- وµڈ览: 246725 و¬،
- و€§هˆ«:

- و¥è‡ھ: ph
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2012-05 ( 1)
- 2012-04 ( 1)
- 2011-09 ( 2)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
zrj_softwareï¼ڑ
说ن؛†ç‰ن؛ژو²،说,LZ能هگ¦وٹٹDLLن»£ç پç»™وˆ‘ç ”ç©¶ن¸‹ه•ٹ30729375 ...
ه¦‚ن½•هœ¨Delphiن¸è°ƒç”¨.Netç¼–ه†™çڑ„DLLن¸çڑ„ه‡½و•° -
reyesyangï¼ڑ
و£هœ¨وں¥و‰¾rubyهچ•ن¾‹و¨،ه¼ڈ相ه…³èµ„و–™ï¼Œه¾ˆوœ‰ه¸®هٹ©ï¼Œè°¢è°¢م€‚
rubyن¸çڑ„هچ•ن¾‹و¨،ه¼ڈ -
chaochao_pcï¼ڑ
و‚¨ه¥½ï¼Œو‚¨çڑ„é€ڑ讯ه·¥ه…·èƒ½ن¼ 输و–‡ن»¶هگ—ï¼ں وˆ‘هœ¨ن¸ٹè¾¹ه¥½هƒڈو²،و‰¾هˆ°ï¼پï¼پï¼پآ ...
Silverlight Socket ه®çژ°و”¶هڈ‘ن؟،وپ¯ -
huaxia524151ï¼ڑ
谢谢,解ه†³é—®é¢کم€‚return self.name.encode ...
Django笔记5(ç®،çگ†ç«™ç‚¹) -
yahonï¼ڑ
هœ¨flashن¸ه¦‚ن½•èژ·هڈ–ه‘¢ï¼ں
Flash+html--网é،µهگ‘FLASHن¼ 递هڈ‚و•°
silverlight ه…³ن؛ژوŒ‰é’®و ·ه¼ڈ
- هچڑه®¢هˆ†ç±»ï¼ڑ
- silverlight
و¦‚è؟°
请وƒ³è±،è؟™و ·ن¸€ن¸ھهœ؛و™¯ï¼Œه°ڈه‹ن¼پن¸ڑé€ڑè؟‡è‡ھه·±çڑ„站点هڈ¯ن»¥è®©و›´ه¤ڑçڑ„é،¾ه®¢ن؛†è§£هˆ°و‚¨çڑ„ن؛§ه“پم€‚هœ¨è®¸ه¤ڑه•†ن¸ڑ领هںں,ه…¬هڈ¸éƒ½ن¼ڑوœ‰è‡ھه·±çڑ„站点و¥ه®£ن¼ è‡ھه·±م€‚çژ°هœ¨ï¼Œè¶ٹو¥è¶ٹه¤ڑçڑ„ ه•†ن¸ڑه®¢وˆ·ه¸Œوœ›ه°†è‡ھه·±çڑ„站点هچ‡ç؛§هˆ°Web 2.0,ه…¶ن¸ï¼Œè®¸ه¤ڑه®¢وˆ·é€‰و‹©ن؛†Silverlightم€‚ه®¢وˆ·هگŒو—¶ه¸Œوœ›ه°†è‡ھه·±çڑ„هگژ端系ç»ں集وˆگهˆ°Web站点ن¸م€‚ç±»ن¼¼è؟™و ·çڑ„هœ؛و™¯وˆ‘ن»¬ن¼ڑه§‹ç»ˆè´¯ç©؟و•´وœ¬ن¹¦م€‚
هœ¨وœ¬ç« ,وˆ‘ن»¬ه°†ï¼ڑ
- وˆ‘ن»¬ه°†هœ¨çژ°وœ‰ç«™ç‚¹ن¸و·»هٹ ن¸€ن¸ھن½؟用Silverlightوٹ€وœ¯هˆ›ه»؛çڑ„ه¯¼èˆھو ڈ部ن»¶
- çگ†è§£Expression Blendه¹¶ن¸”ه¦ن¹ ه¦‚ن½•ن¸ژVisual Studioو— ç¼ç»“هگˆ
- ن½؟用وژ§ن»¶و¨،و؟و¥ه¢ه¼؛ه¯¼èˆھ部ن»¶çڑ„هڈ¯è§†هŒ–و•ˆوœ
- ه°†ه¯¼èˆھ部ن»¶و·»هٹ هˆ°çژ°وœ‰ç«™ç‚¹
- ن½؟用Silverlightهˆ›ه»؛ن¸€ن¸ھن؛¤ن؛’ه¼ڈه›¾و ‡ه¹¶و•´هگˆهˆ°ç«™ç‚¹ن¸
ه¼€ه§‹و”¹è£…站点
ن¸€ه¼€ه§‹ï¼Œه®¢وˆ·هڈ¯èƒ½ه¸Œوœ›هœ¨ç«™ç‚¹ن¸و·»هٹ ن¸€ç§چ耳目ن¸€و–°çڑ„ه¯¼èˆھوژ§ن»¶ه¹¶ن¸”看ن¸ٹهژ»éه¸¸وœ‰è¶£ï¼Œهœ¨é،µé¢é،¶éƒ¨و·»هٹ ن¸€ن¸ھن؛¤ن؛’ه¼ڈه›¾و ‡م€‚
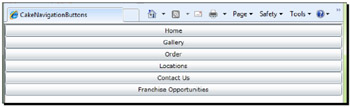
首ه…ˆï¼Œوˆ‘ن»¬ه°†ç€و‰‹ه®çژ°ه¯¼èˆھوژ§ن»¶و¥و›؟وچ¢وژ‰هژںه…ˆهœ¨é،µé¢ه·¦و‰‹è¾¹çڑ„هں؛ن؛ژو–‡وœ¬çڑ„ه¯¼èˆھ链وژ¥م€‚و£ه¦‚و‚¨هœ¨ن¸‹ه›¾و‰€çœ‹هˆ°çڑ„,ه½“ه‰چ站点çڑ„ه¯¼èˆھ看ن¸ٹهژ»ن¸€ç‚¹éƒ½ن¸چ酷,ن¸چè؟‡éه¸¸ç®€و´پم€‚ه°½ç®،ه¦‚و¤ï¼Œهœ¨ن؟留简و´پوک“用çڑ„هگŒو—¶ï¼Œه®¢وˆ·è؟کوک¯ه¸Œوœ›ç«™ç‚¹çœ‹ن¸ٹهژ»و›´وœ‰çژ°ن»£و„ںن¸€ن؛›م€‚

ن½؟用Silverlightوٹ€وœ¯هˆ›ه»؛و›´وœ‰و´»هٹ›çڑ„ه¯¼èˆھو ڈ
وˆ‘ن»¬çڑ„ه®¢وˆ·ه¸Œوœ›هœ¨ç«™ç‚¹ن¸و·»هٹ ن¸€ç§چو›´ç‚«çڑ„ه¯¼èˆھ部ن»¶م€‚ن»–ن»¬ه§”و‰کن؛†ن¸€هگچ设è®،ه¸ˆè®¾è®،ن؛†ه¦‚ن¸‹ه›¾و‰€ç¤؛çڑ„ه¯¼èˆھ部ن»¶م€‚

é¢که¤–è¯ï¼ڑه…³ن؛ژوگœç´¢ه¼•و“ژن¼کهŒ–
وˆ‘ن»¬هڈ¯ن»¥è½»وک“çڑ„ن½؟用Silverlightو¥هˆ›ه»؛هŒ…هگ«و‰€وœ‰ç½‘ç«™ه†…ه®¹ه’Œهٹں能çڑ„站点م€‚ه°½ç®،ه¦‚و¤ï¼Œè؟™ن¹ˆهپڑن¼ڑ让站点被وگœç´¢ه¼•و“ژو£€ç´¢çڑ„و—¶ه€™ه¸¦و¥ن¸€ن؛›é؛»çƒ¦م€‚وگœç´¢ ه¼•و“ژن¼ڑن½؟用ن¸€ç§چهڈ«هپڑèœکè››وœ؛ه™¨ن؛؛çڑ„程ه؛ڈè؟›è،Œçˆ¬ç½‘م€‚é€ڑه¸¸ï¼Œè؟™ن؛›ç¨‹ه؛ڈهڈھ能ه¤ںو£€ç´¢ه‡؛HTMLé،µن¸وڑ´éœ²ه‡؛و¥çڑ„و–‡وœ¬ه†…ه®¹م€‚وگœç´¢ç»“وœوژ’هگچهں؛ن؛ژè؟™ç§چç؛¯و–‡وœ¬ه†…ه®¹م€‚ه¦‚وœه°†و•´ن¸ھ 站点çڑ„ه†…ه®¹و”¾هœ¨هں؛ن؛ژهƒڈSilverlightè؟™و ·çڑ„RIAه¹³هڈ°ن¼ڑه¯¹وگœç´¢ه¼•و“ژçڑ„وگœç´¢é€ وˆگن¸€ه®ڑçڑ„ه½±ه“چم€‚站点çڑ„ه†…ه®¹è¢«وگœç´¢ه¼•و“ژو£€ç´¢çڑ„程ه؛¦ن¼ڑو‰“وٹکو‰£م€‚
و³¨و„ڈï¼ڑو‰€وœ‰çڑ„ه¯Œن؛’èپ”网ه؛”用程ه؛ڈ(RIA)ه¹³هڈ°éƒ½وœ‰ç±»ن¼¼è؟™و ·çڑ„é—®é¢کهکهœ¨م€‚
