籤
Source標籤用於給媒體(因為audio標籤同樣可以包含此標籤,所以這兒用媒體,而不是視頻)指定多個可選擇的(瀏覽器最終只能選一個)文件 地址,且只能在媒體標籤沒有使用src屬性時使用。
瀏覽器按source標籤的順序檢測標籤指定的視頻是否能夠播放(可能是視頻格式不支持,視頻不存在等等),如果不能播放,換下一個。此方法多用於 兼容不同的瀏覽器。Source標籤本身不代表任何含義,不能單獨出現。

此標籤包含src、type、media三個屬性。
src屬性:用於指定媒體的地址,和video標籤的一樣。
Type屬性:用於說明src屬性指定媒體的類型,幫助瀏覽器在獲取媒體前判斷是否支持此類別的媒體格式。具體的屬性值,請參見W3C的文檔。
![]()
Media屬性:用於說明媒體在何種媒介中使用,不設置時默認值為all,表示支持所有媒介。你想到<style>標籤的media屬 性了麼?一樣一樣一樣的。
![]()
2.8 一個完整的例子

這段代碼在頁面中定義了一個視頻,此視頻的預覽圖為poster的屬性值,顯示瀏覽器的默認媒體控制欄,預加載視頻的元數據,循環播放,寬度為 900像素,高度為240像素。
第一選擇視頻地址為第一個source標籤的src屬性值,視頻類別為Ogg視頻,視頻編碼譯碼器為Theora,音頻編碼譯碼器為Vorbis, 播放媒介為顯示器;第二選擇視頻地址不再累述。
如果你還要兼容IE的話,可以在最後一個source標籤後再加上Flash播放器的標籤集,或者使用一點JavaScript代碼。具體可以查看這 篇文章。
3 媒介屬性
媒介屬性包括error、currentsrc、networkState、preload、buffered、readyState、 seeking、currentTime、startTime、duration、paused、defaultPlaybackRate、 playbackRate、played、seekable、ended、autoplay、loop、controls、volume、muted等, 可以用於返回或改變媒介的狀態。
注意:以下使用到的「media」統一代表一個視頻元素。如下圖所示:

3.1 error屬性
只讀屬性。使用media.error返回一個MediaError對象表明當前的錯誤狀態,如果沒有出錯,返回null。
使用media.error.code返回媒介的錯誤狀態,共有4個可能值。
MEDIA_ERR_ABORTED(數字值為1):媒體資源獲取異常;
MEDIA_ERR_NETWORK(數字值為2):網絡錯誤;
MEDIA_ERR_DECODE(數字值為3):媒體解碼錯誤;
MEDIA_ERR_SRC_NOT_SUPPORTED(數字值為4):視頻格式被不支持。
3.2 currentSrc屬性
只讀屬性。使用media.currentSrc返回該媒介標籤的src屬性值。
3.3 networkState屬性
只讀屬性。使用media.networkState返回媒介的網絡狀態,共有4個可能值。
NETWORK_EMPTY(數字值為0):尚未初始化;
NETWORK_IDLE(數字值為1):加載完成,網絡空閒;
NETWORK_LOADING(數字值為2):視頻加載中;
NETWORK_NO_SOURCE(數字值為3):加載失敗。
3.4 preload屬性
可讀寫屬性。使用media.preload返回媒介標籤的preload屬性值,或者對其進行賦值,改變媒介標籤的preload屬性值。
3.5 buffered屬性
只讀屬性。使用media.buffered返回一個TimeRanges對象,確認瀏覽器已緩存媒介文件。
3.6 readyState屬性
只讀屬性。使用media.readyState返回媒介當前播放位置的就緒狀態,共有5個可能值。
HAVE_NOTHING(數字值為0):當前播放位置無有效媒介資源;
HAVE_METADATA(數字值為1):加載中,媒介資源確認存在,但當前位置沒有能夠加載到有效媒介數據進行播放;
HAVE_CURRENT_DATA(數字值為2):已獲取到當前播放數據,但沒有足夠的數據進行播放;
HAVE_FUTURE_DATA(數字值為3):已獲取到後續播放數據,可以進行播放;
HAVE_ENOUGH_DATA(數字值為4):可以進行播放,且瀏覽器確認媒體數據以某一種速度進行加載,可以保證有足夠的後續數據進行播放, 而不會使瀏覽器的播放進度趕上加載數據的末端。
