HTML的一些关于颜色方面的参考
在
HTML
里,颜色有两种表示方式:
一种是用颜色名称表示,比如blue
表示蓝色。
另外一种是用16
进制的数值表示
RGB
的颜色值。
RGB是
Red
,
Green
,
Blue
意思,
RGB
每个原色的最小值是
0
,最大值是
255
,如果换算成
16
进制表示,就是
(#00)
,
(#FF)
。比如白色的
RGB(255,255,255)
,就用
#FFFFFF
表示
;
还有黑色的
RGB(0,0,0)
,就用
#000000
表示。
注:在W3C
制定的
HTML4.0
标准中,只有
16
种颜色可以用颜色名称表示
(aqua,black,blue,fuchsia,gray,green,lime,maroon,navy,olive,purple,red,silver,teal,white,andyellow)
,其它的颜色都要用
16
进制
RGB
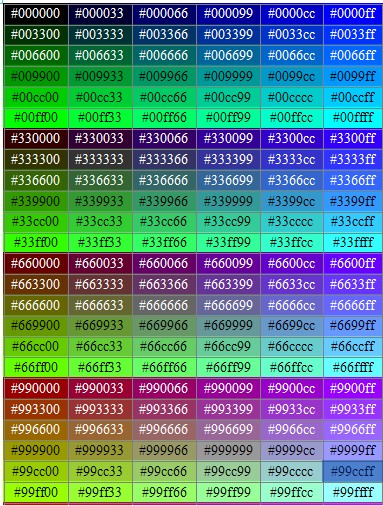
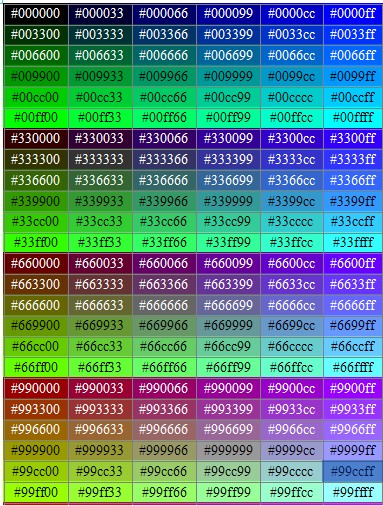
颜色值表示。以下就是
216
种
Web
安全颜色:
#
这个符号。
56
种
Web
安全颜色呢
?
因为
Microsoft
和
Mac
操作系统有。当然,现在的浏览器支持更多的颜色名称。不过为保险起见,建议你还是采用
16
进制
RGB
颜色值来表示颜色。并且在值前加上
#
这个符号。
为了方便大家找到合适的颜色,在这里列了一些颜色说明,以供大家参考,不妨作为一种速查工具。
Web安全颜色
以前,很多电脑显示器最多支持256
色,因此出现了
216
种
Web
安全颜色,以保证网页的颜色能够正确显示。以下就是
216
种
Web
安全颜色:
000000
表示。以保证网页的颜色能够正确显示。那为什么不是
256
种
Web
安全颜色呢
?
因为
Microsoft
和
Mac
操作系统有
40
种不同的系统保留颜色。
green,lime,maroon,navy,olive!
以下就是216
种
Web
安全颜色:


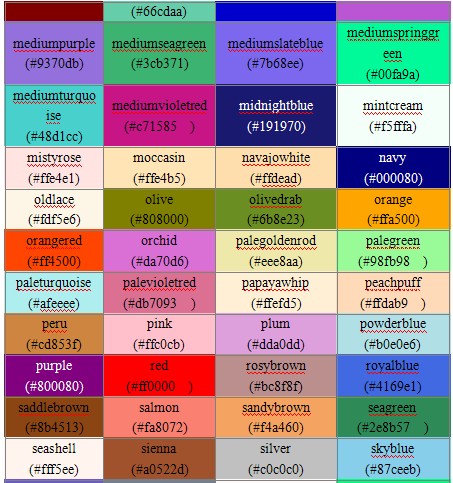
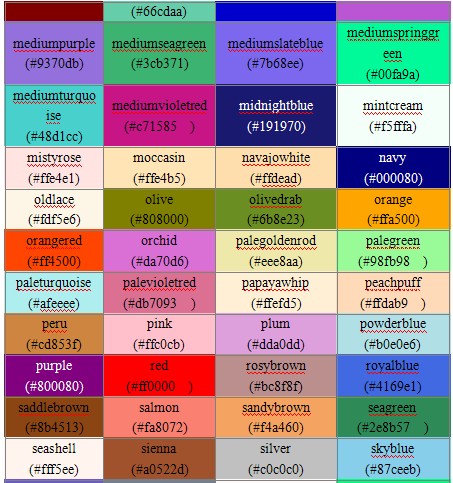
微软支持的颜色名称
下面是微软IE4.0
以上都支持的颜色名称:




分享到:

