除éè؟™ن¸ھé—®é¢ک被解ه†³ï¼Œهگ¦هˆ™وˆ‘ن»¬è؟کوک¯ه°½é‡ڈه؛”该ه°†ن¸€ن؛›ه…³é”®è¯چن؟،وپ¯و–‡وœ¬و”¾ه…¥HTML,è؟™و ·و‰چو›´ه®¹وک“让وگœç´¢ه¼•و“ژو£€ç´¢هˆ°م€‚
ه¼€ه§‹و„ه»؛ه¯¼èˆھوژ§ن»¶
هœ¨ه‰چé¢çڑ„ç« èٹ‚,وˆ‘ن»¬ه¦ن¹ ن؛†ن¸¤ç§چن¸چهگŒç±»ه‹çڑ„ه¸ƒه±€é¢و؟ï¼ڑGridه’ŒCanvasم€‚هڈ¦ه¤–,Silverlight 4è؟کوœ‰StackPanelم€پBorderم€پWrapPanelم€پViewBoxه’ŒScrollViewrم€‚ن¸؛ن»€ن¹ˆن¼ڑوœ‰è؟™ن¹ˆه¤ڑه‘¢ï¼ںه¥½هگ§ï¼Œو¯ڈç§چه¸ƒه±€ه…ƒç´ 都وœ‰ è‡ھه·±çڑ„ن½؟用هœ؛و™¯م€‚
选و‹©ن¸€ç§چهگˆé€‚çڑ„ه®¹ه™¨
هœ¨çژ°ه®ç”ںو´»ن¸ï¼Œو‚¨è‚¯ه®ڑن¸چن¼ڑو‹؟ç؛¸ç›’هژ»è£…و°´وˆ–者و±½و²¹و،¶هژ»ه–牛ه¥¶ن¸€و ·ï¼Œهœ¨Silverlightن¸و¯ڈç§چه¸ƒه±€ه…ƒç´ 都وœ‰è‡ھه·±çڑ„用途م€‚
ن¸¾ن¾‹و¥è¯´ï¼Œه½“و‚¨وƒ³هˆ›ه»؛ن¸€ن¸ھه·¥ه…·و ڈوک¯ï¼Œو‚¨هڈ¯èƒ½ن¼ڑن½؟用StackPanelوˆ–者WrapPanel,而ن¸چن¼ڑوک¯Canvasم€‚ن¸؛ن»€ن¹ˆï¼ںهœ¨ن½ هڈ¯ن»¥و‰‹ه·¥ç”¨ن»£ç پو¥وژ§هˆ¶ه¸ƒه±€é€»è¾‘و¥ç®،çگ†ه®¹ه™¨ن¸‹و‰€وœ‰هگوژ§ن»¶ه‰چ,و²،وœ‰ن»€ن¹ˆه…·ن½“çڑ„çگ†ç”±م€‚و¯•ç«ں,ه·²ç»ڈوœ‰è؟™ن؛›وژ§ن»¶و¥ه¸®و‚¨ه®Œوˆگè؟™ن؛›ç¹پé‡چçڑ„ن»»هٹ،م€‚
ن¸‹è،¨ن¸وک¾ç¤؛çڑ„ه°±وک¯هœ¨Silverlight 4ن¸وˆ‘ن»¬ن½؟用وœ€ه¤ڑçڑ„ن¸€ن؛›ه¸ƒه±€ه®¹ه™¨ï¼ڑ
| ه®¹ه™¨ | ه¸ƒه±€è،Œن¸؛ |
| Canvas | ن½؟用هں؛ن؛ژCanvasه·¦ن¸ٹ角Xم€پYهگو ‡و¥ه®ڑن½چه…ƒç´ çڑ„ه®¹ه™¨ |
| Grid | ن½؟用Gridن¸ن؛‹ه…ˆه®ڑن¹‰ه¥½çڑ„è،Œه’Œهˆ—و¥ه¸ƒه±€ه…ƒç´ |
| InkPresenter | 该画ه¸ƒهڈ¯ن»¥ه¤„çگ†و•°ه—ه¢¨و°´وٹ€وœ¯ï¼ˆهڈ¯ن»¥هœ¨è؟™ن¸ھه®¹ه™¨ه†…部وک¾ç¤؛ه‡؛ç±»ن¼¼ه¢¨و°´ç¬”è؟¹çڑ„و•ˆوœï¼‰ |
| StackPanel | هڈ¯ن»¥ه®çژ°ن»ژن¸ٹ至ن¸‹وˆ–ن»ژه·¦هˆ°هڈ³ن¾و¬،وژ’هˆ—ه…ƒç´ çڑ„ه®¹ه™¨ |
| WrapPanel | ه°†ه…ƒç´ هŒ…装هœ¨و”¹ه®¹ه™¨ن¸ï¼Œه¦‚وœوںگè،Œه…ƒç´ çڑ„ه®½ه؛¦و€»ه’Œè¶…è؟‡ن؛†WrapPanelçڑ„ه®½ه؛¦ï¼Œé‚£ن¹ˆè؟™è،Œه…ƒç´ çڑ„وœ€هگژن¸€é،¹ه°†è¢«è‡ھهٹ¨هœ°ç§»هٹ¨هˆ°ن¸‹ن¸€è،Œ |
| Border | هœ¨ه…ƒç´ ه‘¨ه›´ç»کهˆ¶ن¸€ن¸ھè¾¹و،† |
| ViewBox | هœ¨ViewBoxهڈ¯ç”¨هŒ؛هںں缩و”¾ه…ƒç´ |
| ScrollViewer | هœ¨وژ§ن»¶ه¤–é¢و”¾ç½®ن¸€ن¸ھه¸¦وœ‰و»ڑهٹ¨و،çڑ„ه®¹ه™¨ |
آ
Silverlightن¹ںو”¯وŒپç¼–ه†™è‡ھه·±çڑ„ه¸ƒه±€ن»£ç پم€‚ن¸چè؟‡هœ¨و‚¨è؟™ن¹ˆه¹²ن¹‹ه‰چè؟کوک¯ه؛”该ه…ˆè€ƒè™‘ن¸€ن؛›çژ°وœ‰çڑ„ه¸ƒه±€وژ§ن»¶وک¯هگ¦هڈ¯ن»¥و»،足و‚¨çڑ„需و±‚م€‚
ن½؟用StackPanel
هں؛ن؛ژه½“ه‰چ站点çڑ„ه¯¼èˆھ链وژ¥ï¼ŒStackPanelه؛”该وک¯وœ€ن½³é€‰و‹©م€‚ه°±هƒڈن»–çڑ„هگچه—و‰€وڈڈè؟°çڑ„,ن»–هڈ¯ن»¥ه°†هگوژ§ن»¶è؟›è،Œه †هڈ ,è؟™ن¸ھ特و€§ç”¨هœ¨وˆ‘ن»¬çڑ„ه¯¼èˆھوژ§ن»¶ن¸çœںوک¯ه†چهگˆé€‚ن¸چè؟‡ن؛†م€‚
çژ°هœ¨ï¼Œè®©وˆ‘ن»¬هœ¨ç«™ç‚¹ن¸هˆ›ه»؛ن¸€ن¸ھ用StackPanelهŒ…装çڑ„وŒ‰é’®وژ§ن»¶ç»„م€‚ن¸؛ن؛†ه®çژ°è؟™ن¸ھç›®çڑ„,وˆ‘ن»¬ه°†ن¼ڑوŒ‰ç…§ن¸‹é¢çڑ„و–¹ه¼ڈو¥و“چن½œï¼ڑ
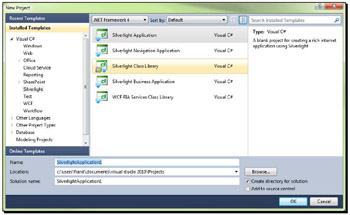
- هگ¯هٹ¨Visual Studio 2010,点ه‡»و–‡ن»¶|و–°ه»؛ه·¥ç¨‹
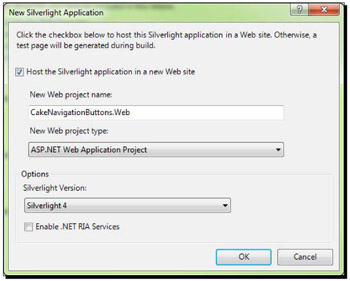
- ه¦‚ن¸‹ه›¾و‰€ç¤؛选و‹©هˆ›ه»؛ن¸€ن¸ھو–°çڑ„Silverlightه؛”用程ه؛ڈ
- ه°†ه·¥ç¨‹ه‘½هگچن¸؛CakeNavigationButtonsه¹¶ن¸”点ه‡»ç،®ه®ڑوŒ‰é’®ï¼Œو‰€وœ‰è®¾ç½®ن؟وŒپé»ک认选é،¹م€‚
- هœ¨MainPage.xamlو–‡ن»¶ن¸ï¼Œهœ¨Gridو ‡ç¾ن¸ç¼–ه†™ن»¥ن¸‹ن»£ç پï¼ڑ
<StackPanel> <Button Content="Home" /> <Button Content="Gallery"/> <Button Content="Order"/> <Button Content="Locations"/> <Button Content="Contact Us"/> <Button Content="Franchise Opportunities"/> </StackPanel>
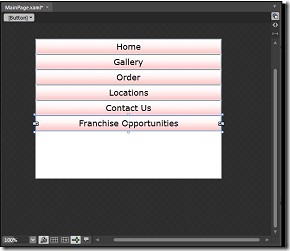
- è؟”ه›هˆ°Visual Studio 2010ه¹¶ن¸”点ه‡»è°ƒè¯•->هگ¯هٹ¨è°ƒè¯•وˆ–者点ه‡»F5و¥هگ¯هٹ¨ه؛”用程ه؛ڈ
- ه‡؛çژ°ن»¥ن¸‹çھ—هڈ£,点ه‡»ç،®ه®ڑهگ¯هٹ¨è°ƒè¯•.