3.7 seeking、seekable屬性
均為只讀屬性。
使用media.seeking返回一個布爾值,表明瀏覽器是否正在請求數據,ture表示瀏覽器正在請求數據,false表示瀏覽器已停止請求。
使用media.seekable發揮一個TimeRanges對象,表明可以對當前媒介資源進行請求。
3.8 currentTime、startTime、duration屬性
三者的值均為時間,單位為秒,currentTime為可讀寫屬性,其餘兩個均為只讀屬性。
使用media.currentTime返回當前媒介的播放位置,或者對其賦值,改變媒介的播放位置。
對於使用media.currentTime的時候,如果返回的時間超出了瀏覽器的請求能力,將拋出一個INDEX_SIZE_ERR異常;如果沒 有選中的媒體資源,將拋出一個INVALID_STATE_ERR異常。
使用media.startTime返回媒介文件播放的開始時間,通常為0。
使用media.duration返回媒介文件總的播放時長。
3.9 played、paused、ended屬性
三者均為只讀屬性。
使用media. played返回一個TimeRanges對象,標明瀏覽器已播放的媒介資源範圍。
使用media.paused返回一個布爾值,表明媒介是否暫停播放,ture表示媒介暫停播放,false表示媒介正在播放。
使用media.ended返回一個布爾值,表明媒介是否已結束,ture表示媒介已經播放完畢,false表示還未播放完畢。
3.10 defaultPlaybackRate、playbackRate屬性
兩者均為可讀寫屬性。
使用media.defaultPlaybackRate返回媒介默認的播放速率,或對其賦值,改變媒介的默認播放速率。
使用media.playbackRate返回當前的媒介播放速率,或對其賦值,改變當前的媒介播放速率。
3.11 autoplay、loop屬性
兩者均為可讀寫屬性。
使用media.autoplay返回一個布爾值,表明當前媒介是否設置了自動播放,ture表示當前媒介為自動播放,false表示非自動播放, 或對其賦值,設置是否自動播放。
使用media.loop返回一個布爾值,表明當前媒介是否設置了循環播放,ture表示當前媒介設置了循環播放,false表示沒有設置循環播 放,或對其賦值,設置是否循環播放。
3.12 controls、volume、muted屬性
三者均為可讀寫屬性。
使用media.controls返回一個布爾值,表明當前媒介是否使用了瀏覽器默認的播放控制欄,ture表示加載了,false表示沒有加載, 或對其賦值,設置是否使用瀏覽器默認的播放控制欄。
使用media.volume返回當前媒介的音量值,或對其賦值,改變媒介的播放音量,範圍為0到1,0相當於靜音,1為最大音量。
使用media.muted返回一個布爾值,表明當前媒介播放是否開啟靜音,ture表示沒有開啟靜音,false表示靜音,或對其賦值,設置播放 是否靜音。
4 媒介方法
4.1 play()、pause()、load()方法
使用media.play()播放視頻,並會將media.paused的值強行設為false。
使用media.pause()暫停視頻,並會將media.paused的值強行設為ture。
使用media.load()重新載入視頻,並會將media.playbackRate的值強行設為 media.defaultPlaybackRate的值,且強行將media.error的值設為null。

4.2 canPlayType(type)方法
使用canPlayType(type)方法測試瀏覽器是否支持特定的媒介類型。其中,type參數和1.1.7節中介紹的type屬性是相同的。
![]()
方法返回3個可能值(均為瀏覽器判斷的結果)。
空字符串:瀏覽器不支持此種媒體類型;
maybe:瀏覽器可能支持此種媒體類型;
probably:瀏覽器確定支持此種媒體類型。
5 媒介事件
媒介事件可以作用於各種媒介元素,如視頻、音頻、圖片等,主要包括loadstart、progress、suspend、abort、 error、emptied、stalled、play、pause、loadedmetadata、loadeddata、waiting、 playing、canplay、canplaythrough、seeking、seeked、timeupdate、ended、 ratechange、durationchange、volumechange等事件。