相关推荐
本篇将深入探讨“css+div布局源码模板”的核心知识点,并分析100个风格各异的实例,为你的网页开发提供宝贵的参考资料。 一、CSS+Div布局基础 CSS(Cascading Style Sheets)层叠样式表,是用于描述HTML或XML(包括...
在Web开发领域,DIV+CSS布局是构建网页结构和样式的主要技术之一。它将内容(HTML)与表现(CSS)分离,使得网页设计更加灵活、可维护性更强。本资源"DIV+CSS常用布局模板"提供了多种常见的网页布局模式,对于初学者...
CSS(Cascading Style Sheets,层叠样式表)则是用于定义网页中元素外观的规则,包括颜色、字体、布局等。 在进行Div+CSS布局时,通常会先进行页面的规划。比如在本教程中,作者将页面分为顶部、内容部分(包含侧...
《DIV+CSS网页布局商业案例精粹光盘源文件》是一个绝佳的学习资源,它将理论与实践相结合,帮助你深入理解和应用网页设计的核心技术,对于想要在网页设计领域深化技能的个人或专业团队而言,无疑是一份宝贵的参考...
【标题】"外国个性的DIV+CSS页面布局实例98个"揭示了这是一份包含98个不同设计风格的国外网页布局实例集合,主要基于HTML的DIV元素和CSS(层叠样式表)进行构建。这些实例展示了如何利用这两者来创建独特、美观且...
在网页开发中,`div`元素作为块级元素,是构建网页结构的基础,而CSS则是控制网页样式和布局的核心工具。本资源包含一个名为“Div+CSS 布局大全.pdf”的文件,预计会涵盖以下关键知识点: 1. **HTML `div`元素**:`...
CSS提供了丰富的属性集,涵盖了字体、文本、背景、定位、尺寸、布局等多个方面,以下列举了一些常见的CSS属性: - **字体(Font)**:如`font-family`、`font-size`、`font-weight`等。 - **文本(Text)**:如`...
CSS+DIV布局是一种流行且高效的方式,用于实现灵活多样的网页设计。理解并掌握这一技术对于提升网站的整体视觉效果至关重要。 首先,我们来了解什么是CSS。CSS是一种样式表语言,用于描述HTML或XML(包括如SVG、...
**标题与描述**:本教程聚焦于网页设计中的关键环节——页面布局,并详细介绍了如何运用CSS和Div技术来构建网页的基本结构。 **重要性**:网页设计是网络开发的重要组成部分之一,良好的页面布局不仅能够提升用户...
通过设置Div的CSS属性,我们可以控制其大小、位置、颜色、边距等,进而实现复杂而有序的页面布局。 CSS布局是网页设计的核心,主要包括以下几种类型: 1. 流动布局(Flow Layout):这是最基本的布局方式,元素...
《CSS+Div+网页制作全面参考手册》是一本详尽且深入的教程,旨在帮助读者掌握使用CSS(层叠样式表)和Div布局技术进行高效、美观的网页设计。这本手册包含了中文版和英文版,其中英文版是官方权威文档,确保了信息的...
Div+CSS布局是网页设计中的核心技术,用于实现页面的结构化和样式分离。这个压缩包包含的《Div+CSS布局入门教程.chm》和《Div+CSS_布局大全.pdf》两份资料,都是针对初学者设计的教程,旨在帮助他们理解和掌握这一...
**DIV+CSS布局详解** 在网页设计领域,`DIV+CSS`布局是一种高效且灵活的网页构造方式,它将内容(HTML元素)与样式(CSS)分离,使得页面结构清晰,易于维护。本资料包“DIV+CSS布局大全”旨在帮助你深入理解和掌握...
CSS(Cascading Style Sheets)则负责控制这些Div元素的外观和布局,包括颜色、字体、大小、位置等属性。通过结合使用Div和CSS,我们可以实现更灵活、更精细的网页设计,同时提高页面的加载速度和搜索引擎优化。 1....
本文档将详细介绍DIVCSS网页布局技巧的相关知识,旨在帮助网页开发新手更好地理解并掌握这一技术,同时也为经验丰富的设计师提供参考,以期达到提高工作效率和页面质量的目的。 DIV+CSS布局的核心思想是通过DIV标签...
提供的“Div+CSS布局入门教程.pdf”应该包含了以上这些知识点的详细讲解,而“ML和CSS源文件.rar”则可能包含与教程配套的源代码,供学习者参考和实践。通过阅读教程和动手操作,初学者可以逐步理解并掌握Div+CSS...
3. **DIV+CSS模板.rar** - 这个压缩文件可能包含了使用`div`和CSS创建的不同类型的网页布局模板,这些模板可以直接用于快速搭建网站框架,或者是学习不同布局结构的参考。 4. **Div+CSS布局入门教程.TXT** - 这是一...
2. **别具光芒_000.jpg**:可能展示了基础的DIV布局,包括头部、主体和底部区域的划分。 3. **别具光芒_182.jpg**:可能演示了如何使用CSS定位(positioning)实现复杂元素的精确布局。 4. **别具光芒_225.jpg**:...
**文件名:CSS2中文手册新版**,这可能是一个关于CSS2规范的中文参考资料,虽然现在CSS已经发展到了CSS3,但CSS2仍然是理解基础的重要部分,它涵盖了颜色、字体、布局、定位、选择器等基本概念。CSS3引入了许多新...
通过深入研究这87个模板,你不仅可以增强对CSS和div布局的理解,还能提升自己的实践能力,为未来的网页设计项目打下坚实的基础。同时,这也是一个很好的参考资料库,当遇到布局问题时,可以参考这些模板找到解决方案...