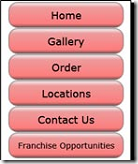
- هگ¯هٹ¨هگژو‚¨çڑ„ه؛”用程ه؛ڈ看ن¸ٹهژ»ه؛”该类ن¼¼ن¸‹é¢çڑ„و ·هگ:
هˆ°ç›®ه‰چن¸؛و¢,وˆ‘ن»¬ه·²ç»ڈهˆ›ه»؛ن؛†ن¸€ن¸ھن½؟用StackPanelهŒ…装çڑ„وŒ‰é’®ç»„ن¸؛站点وڈگن¾›ه¯¼èˆھهٹں能,ن¸چè؟‡ç¨‹ه؛ڈ看起و¥è؟کن¸چ能让ن؛؛وڈگèµ·ه…´è¶£,è؟™ن؛›وŒ‰é’®ن»€ن¹ˆéƒ½هپڑن¸چن؛†م€‚وژ¥ن¸‹و¥وˆ‘ن»¬éœ€è¦پهپڑن»€ن¹ˆو¥ه°†è®¾è®،ه¸ˆçڑ„设è®،هڈچوک ه‡؛و¥ï¼Œه¹¶ن¸”هœ¨ç‚¹ه‡»وŒ‰é’®وک¯هڈ¯ن»¥ه®çژ°هœ¨ç«™ç‚¹ه†…è؟›è،Œه¯¼èˆھه‘¢ï¼ں
هˆڑهˆڑهڈ‘ç”ںن؛†ن»€ن¹ˆ
ç›®ه‰چوˆ‘ن»¬و‰€ن½œçڑ„هڈھوک¯ن¸؛وœ€ç»ˆوˆگن¸؛هٹ¨و€په¯¼èˆھوژ§ن»¶çڑ„第ن¸€و¥م€‚و‚¨ه·²ç»ڈهˆ›ه»؛ن؛†ن¸€ن¸ھSilverlightه؛”用程ه؛ڈ,و·»هٹ ن؛†ن¸€ن¸ھStackPanel,然هگژو·»هٹ ن؛†ن¸€ç»„وŒ‰é’®م€‚وژ¥ن¸‹و¥è®©وˆ‘ن»¬وٹٹه¯¼èˆھو ڈهڈکه¾—و›´ç‚«ن¸€ن؛›م€‚
آ
ن½؟用Stylesو·»هٹ ن¸€ن؛›و ·ه¼ڈو•ˆوœ
许ه¤ڑن؛؛认ن¸؛Silverlightوژ§ن»¶وک¯و— ه¤–观çڑ„,و‰€وœ‰çڑ„Silverlightوژ§ن»¶éƒ½وœ‰è‡ھه·±é»ک认çڑ„و ·ه¼ڈ,而è؟™ن؛›و ·ه¼ڈوک¯و¥è‡ھن؛ژç³»ç»ںه†…部çڑ„ن¸€ه¥—资و؛گو–‡ن»¶م€‚ه¥½و¶ˆوپ¯وک¯وˆ‘ن»¬هڈ¯ن»¥ن¸؛ن»»ن½•وژ§ن»¶ه®ڑن¹‰è‡ھه·±çڑ„资و؛گو–‡ن»¶م€‚و‚¨هڈ¯ن»¥هƒڈه®ڑن¹‰ه±‚هڈ و ·ه¼ڈè،¨é‚£و ·ه®ڑن¹‰Silverlightوژ§ن»¶و ·ه¼ڈم€‚
و ·ه¼ڈ
ن¸¾ن¾‹و¥è¯´ï¼Œوˆ‘ن»¬ه¸Œوœ›وŒ‰é’®ن¸çڑ„و–‡ه—و›´ه¤§ن¸€ن؛›ï¼Œوˆ‘ن»¬هڈ¯ن»¥ç»™و¯ڈن¸ھوŒ‰é’®و·»هٹ ن¸€ن¸ھFontSizeه±و€§ï¼Œه› و¤وˆ‘ن»¬çڑ„XAMLن»£ç پن¼ڑè؟™ن¹ˆه†™ï¼ڑ
<StackPanel> <Button Content="Home" FontSize="18" /> <Button Content="Gallery" FontSize="18"/> <Button Content="Order" FontSize="18"/> <Button Content="Locations" FontSize="18"/> <Button Content="Contact Us" FontSize="18"/> <Button Content="Franchise Opportunities" FontSize="18"/> </StackPanel>
è؟™و ·وˆ‘ن»¬ه°±هڈ¯ن»¥ه¾—هˆ°وœںوœ›çڑ„و•ˆوœï¼Œن¸چè؟‡è؟™و ·ن¸€و¥ن¹ںن¼ڑ让وˆ‘ن»¬çڑ„ن»£ç پوک¾ه¾—ه¾ˆè‡ƒè‚؟,è؟™و ·ن¸€و¥و‚¨ه°†ن¼ڑو•²ه…¥è®¸ه¤ڑé‡چه¤چçڑ„ن»£ç پم€‚و ·ه¼ڈن¸؛è؟™ç§چé—®é¢کوڈگن¾›ن؛†و›´هٹ ن¼کé›…çڑ„解ه†³و–¹و،ˆم€‚ن¾‹ه¦‚,وˆ‘ن»¬هڈ¯ن»¥ه®ڑن¹‰ن¸€ç§چو ·ه¼ڈو¥ç»ںن¸€ç®،çگ†ه—ن½“çڑ„ه¤§ه°ڈ,ه¦‚ن¸‹é¢ن»£ç پو‰€ç¤؛ï¼ڑ
<Style x:Name="biggerTextStyle" TargetType="Button"> <Setter Property="FontSize" Value="18"/> </Style>
ن¸ٹé¢çڑ„ن»£ç پ片و®µه®é™…ن¸ٹه®ڑن¹‰ن؛†ن¸€ن¸ھهگچه—هڈ«هپڑbiggerTextStyleçڑ„و ·ه¼ڈه¹¶ن¸”ه£°وکژ该و ·ه¼ڈه؛”用ن؛ژوŒ‰é’®وژ§ن»¶م€‚هœ¨و ·ه¼ڈه®ڑن¹‰ن¸ï¼ŒSetterèٹ‚点هڈ¯ن»¥ ه®ڑن¹‰ن»»و„ڈه¤ڑن¸ھم€‚هœ¨è¯¥و ·ه¼ڈن¸ï¼Œن»…وœ‰ن¸€ن¸ھSetterèٹ‚点用و¥è®¾ç½®FontSizeه±و€§çڑ„ه€¼ن¸؛18.è¦پن½؟用该و ·ه¼ڈ,وˆ‘ن»¬و‰“ç®—هپڑن¸¤ن»¶ن؛‹ï¼ڑه°†و ·ه¼ڈهٹ ه…¥هˆ°ه؛”用程ه؛ڈن¸ ه¹¶ه‘ٹ诉وŒ‰é’®هژ»ه¼•ç”¨è؟™ن؛›و ·ه¼ڈم€‚
هœ¨Silverlightن¸ï¼Œو ·ه¼ڈ被认ن¸؛وک¯ن¸€ç§چ资و؛گ,ن»»ن½•ç±»ه‹çڑ„و•°وچ®éƒ½è¢«هکه‚¨هœ¨ن¸€ن¸ھه¯¹è±،ن¸م€‚ه› و¤ï¼Œوˆ‘ن»¬ه°†ن¼ڑوٹٹو ·ه¼ڈو”¾هœ¨UserControlçڑ„资و؛گ集هگˆن¸ï¼Œè€ŒUserControlوک¯MainPage.XAMLو–‡ن»¶çڑ„و ¹ه…ƒç´ م€‚è؟™ن¸€ç‚¹وœ‰ç‚¹ç±»ن¼¼ن؛ژHTMLن¸çڑ„HEADèٹ‚点ï¼ڑ
<UserControl.Resources> <Style x:Name="biggerTextStyle" TargetType="Button"> <Setter Property="FontSize" Value="18"/> </Style> </UserControl.Resources>
هœ¨Silverlightن¸وˆ‘ن»¬وœ‰ه‡ ç§چو–¹ه¼ڈو¥هکه‚¨èµ„و؛گم€‚许ه¤ڑوژ§ن»¶وœ‰èµ„و؛گ集هگˆه¹¶ن¸”هڈ¯ن»¥ه°†ه®ƒن»¬ن؟هکهˆ°App.xamlو–‡ن»¶ن¸ï¼Œè؟™و ·و•´ن¸ھه؛”用程ه؛ڈ都هڈ¯ن»¥è®؟ é—®هˆ°ن½چن؛ژApp.xamlن¸çڑ„و ·ه¼ڈ资و؛گم€‚وˆ–者,وˆ‘ن»¬ç”ڑ至هڈ¯ن»¥ه®ڑن¹‰ن¸€ن¸ھ资و؛گه—ه…¸ï¼Œè؟™وک¯ن¸€ç§چهŒ…هگ«èµ„و؛گçڑ„独立و–‡ن»¶م€‚资و؛گه—ه…¸ç±»ن¼¼HTMLن¸çڑ„ه¤–部CSSو–‡ن»¶م€‚资 و؛گه—و®µهڈ¯ن»¥è·¨ه؛”用程ه؛ڈه…±ن؛«م€‚
ن¸€و—¦ه®ڑن¹‰ه¥½و ·ه¼ڈ,وˆ‘ن»¬éœ€è¦په‘ٹ诉وŒ‰é’®و¥ن½؟用ن»–ن»¬ï¼Œé€ڑè؟‡هœ¨وŒ‰é’®çڑ„Styleه±و€§ن¸و·»هٹ ه¯¹و ·ه¼ڈçڑ„ه¼•ç”¨ï¼Œه› و¤وŒ‰é’®çڑ„XAMLن»£ç په¦‚ن¸‹و‰€ç¤؛ï¼ڑ