5.1 事件處理方式
一般有兩種方式處理事件。
一種是監聽的方式:addEventListener(「事件名」,處理函數,處理方式)。例如,如果需要在瀏覽器對媒介進行播放時執行 begin_playing函數,那麼可以這樣,media. addEventListener(「play」, begin_playing,false)。
另一種是直接賦值的方式:on時間名=處理函數,這是我們相對用的較多的方法,也就是「當XXX事件觸發時」。例如,要進行和上面相同的處理,可以 這樣media.onplay= begin_playing。
5.2 事件介紹
|
loadstart |
瀏覽器開始請求媒介; |
|
progress |
瀏覽器正在獲取媒介; |
|
suspend |
瀏覽器非主動獲取媒介數據,但沒有加載完整個媒介資源; |
|
abort |
瀏覽器在完全加載前中止獲取媒介數據; |
|
error |
獲取媒介數據出錯; |
|
emptied |
媒介元素的網絡狀態突然變為未初始化; |
|
stalled |
瀏覽器獲取媒介數據異常; |
|
play |
即將開始播放 |
|
pause |
暫停播放 |
|
loadedmetadata |
瀏覽器獲取完媒介資源的時長和尺寸 |
|
loadeddata |
已加載當前播放位置的媒介數據; |
|
waiting |
播放由於下一幀無效(例如未加載)而已停止(但瀏覽器確認下一幀會 馬上有效); |
|
playing |
已經開始播放 |
|
canplay |
瀏覽器能夠開始媒介播放,但估計以當前速率播放不能直接將媒介播放 完(播放期間需要緩衝); |
|
canplaythrough |
瀏覽器估計以當前速率直接播放可以直接播放完整個媒 介資源(期間不需要緩衝); |
|
seeking |
瀏覽器正在請求數據(seeking屬性值為true); |
|
seeked |
瀏覽器停止請求數據(seeking屬性值為false); |
|
timeupdate |
當前播放位置(currentTime屬性)改變; |
|
ended |
播放由於媒介結束而停止; |
|
ratechange |
默認播放速率(defaultPlaybackRate屬 性)改變或播放速率(playbackRate屬性)改變; |
|
durationchange |
媒介時長(duration屬性)改變; |
|
volumechange |
音量(volume屬性)改變或靜音(muted屬 性)。 |
6 Video完結
W3C網站上有一個關於HTML 5視頻的舉例,很好的說明了所有前面介紹的標籤的使用,屬性和方法以及事件的應用,非常直觀。隨便還可以通過這個頁面查看瀏覽器對HTML 5視頻各個方面的支持情況。

文檔的第一章,關於HTML 5視頻的相關知識背景和技術規範就差不多介紹完了,整章的內容不是文字就是代碼,有圖也幾乎是代碼截圖。後續還會有第二章、第三章……HTML 5引入了很多強大的新內容,我們有很多東西需要去學







相关推荐
HTML5是下一代网页标准,它的出现极大地改进了...这个"html5-video"压缩包提供了一个完整的HTML5视频应用示例,包含了HTML5视频播放的核心元素和可能的JavaScript交互逻辑,对于学习和实践HTML5视频功能非常有帮助。
HTML5-Video 插件是 CKEditor 的一个扩展,它允许用户在编辑器中插入和编辑 HTML5 视频,从而提升用户体验。本教程将详细介绍如何增强 HTML5-Video 插件,使其支持中文显示并添加封面功能。 首先,我们要理解 HTML5...
HTML5 Video API是现代网页开发中的一个重要组成部分,它允许开发者创建功能丰富的自定义视频播放器。这个技术的引入,使得无需依赖Flash或者其他第三方插件,就能在浏览器中播放视频内容,提高了用户体验并增强了...
HTML5的`<video>`元素是现代网页设计中不可或缺的一部分,它允许开发者在网页上嵌入视频内容。这个元素的官方文档提供了详细的信息,包括它的类别、可用性、内容模型以及一系列的属性和接口。 首先,`<video>`元素...