<Button Content="Home" Style="{StaticResource biggerTextStyle}" /> <Button Content="Gallery" Style="{StaticResource biggerTextStyle}" /> <Button Content="Order" Style="{StaticResource biggerTextStyle}" /> <Button Content="Locations" Style="{StaticResource biggerTextStyle}" /> <Button Content="Contact Us" Style="{StaticResource biggerTextStyle}" /> <Button Content="Franchise Opportunities" Style="{StaticResource biggerTextStyle}" />
و‚¨هڈ¯èƒ½ن¼ڑوƒ³ï¼Œè؟™ن؛›ه¤§و‹¬هڈ·é‡Œé¢çڑ„ن»£ç پ都وک¯ه¹²ن»€ن¹ˆç”¨çڑ„م€‚è؟™ن؛›ه¤§و‹¬هڈ·ن¸çڑ„ن»£ç پن¼ڑه‘ٹçں¥XAMLه¤„çگ†ه¼•و“ژهژ»و‰§è،Œن¸€ن؛›ç‰¹ه®ڑçڑ„ه‘½ن»¤ï¼Œè؟™ن؛›ه‘½ن»¤ç§°ن½œو ‡è®°و‰©ه±•م€‚ن¸ٹé¢çڑ„و ‡è®°و‰©ه±•ه‘ٹ诉Silverlightè؟گè،Œو—¶è®¾ç½®و ·ه¼ڈه±و€§ن¸؛هگچ称ن¸؛biggerTextStyleçڑ„و ·ه¼ڈم€‚
وˆ‘ن»¬ن¸؛و‰€وœ‰çڑ„وŒ‰é’®éƒ½ه؛”用ن؛†biggerTextStyleو ·ه¼ڈ资و؛گم€‚è؟™و ·ن¾؟ç،®ن؟وˆ‘ن»¬و‰€وœ‰çڑ„وŒ‰é’®çœ‹ن¸ٹهژ»éƒ½وک¯ن¸€è‡´çڑ„م€‚ن¸چè؟‡ن»£ç پ看ن¸ٹهژ»è؟کوک¯ه¾ˆè‡ƒè‚؟م€‚وœ‰ن»€ن¹ˆ هٹو³•و¥هˆ›ه»؛ن¸€ç§چé»ک认çڑ„و ·ه¼ڈه؛”用ن؛ژو‰€وœ‰وŒ‰é’®ه‘¢ï¼ںه¹¸è؟گçڑ„وک¯ï¼Œè؟™ç§چ特و€§è¢«و·»هٹ هˆ°ن؛†Silverlight 4ن¸م€‚çژ°هœ¨وˆ‘ن»¬وœ‰ن¸€ن¸é€‰و‹©ه®ڑن¹‰ن¸€ç§چé»ک认و ·ه¼ڈه؛”用ن؛ژ部هˆ†وژ§ن»¶م€‚هœ¨و ·ه¼ڈه£°وکژن¸وˆ‘ن»¬هˆ 除x:Name=â€biggerTextStyleâ€ه±و€§ï¼Œوœ€هگژXAML看 ن¸ٹهژ»ه؛”该هƒڈن¸‹é¢çڑ„ن»£ç پï¼ڑ
<Style TargetType="Button"> <Setter Property="FontSize" Value="18"/> </Style>
é€ڑè؟‡هˆ 除x:Nameه±و€§ï¼Œوˆ‘ن»¬هˆ›ه»؛ن؛†ن¸€ن¸ھهŒ؟هگچو ·ه¼ڈ,وˆ–者说é»ک认و ·ه¼ڈ,è؟™ه°†ه؛”用ن؛ژو‰€وœ‰وŒ‰é’®م€‚çژ°هœ¨ï¼Œوˆ‘ن»¬çڑ„XAMLو ‡ç¾çœ‹ن¸ٹهژ»و›´ه¹²ه‡€و›´ه°ڈه·§ï¼ڑ
<Button Content="Home" /> <Button Content="Gallery" /> <Button Content="Order"/> <Button Content="Locations"/> <Button Content="Contact Us"/> <Button Content="Franchise Opportunities"/>
è¦ه‘ٹï¼ڑé‡چه†™هŒ؟هگچو ·ه¼ڈ
ه¦‚وœو‚¨ه¸Œوœ›é‡چه†™هŒ؟هگچو ·ه¼ڈه¹¶ن¸”وپ¢ه¤چوژ§ن»¶çڑ„é»ک认و ·ه¼ڈ,هڈ¯ن»¥è®¾ç½®Styleه±و€§ن¸؛nullï¼ڑ
Style="{x:Null}"
آ
ه¥½هگ§ï¼Œçگ†è®؛çں¥è¯†ه·²ç»ڈ足ه¤ںه¤ڑن؛†ï¼Œè®©وˆ‘ن»¬هˆ›ه»؛ن¸€ن¸ھé»ک认و ·ه¼ڈهگ§ï¼پ
ن½؟用Expression Blendهˆ›ه»؛ه؛”用程ه؛ڈ
هˆ°ç›®ه‰چن¸؛و¢ï¼Œو‚¨ه·²ç»ڈن½؟用Silverlightه®Œوˆگن؛†و‰€هپڑçڑ„ه·¥ن½œم€‚é€ڑè؟‡و™؛能و„ںçں¥و‰‹ه·¥ç¼–ه†™XAML,ه°±è؟™ن¸ھن¾‹هگ而言è؟کè،Œï¼Œن½†وک¯ه¦‚وœè¦پهˆ›ه»؛و›´ه¤چو‚çڑ„设è®،هˆ™éœ€è¦په€ںهٹ©ه…¶ن»–ن¸€ن؛›ه·¥ه…·ن؛†م€‚
و™؛能و„ںçں¥وک¯Visual Studioçڑ„ن¸€ن¸ھ特و€§ï¼Œه¹¶ن¸”هœ¨Blendن¸وœ‰ن¸€ç§چç±»ن¼¼çڑ„هٹں能هڈ«è‡ھهٹ¨ه®Œوˆگ,ه½“و‚¨و•²ه…¥ه…³é”®è¯چم€پو–¹و³•وˆ–هڈکé‡ڈهگچو—¶ï¼Œè؟™ن؛›هگچ称ن¼ڑè‡ھهٹ¨ه‡؛çژ°هœ¨ن¸€ن¸ھهˆ—è،¨ن¸ن¾›و‚¨é€‰و‹©م€‚
Expression Blendهœ¨ن¸€ه¼€ه§‹è‚¯ه®ڑن¼ڑهگ“è·‘é‚£ن؛›ç¬¬ن¸€و¬،وژ¥è§¦çڑ„ه¼€هڈ‘ن؛؛ه‘ک,ه› ن¸؛ن»–çڑ„ç•Œé¢è·ںç†ںو‚‰çڑ„ Visual Studioوœ‰ه¾ˆه¤§هŒ؛هˆ«ï¼Œن¸چè؟‡ه¦‚وœو‚¨هœ¨ن»”细观ه¯ںن¸€ن¸‹ن¼ڑهڈ‘çژ°Blendن¸ژVisual Studioوœ‰è®¸ه¤ڑه…±هگŒç‚¹م€‚ه¯¹ن؛ژهˆه¦è€…,ن¸¤ç§چه·¥ه…·ن½؟用ن؛†هگŒو ·çڑ„解ه†³و–¹و،ˆه’Œه·¥ç¨‹و–‡ن»¶و ¼ه¼ڈم€‚è؟™و„ڈه‘³ç€ن»–ن»¬ن¹‹é—´وک¯100%ه…¼ه®¹çڑ„,ه¹¶ن¸”ن½؟ه¼€هڈ‘ن؛؛ه‘که’Œè®¾è®،ن؛؛ه‘کهڈ¯ن»¥ و— ç¼ç»“هگˆم€‚و‚¨ç”ڑ至هڈ¯ن»¥ن½؟用Visual Studioه’ŒBlendو‰“ه¼€هگŒن¸€ن¸ھه·¥ç¨‹م€‚هڈھن¸چè؟‡ه½“و‚¨هœ¨Visual Studioن¸ن؟®و”¹ن؛†و؛گن»£ç پهگژهˆ‡وچ¢هˆ°Blendن¼ڑوœ‰ه¦‚ن¸‹وڈگç¤؛ï¼ڑ
ه¦‚وœو‚¨ن»¥ه‰چن¸ژ设è®،ن؛؛ه‘کن¸€هگŒه·¥ن½œè؟‡ï¼Œن»–ن»¬ن¸€èˆ¬ن¼ڑن½؟用ه›¾ه½¢è®¾è®،ه·¥ه…·ه°†ç•Œé¢و¨،و‹ںه‡؛و¥ç„¶هگژن؛¤ن»کç»™ه¼€هڈ‘ه›¢éکںم€‚هœ¨ه¾ˆه¤ڑو—¶ه€™ï¼Œن¸€ن¸ھ简هچ•çڑ„و¶¦è‰²و•ˆوœه°±ن¼ڑ让وˆ‘ن»¬è؟™ن؛›ه¼€ هڈ‘ن؛؛ه‘کن¼¤é€ڈè„‘ç»ڈم€‚ه¤§ه®¶çں¥éپ“,ن½؟用HTMLهپڑن¸€ن¸ھهœ†è§’çڑ„çں©ه½¢و،†وک¯ه¤ڑن¹ˆه›°éڑ¾çڑ„ن¸€ن»¶ن؛‹وƒ…(译者و³¨ï¼ڑè؟™ç§چوƒ…ه†µهœ¨HTML 5里é¢ه¾—هˆ°ن؛†و”¹è؟›ï¼Œهœ¨HTML 5ن¸ه¾—ç›ٹن؛ژCSS 3,ه®çژ°هœ†è§’çں©ه½¢هڈکه¾—éه¸¸ه®¹وک“ن؛†ï¼‰م€‚ه¥½و¶ˆوپ¯وک¯ï¼ŒSilverlightçڑ„ه‡؛çژ°ن½؟é‚£ن؛›é»‘وڑ—çڑ„و—¥هگن¸€هژ»ن¸چه¤چè؟”ن؛†م€‚
Expression Blendé€ںوˆگ课
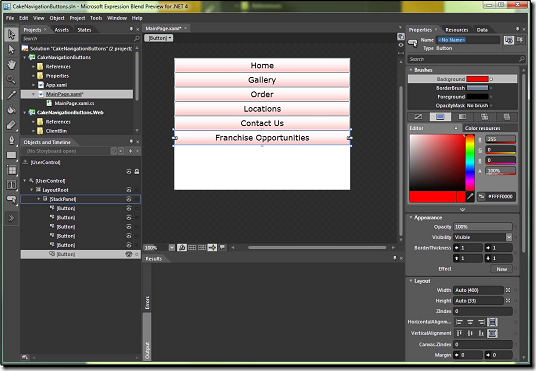
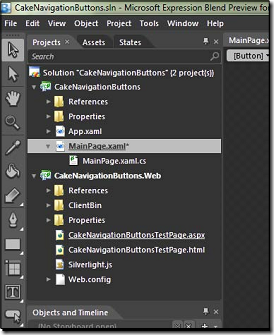
هœ¨ن¸‹é¢çڑ„وˆھه›¾ن¸ï¼Œوˆ‘ن»¬çڑ„CakeNavigationButtonه·¥ç¨‹ن½؟用Expression Blendهٹ è½½م€‚و‰“ه¼€è§£ه†³و–¹و،ˆçڑ„و–¹و³•ن¸ژو‚¨هœ¨Visual Studioن¸ن¸€è‡´م€‚
ه°±هƒڈهœ¨Visual Studioن¸ن¸€و ·ï¼Œو‚¨هڈ¯ن»¥è‡ھه®ڑن¹‰Expression Blendçڑ„ç•Œé¢ن»¥ç¬¦هگˆو‚¨çڑ„ن¹ وƒ¯م€‚و‚¨هڈ¯ن»¥و‹–هٹ¨و ‡ç¾و ڈ,ه°†و ‡ç¾و ڈهپœé هœ¨وŒ‡ه®ڑهŒ؛هںں,é€ڑè؟‡è؟™ن؛›و“چن½œو‚¨هڈ¯ن»¥è‡ھه®ڑن¹‰ه‡؛è‡ھه·±çڑ„ه·¥ن½œهŒ؛و¥ç¬¦هگˆو‚¨çڑ„هپڈه¥½م€‚
Blendوک¯ç¾ژهŒ–版çڑ„Visual Studioï¼ں
ه¦‚وœو‚¨çœ‹è؟‡ن؛†CakeNavigationButtonه·¥ç¨‹ï¼Œé‚£ن¹ˆهœ¨ه؛”用程ه؛ڈçھ—هڈ£ه·¦و‰‹è¾¹çڑ„ه·¥ه…·و ڈن¸ژVisual Studioن¸çڑ„ه·¥ه…·و ڈوœ‰ç€وœ¬è´¨çڑ„هŒ؛هˆ«م€‚
Blendن¸çڑ„ه·¥ه…·و ڈو›´وژ¥è؟‘ن؛ژAdobe Photoshopوˆ–者Adobe Illustratorè؟™و ·çڑ„ه›¾ه½¢è®¾è®،ه·¥ه…·çڑ„ه·¥ه…·و ڈم€‚ه¦‚وœو‚¨ه°†é¼ و ‡ه…‰و ‡هپœو”¾هœ¨è؟™ن؛›وŒ‰é’®ن¸ٹ,و‚¨ه°†çœ‹هˆ°ن¸€ن¸ھوڈگç¤؛ن؟،وپ¯ه‘ٹ诉و‚¨è؟™ن؛›وŒ‰é’®çڑ„ن½œç”¨ï¼Œه½“然ن¹ںهŒ…هگ«ن؛†è؟™ن؛›وŒ‰ é’®ه¯¹ه؛”çڑ„ه؟«وچ·é”®م€‚هœ¨ه·¦ن¸ٹ角,و‚¨ن¼ڑ看هˆ°ن¸€ن¸ھهگچه—ن¸؛ه·¥ç¨‹çڑ„و ‡ç¾é،µم€‚è؟™ç›¸ه½“ن؛ژVisual Studioن¸çڑ„解ه†³و–¹و،ˆè§†ه›¾م€‚هœ¨و£ن¸é—´هگچن¸؛MainPage.XAMLçڑ„و ‡ç¾ن¹ںو—پè¾¹وœ‰ن¸ھوکںهڈ·ï¼Œهˆ™è،¨ç¤؛è؟™ن¸ھو–‡ن»¶ن؟®و”¹è؟‡ن½†è؟کو²،وœ‰ن؟هکم€‚请看ن¸‹ه›¾ï¼Œه±•ç¤؛ن؛† Blendçڑ„ه·¥ç¨‹è§†ه›¾ï¼ڑ
وˆ‘ن»¬è§‚ه¯ںن¸ٹé¢çڑ„وˆھه›¾ï¼Œوˆ‘ن»¬ن¼ڑو‰¾هˆ°و–‡و،£و ‡ç¾ه’Œè®¾è®،ç•Œé¢ï¼Œهœ¨Blendن¸ç§°ن½œart boardم€‚هœ¨art boardçڑ„هڈ³ن¸ٹ角,وœ‰ن¸‰ن¸ھه°ڈوŒ‰é’®ï¼Œن»–ه®çژ°ن؛†هœ¨Design Viewم€پXAML Viewه’ŒSplit Viewن¹‹é—´è؟›è،Œهˆ‡وچ¢م€‚
هœ¨art boardè¾¹ç¼کç¨چن¸‹ن¸€ç‚¹çڑ„هœ°و–¹ï¼Œوœ‰ن¸€ن؛›ç”¨ن؛ژن؟®و”¹è®¾è®،ç•Œé¢è§†ه›¾çڑ„وژ§ن»¶م€‚و‚¨هڈ¯ن»¥و”¾ه¤§è®¾è®،ç•Œé¢ï¼Œو‰“ه¼€snap Gridهڈ¯è§پو€§ï¼ˆè¯‘者و³¨ï¼ڑè؟™ن¸ھهٹں能و‰“ه¼€هگژهڈ¯ن»¥ه°†و‚¨çڑ„وژ§ن»¶هœ¨è®¾è®،ç•Œé¢و‹–هٹ¨çڑ„و—¶ه€™è‡ھهٹ¨çڑ„هگ¸é™„هœ¨Grid网و ¼çڑ„附è؟‘,ç»ڈه¸¸هپڑ设è®،çڑ„وœ‹هڈ‹ه؛”该ن¸چن¼ڑ陌ç”ںهگ§م€‚)وˆ–者ه…³ é—该هٹں能م€‚
وژ¥ن¸‹و¥وˆ‘ن»¬çœ‹çœ‹هڈ³ن¸ٹ角وœ‰ن؛›ن»€ن¹ˆï¼Œوˆ‘ن»¬ن¼ڑ看هˆ°وœ‰Propertiesو ‡ç¾ï¼Œو‚¨هڈ¯ن»¥وٹٹه®ƒçگ†è§£ن¸؛ن¸€ن¸ھو”¹è؟›ç‰ˆçڑ„Visual Studio Propertiesو ‡ç¾و ڈم€‚é€ڑè؟‡وˆھه›¾وˆ‘ن»¬هڈ¯ن»¥çœ‹هˆ°ï¼Œé¢œè‰²و‹¾هڈ–ه™¨وڈگن¾›ن؛†و›´ه¤ڑ颜色选و‹©م€‚è؟کوœ‰ن¸€ن¸ھéه¸¸é…·çڑ„هٹں能 - وگœç´¢ï¼Œو‚¨هڈھ需è¦پé”®ه…¥ه±و€§هگچçڑ„ه…³é”®è¯چ,ه°±هڈ¯ن»¥وٹٹ相ه…³çڑ„ه±و€§هˆ—ن¸¾ه‡؛و¥م€‚
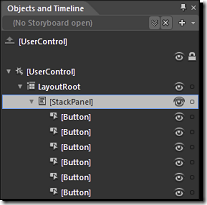
هœ¨ه·¦ن¸‹è§’وœ‰ن¸€ن¸ھهڈ«هپڑه¯¹è±،ن¸ژو—¶é—´ç؛؟çڑ„视ه›¾ï¼Œن»–وک¾ç¤؛ن؛†ه½“ه‰چو‰“ه¼€و–‡و،£çڑ„ه¯¹è±،ه±‚و¬،结و„م€‚هœ¨CakeNavigationButtonsه·¥ç¨‹ن¸çڑ„ MainPage.XAML,该é،µé¢وœ‰ن¸€ن¸ھStackPanelه’Œه…ن¸ھButtonهŒ…هگ«هœ¨ن¸€ن¸ھهگچهڈ«LayoutRootçڑ„Gridن¸م€‚هœ¨ه¯¹è±،ن¸ژو—¶é—´ç؛؟视ه›¾ ن¸ç‚¹ه‡»é€‰و‹©وںگن¸ھه¯¹è±،ن¼ڑهڈچوک هœ¨è®¾è®،视ه›¾ن¸ï¼Œهڈچن¹‹ن؛¦ç„¶م€‚
Expression Blend وک¯ن¸€ç§چ相ه¯¹ه¤چو‚ن½†هٹں能ه¼؛ه¤§çڑ„软ن»¶م€‚وˆ‘ن»¬ن¼ڑهœ¨و•´وœ¬ن¹¦ن¸è´¯ç©؟ه¼ڈهœ°ه¦ن¹ Blendم€‚
试ن¸€è¯• - 用Blendو¥ه®ڑن¹‰و ·ه¼ڈ
هœ¨وœ¬ç« ه‰چé¢ن¸€éƒ¨هˆ†ï¼Œوˆ‘ن»¬ن½؟用Visual Studioهœ¨XAMLن¸هˆ›ه»؛ه¹¶ن¸”ه¼•ç”¨ن؛†و ·ه¼ڈم€‚çژ°هœ¨è®©وˆ‘ن»¬ن½؟用Blendو¥ن؟®و”¹و ·ه¼ڈ,ه¹¶ن¸”ه¦ن¹ ه¦‚ن½•ن»¥ه›¾ه½¢هŒ–用وˆ·ç•Œé¢çڑ„و–¹ه¼ڈه®Œوˆگè؟™ن؛›ه·¥ن½œم€‚请وŒ‰ن»¥ن¸‹و¥éھ¤و¥هپڑï¼ڑ
- ن½؟用Blendو‰“ه¼€CakeNavigationButton解ه†³و–¹و،ˆم€‚
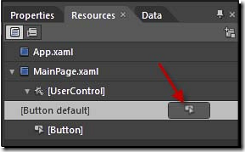
- هœ¨Blendçڑ„هڈ³ن¸ٹ角,وœ‰ن¸‰ن¸ھو ‡ç¾و ڈهˆ†هˆ«وک¯ه±و€§م€پ资و؛گه’Œو•°وچ®م€‚
- هœ¨èµ„و؛گو ‡ç¾و ڈ,ن¾و¬،ه±•ه¼€ن¸‰ن¸ھو ‡è¯†ن¸؛UserControlçڑ„èٹ‚点然هگژ点ه‡»هگچ称ن¸؛م€گButton defaultم€‘çڑ„èٹ‚点م€‚
- و‚¨çڑ„ç”»ه¸ƒçœ‹èµ·و¥ه؛”该ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
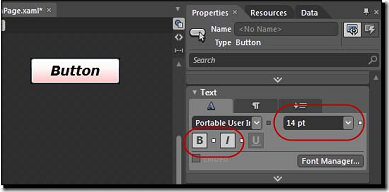
- 点ه‡»ه±و€§و ‡ç¾و ڈه¹¶ن¸”هگ‘ن¸‹و»ڑهٹ¨è‡³و–‡وœ¬هˆ†ç±»ï¼ڑ
- ه°†ه—ن½“ن؟®و”¹ن¸؛14ن¸ھهƒڈç´ ه¹¶ن¸”点ه‡»وŒ‰é’®B,هڈ¯ن»¥هœ¨ç²—ن½“وˆ–者éç²—ن½“é—´هˆ‡وچ¢م€‚
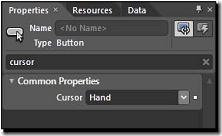
- هœ¨وگœç´¢و ڈ输ه…¥cursorم€‚请و³¨و„ڈ,وگœç´¢و ڈهڈھن¼ڑوک¾ç¤؛هگ«وœ‰cursorه…³é”®è¯چçڑ„é‚£ن؛›ه±و€§م€‚