Accessible HTML5 Video Player 是一个轻量级的 HTML5 视频播放器,支持自定义字幕。功能特征:与自定义控件提供了一个 HTML5 视频播放器支持字幕:只需要使用标准 HTML5 视频语法的 VTT 字幕文件使用本地 HTML5 ...
在网页设计中,HTML5 的 `<video>` 标签是一个重要的元素,它使得开发者可以直接在网页上嵌入视频内容,而无需依赖Flash等外部插件。本教程将深入探讨如何自定义美化HTML5 `video` 视频播放器的界面样式,以创建一个...
HTML5的Video元素是现代网页开发中的一个重要组成部分,它使得在网页上内嵌视频成为可能,无需依赖Flash或其他外部插件。本项目基于HTML5的Video元素,构建了一个功能丰富的视频播放器,提供了三种预设皮肤,并允许...
这个"android_html5_video"项目显然是一个示例,演示了如何在Android应用中利用HTML5的`<video>`标签来实现视频播放,并且具备全屏播放的能力。让我们深入探讨一下这个知识点。 1. **HTML5 `<video>` 标签** HTML5...
JavaScript_Videojs开源HTML5视频播放器.zip是一个包含JavaScript编程语言和Video.js库的资源包。Video.js是一个广泛使用的开源HTML5视频播放器,它允许开发者创建功能丰富的、自定义的视频体验。在这个压缩包中,有...
"video-js" 是一个广泛使用的开源HTML5和Flash视频播放器,以其丰富的自定义选项、跨浏览器兼容性和良好的用户体验而备受青睐。本项目提供了一个"video-js"的源码例子,帮助开发者更好地理解和运用这一强大的工具。 ...
H5的video标签跨域.HTML的video标签跨域 我们都知道HTML video标签能播放视频 但是如果你的video要播放的是非当前域名下的视频文件,这就要跨域播放视频, 应该如何实现呢?
HTML5 Video是现代网页开发中的一个重要特性,它允许在网页上直接嵌入视频内容,无需依赖Flash等外部插件。这个“Html5 Video实现示例”项目提供了关于如何在网页中使用HTML5 Video元素的实践指导。下面我们将深入...
CKEditor 添加Video插件(MP4)并且兼容HTML5 Video插件 1:把video文件复制到ckeditor/plugins/下面 2:ckeditor/config.js 中添加如下: a:在toolbar中['Image','Flash','Video'],配置加入“Video” 项。 b:配置 ...
本视频教程的"第一章,概论"将引导初学者全面了解HTML5的基本概念、结构以及在网页设计中的应用。 首先,HTML5的"语义化"是其一大亮点。它引入了诸如、、、等新的标签,这些标签具有明确的语义含义,有助于提高网页...
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video...
"html5_3d视频video"这个主题聚焦于HTML5中的 `<video>` 标签,该标签使得在网页上直接嵌入视频内容变得轻而易举。同时,通过结合3D效果,我们可以创建出更具沉浸感和交互性的视频体验。 一、HTML5 `<video>` 标签 ...
videojs是一款基于HTML5的开源视频播放器,它不仅支持HTML5的video元素,还兼容Flash作为备用方案,确保在不支持HTML5的浏览器中也能正常播放。videojs提供了一套易于定制的CSS和JavaScript API,使得开发者能够轻松...
这个插件允许插入和编辑新的HTML5<video>元素。该对话框允许指定的海报图像,尺寸(他们是根据预览自动调整)和两个源文件,这样既使用了WebM格式(Chrome浏览器,Firefox和Opera),并且只支持H264的那些...
标题中的"video.js在线自适应视频播放器.rar"指出,这是一个关于video.js的资源包,video.js是一个流行的开源JavaScript和CSS库,用于构建响应式的HTML5视频播放器。它能够处理不同浏览器之间的兼容性问题,并提供了...
HTML5 Video:从标准到实践的深度解析 随着互联网技术的不断演进,HTML5作为下一代Web标准,正引领着在线视频交互体验的新时代。HTML5不仅提供了更强大的功能,还增强了网页的互动性和跨平台兼容性。在本文中,我们...