- وژ¥ن¸‹و¥ï¼Œç‚¹ه‡»ن¸‹و‹‰èڈœهچ•é€‰و‹©Handï¼ڑ
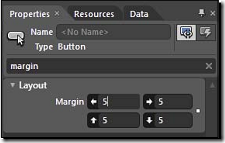
- وژ¥ن¸‹و¥هœ¨وگœç´¢و ڈ输ه…¥margin,هœ¨marginçڑ„ه››ن¸ھو–‡وœ¬و،†ن¸ه،«ه…¥5,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
10.آ آ 请看وˆھه›¾ن¸ه·¦و‰‹è¾¹çڑ„هœ°و–¹ï¼›و‚¨ه°†çœ‹هˆ°ن¸€ن¸ھهگچهڈ«ه¯¹è±،ن¸ژو—¶é—´ç؛؟çڑ„و ‡ç¾و ڈم€‚点ه‡»é‚£ن¸ھهگ‘ن¸ٹçڑ„ç®ه¤´ï¼ˆوˆھه›¾ن¸ç؛¢è‰²ç®ه¤´و‰€وŒ‡çڑ„هœ°و–¹ï¼‰م€‚è؟™ه°†ن½؟و‚¨وژ¨ه‡؛و ·ه¼ڈ编辑و¨،ه¼ڈè؟”ه›هˆ°ه؛”用程ه؛ڈé،¶ه±‚م€‚
11.آ آ ن»ژه·¥ç¨‹èڈœهچ•ن¸é€‰و‹©è؟گè،Œه·¥ç¨‹وˆ–点ه‡»F5è؟گè،Œه·¥ç¨‹م€‚
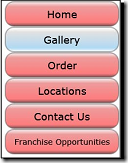
12.آ آ çژ°هœ¨و‚¨ه؛”该看هˆ°و”¹هڈکن؛†هگ§م€‚çژ°هœ¨و¯ڈن¸€ن¸ھوŒ‰é’®ه‘¨ه›´éƒ½وœ‰é—´éڑ”ن؛†ï¼Œه—ن½“ن¹ںهڈ‘ç”ںن؛†و”¹هڈک,而ن¸”ه½“é¼ و ‡و”¾هœ¨وŒ‰é’®ن¸ٹوک¯ن¹ںن¼ڑه‡؛çژ°و‰‹ه‹ه›¾و ‡م€‚çژ°هœ¨ï¼Œو‚¨çڑ„ه؛”用程ه؛ڈ看ن¸ٹهژ»ه؛”该ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
13.آ آ çژ°هœ¨و‰€وœ‰çڑ„وŒ‰é’®éƒ½وœ‰ن؛†ç؛¢è‰²çڑ„背و™¯م€‚
هˆڑهˆڑهڈ‘ç”ںن؛†ن»€ن¹ˆï¼ں
وˆ‘ن»¬هˆڑهˆڑن½؟用Expression Blend编辑ن؛†و ·ه¼ڈه¹¶ن¸”该软ن»¶ن¸؛وˆ‘ن»¬ç®€هŒ–ن؛†è®¸ه¤ڑو“چن½œم€‚ه¦‚وœو‚¨هœ¨ه›è؟‡ه¤´و¥çœ‹çœ‹ç”ںوˆگçڑ„XAMLن»£ç پ,و‚¨ن¼ڑهڈ‘çژ°هœ¨Styleن¸هŒ…هگ«ن؛†ه‡ ن¸ھSetterèٹ‚点م€‚و¯ڈن¸ھSetterèٹ‚点都è·ںوˆ‘ن»¬هپڑçڑ„设置وœ‰ه…³ç³»ï¼ڑ
<Style TargetType="Button"> <Setter Property="FontSize" Value="14"/> <Setter Property="Background" Value="Red"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="FontStyle" Value="Italic"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Margin" Value="5,5,5,5"/> </Style>
و‚¨هڈ¯ن»¥و‰‹ه·¥ç¼–ه†™XAML,ن¸چè؟‡و£ه¦‚و‚¨و‰€çœ‹هˆ°çڑ„,ن½؟用Blendن¼ڑو›´و–¹ن¾؟ن¸€ن؛›م€‚هœ¨è®¸ه¤ڑه®é™…çڑ„ه¼€هڈ‘ن¸ï¼Œو‚¨ه؛”该و ¹وچ®وƒ…ه†µو¥é€‰و‹©و‰‹ه·¥ç¼–ه†™è؟کوک¯ن½؟用Blendم€‚
试ن¸€è¯•
çژ°هœ¨ï¼Œوˆ‘ن»¬ه·²ç»ڈوŒ‰ç…§وˆ‘ن»¬وœںوœ›çڑ„é‚£و ·è®¾ç½®ن؛†وŒ‰é’®çڑ„و ·ه¼ڈم€‚ه¦‚وœوˆ‘ن»¬è¦پé‡چه†™وںگن¸ھه±و€§è¯¥و€ژن¹ˆهٹه‘¢ï¼ںن¾‹ه¦‚,ه¦‚وœو‚¨هڈھه¸Œوœ›هگچ称ن¸؛Homeçڑ„وŒ‰é’®çڑ„ه—ن½“ه¤§ه°ڈهŒ؛هˆ«ن؛ژه…¶ن»–وŒ‰é’®ï¼Œن¸€و ·ï¼Œو‚¨هڈ¯ن»¥ن½؟用Blendé€ڑè؟‡هœ¨ه±و€§و ‡ç¾و ڈ设置相ه…³ه±و€§وˆ–者هœ¨XAMLن¸ç¼–ه†™ه¦‚ن¸‹ن»£ç پï¼ڑ
<Button Content="Home" FontSize="9" />
é€ڑè؟‡ن»¥ن¸ٹن»£ç پ,و‚¨هڈ¯ن»¥çœ‹هˆ°ه¦‚ن¸‹و•ˆوœï¼ڑ
وˆ–者,و‚¨هڈ¯ن»¥ه®ڑن¹‰هڈ¦ه¤–ن¸€ç§چو ·ه¼ڈï¼›ن¸€ç§چ用و¥وŒ‡ه®ڑو›´ه°ڈçڑ„ه—ن½“م€‚وˆ‘ن»¬هœ¨XAMLن¸è؟™ن¹ˆهپڑن؛†ï¼Œن½†è؟کو²،وœ‰هœ¨Blendن¸ه®çژ°م€‚
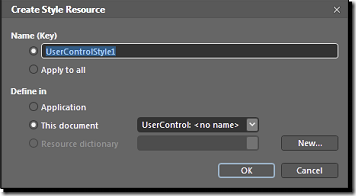
çژ°هœ¨è®©وˆ‘ن»¬ه¼€ه§‹هگ§م€‚ç،®ه®ڑ选و‹©ن؛†UserControlه…ƒç´ ,然هگژ点ه‡»ه¯¹è±،èڈœهچ•ï¼Œç„¶هگژ点ه‡»ç¼–辑و ·ه¼ڈ|و–°ه»؛ç©؛و ·ه¼ڈ…و‚¨ه°†çœ‹هˆ°ه¦‚ن¸‹ه¯¹è¯و،†ï¼ڑ
وژ¥ن¸‹و¥ï¼Œن؟®و”¹Nameن¸؛smallerTextStyle然هگژ点ه‡»ç،®ه®ڑم€‚ن½؟用ه±و€§و ‡ç¾و ڈو¥ن؟®و”¹ه—ن½“ه¤§ه°ڈهˆ°9م€‚و‚¨ن¹ںهڈ¯ن»¥و”¾ه؟ƒçڑ„ه°è¯•ن؟®و”¹ه…¶ن»–ه±و€§م€‚
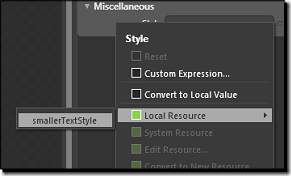
ه½“و‚¨ه®Œوˆگè؟™ن؛›ن؟®و”¹ن¹‹هگژ,点ه‡»ه¯¹è±،ن¸ژو—¶é—´ç؛؟و ‡ç¾و ڈçڑ„هگ‘ن¸ٹç®ه¤´é€€ه‡؛و ·ه¼ڈ编辑و¨،ه¼ڈم€‚ن¸€و—¦و‚¨è؟”ه›هˆ°ن؛†ن¸»è§†ه›¾ï¼Œç‚¹ه‡»é€‰و‹©HomeوŒ‰é’®م€‚هœ¨ه±و€§و ‡ç¾و ڈçڑ„وگœç´¢و ڈ输 ه…¥styleم€‚و‚¨ن¼ڑهœ¨و‚é،¹هˆ†ç±»ن¸و‰¾هˆ°Styleه±و€§ï¼ŒStyleه±و€§و—پè¾¹وœ‰ن¸€ن¸ھه°ڈçں©ه½¢و،†م€‚هœ¨Blendن¸ï¼Œè؟™و„ڈه‘³ç€و‚¨هڈ¯ن»¥é’ˆه¯¹è؟™ن¸ھه±و€§هپڑو›´ه¤ڑçڑ„设置م€‚点ه‡» ه°ڈçں©ه½¢و،†وک¾ç¤؛ه‡؛é«کç؛§ه±و€§é€‰هچ•م€‚
ن¸€و—¦و‚¨ç‚¹ه‡»ن؛†ه°ڈçں©ه½¢و،†هگژ,ن¸€ن¸‹و‰€ç¤؛çڑ„ن¸ٹن¸‹و–‡èڈœهچ•ه°±ن¼ڑوک¾ç¤؛ه‡؛و¥م€‚选و‹©وœ¬هœ°èµ„و؛گ|smallerTextStyle,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
ه†چو¬،è؟گè،Œه·¥ç¨‹وˆ–者وں¥çœ‹è®¾è®،视ه›¾و¥è§‚ه¯ںوŒ‰é’®çڑ„هڈکهŒ–م€‚و‚¨هڈ¯ن»¥ه°†è؟™ن؛›و ·ه¼ڈه؛”用ن؛ژه…¶ن»–çڑ„وŒ‰é’®ï¼Œç¼–辑çژ°وœ‰çڑ„و ·ه¼ڈوˆ–者هˆ›ه»؛ن¸€ç§چه…¨و–°çڑ„و ·ه¼ڈم€‚ه¦‚وœه؛”用ن؛†smallerTextStyleو ·ه¼ڈ,那ن¹ˆé‚£ن؛›وŒ‰é’®ن¸ٹé¢çڑ„و–‡ه—ن¹ںن¼ڑè·ںç€هڈکه°ڈم€‚ه¦‚وœه؛”用çڑ„وک¯é»ک认و ·ه¼ڈ,那ن¹ˆوŒ‰é’®ç›¸ه¯¹و¥è¯´ن¼ڑه¤§ن¸€ن؛›م€‚
ن¸؛وژ§ن»¶ه؛”用çڑ®è‚¤
هˆ°ç›®ه‰چن¸؛و¢ï¼Œو‚¨çœ‹هˆ°ن؛†و ·ه¼ڈهڈ¯ن»¥و”¹هڈکوںگن¸ھوژ§ن»¶çڑ„و ·ه¼ڈ,çژ°هœ¨هڈھ能هپڑهˆ°è؟™ن¸€و¥م€‚ن¸چç®،وˆ‘ن»¬هپڑه¤ڑه°‘çڑ„ن؟®و”¹ï¼ŒوŒ‰é’®è؟کوک¯çœ‹èµ·و¥و²،وœ‰و ¹وœ¬هڈکهŒ–م€‚ç،®ه®ï¼Œن¸€ه®ڑوœ‰ن¸€ç§چو–¹و³•è؟›ن¸€و¥çڑ„符هگˆوˆ‘ن»¬وœںوœ›çڑ„و ·ه¼ڈم€‚وœ‰é‚£ن¹ˆن¸€ç§چو–¹و³•ï¼Œهڈ«هپڑçڑ®è‚¤م€‚
Silverlightن¸çڑ„وژ§ن»¶ç›¸ه½“çپµو´»ه’Œهڈ¯ه®ڑهˆ¶هŒ–م€‚è؟™ç§چçپµو´»و€§ه®é™…ن¸ٹه¾—ç›ٹن؛ژوژ§ن»¶و—¢وœ‰هڈ¯è§†هŒ–و ‘(VisualTree)ن¹ںوœ‰é€»è¾‘و ‘ (LogicalTree)م€‚هڈ¯è§†هŒ–و ‘ه¤„çگ†وژ§ن»¶ن¸çڑ„هڈ¯è§†هŒ–ه…ƒç´ ,逻辑و ‘ه¤„çگ†و‰€وœ‰çڑ„逻辑ه…ƒç´ م€‚Silverlightن¸çڑ„و‰€وœ‰وژ§ن»¶éƒ½ç»§و‰؟ن؛†é»ک认çڑ„و ·ه¼ڈو¨،و؟, è؟™ن؛›و ·ه¼ڈه®ڑن¹‰ه†³ه®ڑن؛†وژ§ن»¶çڑ„و ·ه¼ڈم€‚و‚¨هڈ¯ن»¥é€ڑè؟‡é‡چه®ڑن¹‰وژ§ن»¶çڑ„هڈ¯è§†هŒ–و ‘و¥éه¸¸ه®¹وک“çڑ„é‡چه†™è؟™ن؛›é»ک认و ·ه¼ڈم€‚
设è®،ن؛؛ه‘کو—¢هڈ¯ن»¥هœ¨Blendن¸ç›´وژ¥è®¾è®،ه›¾ه½¢ن¹ںهڈ¯ن»¥ن½؟用诸ه¦‚Expression Designè؟™و ·çڑ„ه›¾ه½¢è®¾è®،ه·¥ه…·è؟›è،Œه›¾ه½¢è®¾è®،ه·¥ن½œم€‚و‚¨è؟کهڈ¯ن»¥ن»ژAdobe Illustratorه’ŒAdobe Photoshopن¸ه¯¼ه…¥ه›¾ه½¢م€‚
هœ¨وˆ‘ن»¬è؟™ن¸ھن¾‹هگن¸ï¼Œوˆ‘ن»¬هپ‡è®¾وœ‰ن¸€ن¸ھن¸“é—¨è´ںè´£ه›¾ه½¢è®¾è®،çڑ„ه›¢éکں,ن»–ن»¬هڈ¯ن»¥وڈگن¾›ن¸“ن¸ڑçڑ„ه›¾ه½¢è®¾è®،ç»™وˆ‘ن»¬ï¼Œه¦‚وœوˆ‘ن»¬è؟گو°”ن¸چ错,وœ€ه¥½وک¯XAMLçڑ„ن»£ç پ片و®µم€‚هœ¨è؟™ç§چوƒ…ه†µن¸‹ï¼Œè®¾è®،ن؛؛ه‘کهڈ‘ç»™وˆ‘ن»¬çڑ„وک¯XAML,è؟™ن؛›XAML都هڈ¯ن»¥è؟گ用هˆ°è؟™ن؛›وŒ‰é’®ن¸ٹن؛†م€‚
<Rectangle Stroke="#7F646464" Height="43" Width="150" StrokeThickness="2" RadiusX="15" RadiusY="15" VerticalAlignment="Top" > <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFEE9D9D" Offset="0.197"/> <GradientStop Color="#FFFF7D7D" Offset="0.847"/> <GradientStop Color="#FFF2DADA" Offset="0.066"/> <GradientStop Color="#FF7E4F4F" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
هœ¨è¾“ه…¥ن؛†ن¸ٹè؟°ن»£ç پهگژ,و‚¨هڈ¯ن»¥çœ‹هˆ°ن¸‹é¢çڑ„وŒ‰é’®و ·ه¼ڈï¼ڑ
وˆ‘ن»¬è¦پ让è؟™ن¸ھو ·ه¼ڈه؛”用ن؛ژو‰€وœ‰çڑ„وŒ‰é’®م€‚
هٹ¨و‰‹و—¶هˆ» - ç»™وژ§ن»¶è؟گ用çڑ®è‚¤
وˆ‘ن»¬ه‡†ه¤‡è؟گ用ن¸ٹé¢çڑ„XAMLن»£ç پ片و®µو¥è£…饰وˆ‘ن»¬çڑ„وŒ‰é’®م€‚ن¸؛ن؛†è¾¾هˆ°è؟™ن¸ھç›®çڑ„وˆ‘ن»¬éœ€è¦پوŒ‰ç…§ه¦‚ن¸‹çڑ„و¥éھ¤و“چن½œï¼ڑ
1.آ آ و‰“ه¼€CakeNavigationButtonsه·¥ç¨‹
2.آ آ هœ¨MainPage.XAMLو–‡ن»¶ن¸ï¼Œهˆ‡وچ¢هˆ°XAML视ه›¾ï¼Œوˆ–者点ه‡»XAMLوŒ‰é’®وˆ–者选و‹©è§†ه›¾ï¼ˆView)èڈœهچ•|و؟€و´»و–‡و،£è§†ه›¾ï¼ˆActive Document View)|XAMLم€‚
3.آ آ 输ه…¥ن¸‹é¢çڑ„XAMLن»£ç پ(هœ¨StackPanel结وںو ‡è®°ن¹‹هگژé”®ه…¥ï¼‰ï¼ڑ
(</StackPanel>) <Rectangle Stroke="#7F646464" Height="43" Width="150" StrokeThickness="2" RadiusX="15" RadiusY="15" VerticalAlignment="Top" > <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFEE9D9D" Offset="0.197"/> <GradientStop Color="#FFFF7D7D" Offset="0.847"/> <GradientStop Color="#FFF2DADA" Offset="0.066"/> <GradientStop Color="#FF7E4F4F" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle>
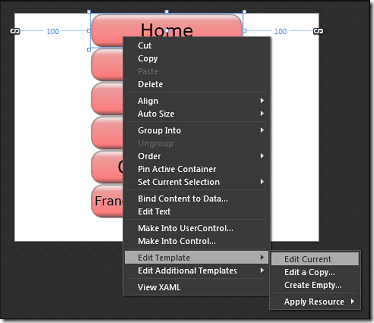
4.آ آ هˆ‡وچ¢ه›è®¾è®،视ه›¾ï¼Œوˆ–者选و‹©è§†ه›¾ï¼ˆView)|و؟€و´»و–‡و،£è§†ه›¾ï¼ˆActive Document View)|设è®،视ه›¾ï¼ˆDesign View)
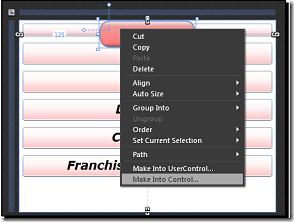
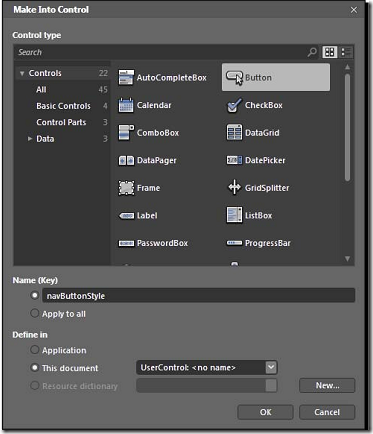
5.آ آ آ هڈ³é”®ç‚¹ه‡»çں©ه½¢ç„¶هگژ点ه‡»Make Into Controlم€‚
6.آ آ هœ¨ه¯¹è¯و،†ن¸ï¼Œé€‰و‹©Button,ن؟®و”¹Name(Key)ه—و®µن¸؛navButtonStyle然هگژ点ه‡»OKم€‚
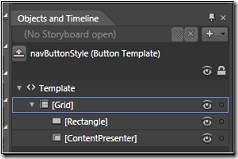
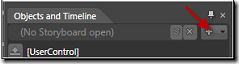
7.آ آ و‚¨çژ°هœ¨ه°±ه·²ç»ڈه¤„ن؛ژو¨،و؟编辑و¨،ه¼ڈم€‚وœ‰ن¸¤ç§چه±ڈه¹•وŒ‡ç¤؛ه™¨ه‘ٹ诉و‚¨ه¤„ن؛ژ该و¨،ه¼ڈï¼ڑن¸€ç§چوک¯Objects and Timelineو ‡ç¾و ڈï¼ڑ
8.آ آ هڈ¦ه¤–ن¸€ç§چوک¯هœ¨MainControl.xamlن¸ï¼ˆن½چن؛ژart boardé،¶éƒ¨ï¼‰ï¼ڑ
9.آ آ 点ه‡»Objects and Timelineو ‡ç¾و ڈçڑ„هگ‘ن¸ٹç®ه¤´é€€ه‡؛و¨،و؟编辑و¨،ه¼ڈم€‚
10.آ آ هˆ 除被çں©ه½¢è¦†ç›–çڑ„وŒ‰é’®م€‚
11.آ آ 选و‹©StackPanelن¸çڑ„و‰€وœ‰وŒ‰é’®ï¼Œو‚¨هڈ¯ن»¥é€‰و‹©ç¬¬ن¸€ن¸ھوŒ‰é’®ç„¶هگژوŒ‰ن½ڈShiftن¸چو”¾هœ¨ç‚¹ه‡»وœ€هگژن¸€ن¸ھوŒ‰é’®م€‚
12.آ آ ه½“و‰€وœ‰وŒ‰é’®è¢«é€‰و‹©هگژ,هœ¨Propertiesو ‡ç¾و ڈ,هœ¨وگœç´¢و ڈ输ه…¥Styleم€‚
13.آ آ ن½؟用و‚¨هˆڑهˆڑوژŒوڈ،çڑ„وٹ€وœ¯ï¼Œه°†و ·ه¼ڈن؟®و”¹ن¸؛navButtonStyle,ه› و¤و‚¨çڑ„ه؛”用程ه؛ڈ看ن¸ٹهژ»ه؛”该ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
çژ°هœ¨çڑ„و ·ه¼ڈ看ن¸ٹهژ»è؟کوک¯ن¸چه¤ھه¥½ï¼Œن¸چè؟‡ه·²ç»ڈه¾ˆوژ¥è؟‘ن؛†م€‚وˆ‘ن»¬éœ€è¦پوٹٹه—ن½“ه¼„ه°ڈن¸€ç‚¹ï¼›ه¹¸è؟گçڑ„وک¯ï¼Œوˆ‘ن»¬çژ°هœ¨ه·²ç»ڈه¦ن¼ڑن؛†و€ژن¹ˆهœ¨Blendن¸هپڑهˆ°è؟™ن¸€ç‚¹م€‚
14.آ آ 点ه‡»Objectèڈœهچ•|Edit Style|Edit Currentم€‚
15.آ آ هœ¨Propertiesو ‡ç¾و ڈ,ن؟®و”¹ه—ن½“ه¤§ه°ڈن¸؛18,Cursorن¸؛Hand,Heightن¸؛45,Widthن¸؛200م€‚è؟™وک¯و‚¨ه؛”该هڈ¯ن»¥é©¬ن¸ٹ看هˆ°هڈکهŒ–ن؛†م€‚ه…‰و ‡çڑ„هڈکهŒ–هڈھ能هœ¨ç¨‹ه؛ڈè؟گè،Œن¹‹هگژو‰چهڈ¯ن»¥çœ‹هˆ°م€‚
16.آ آ آ 退ه‡؛و¨،و؟编辑و¨،ه¼ڈم€‚
17.آ آ آ وœ‰ن¸ھه°ڈé—®é¢که…³ن؛ژوœ€هگژن¸€ن¸ھوŒ‰é’®ï¼›ه› ن¸؛ه—و¯چو¯”较ه¤ڑ,ه¦‚وœè®¾ç½®ه—ن½“ه¤§ه°ڈن¸؛18هˆ™وک¾ه¾—ن¸چه¤ھهچڈ调,وˆ‘ن»¬è¯•ç€ه°†ه—ن½“و”¹ن¸؛12م€‚
18.آ آ è؟گè،Œن¹‹هگژو‚¨çڑ„程ه؛ڈ看ن¸ٹهژ»ه؛”该ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
19.آ آ ه°†ه…‰و ‡و”¾هœ¨وŒ‰é’®ن¸ٹهگژ,وŒ‰é’®و— و³•ن؛§ç”ںن؛¤ن؛’و•ˆوœن؛†ï¼Œوˆ‘ن»¬ه°†هœ¨ن¸‹é¢ن؟®ه¤چè؟™ن¸ھé—®é¢کم€‚
هˆڑهˆڑهڈ‘ç”ںن؛†ن»€ن¹ˆï¼ں
وˆ‘ن»¬هˆڑو‰چو”¾ç½®ن؛†ه‡ ن¸ھو™®é€ڑçڑ„é»ک认و ·ه¼ڈوŒ‰é’®ï¼Œç„¶هگژن½؟用设è®،ن؛؛ه‘کوڈگن¾›çڑ„و ·ه¼ڈ装饰ن؛†ن¸€ن¸‹وˆ‘ن»¬çڑ„وŒ‰é’®ï¼Œن¸چè؟‡وˆ‘ن»¬هˆ°ه؛•وک¯و€ژن¹ˆهٹهˆ°çڑ„ه‘¢ï¼ں
وœ‰ç–‘é—®çڑ„و—¶ه€™ï¼Œوœ€ه¥½çڑ„هٹو³•ه°±وک¯هژ»çœ‹XAML
وœ€ه¥½çڑ„ه¦ن¹ Silverilghtçڑ„و–¹و³•ه°±وک¯هژ»ç ”究XAMLن»£ç پ,è؟™و ·ن¼ڑ让و‚¨وœ‰ن¸€ن¸ھو›´و·±ه…¥çڑ„çگ†è§£م€‚é€ڑه¸¸Blendوˆ–者Visual Studioن¼ڑéڑگè—ڈن¸€ن؛›ه®çژ°ç»†èٹ‚م€‚
ه¯¹ن؛ژهˆه¦è€…,وˆ‘ن»¬ن½؟用Blendه‘ٹ诉Silverlightوˆ‘ن»¬éœ€è¦پن¸€ن¸ھوŒ‰é’®ï¼Œç„¶هگژé€ڑè؟‡è®¾ç½®و ·ه¼ڈه‘ٹ诉SilverlightوŒ‰é’®ه؛”该看ن¸ٹهژ»وک¯ن»€ن¹ˆو · هگم€‚è؟™ن¸ھو•°وچ®وک¯è¢«ه°پ装هˆ°ن؛†و ·ه¼ڈن¸ه¹¶ن¸”وˆ‘ن»¬ه‘ٹ诉و‰€وœ‰çڑ„وŒ‰é’®ن½؟用و–°و ·ه¼ڈم€‚ه½“و–°و ·ه¼ڈ被هˆ›ه»؛هگژ,وˆ‘ن»¬ن¸¢ه¤±ن؛†è®¸ه¤ڑو ¼ه¼ڈهŒ–çڑ„و•°وچ®م€‚然هگژوˆ‘ن»¬هœ¨ه°†è؟™ن؛›و ¼ه¼ڈهŒ–و•°وچ®é‡چو–°هٹ è؟› و¥ï¼Œهڈ¦ه¤–هœ¨و·»هٹ ن¸€ن؛›ه±و€§م€‚
ه¦‚وœو‚¨çœںçڑ„éه¸¸ه¥½ه¥‡وƒ³ن؛†è§£هˆ°ه؛•و€ژن¹ˆهٹهˆ°çڑ„,ه¥½هگ§ï¼Œè®©وˆ‘ن»¬ه¥½ه¥½çœ‹çœ‹ن¸‹é¢çڑ„ن»£ç پï¼ڑ
<Style TargetType="Button"> <Setter Property="FontSize" Value="18.667"/> <Setter Property="Background" Value="Red"/> <Setter Property="FontStyle" Value="Italic"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Margin" Value="5"/> </Style> <Style x:Key="smallerTextStyle" TargetType="Button"> <Setter Property="FontSize" Value="9"/> </Style> <Style x:Key="navButtonStyle" TargetType="Button"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <Rectangle RadiusY="15" RadiusX="15" Stroke="#7F646464" StrokeThickness="2"> <Rectangle.Fill> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#FFEE9D9D" Offset="0.197"/> <GradientStop Color="#FFFF7D7D" Offset="0.847"/> <GradientStop Color="#FFF2DADA" Offset="0.066"/> <GradientStop Color="#FF7E4F4F" Offset="1"/> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> <Setter Property="FontSize" Value="24"/> <Setter Property="Cursor" Value="Hand"/> <Setter Property="Height" Value="45"/> <Setter Property="Width" Value="200"/> </Style>
و‚¨ن¼ڑç«‹هˆ»هڈ‘çژ°è؟™ن؛›XAMLن»£ç په¤ڑن¹ˆه†—é•؟ه•ٹم€‚وˆ‘ن»¬è؟کو²،ه¼€ه§‹ه¤§é‡ڈçڑ„ه·¥ن½œه°±ه·²ç»ڈç”ںوˆگن؛†è؟™ن¹ˆه¤ڑن»£ç پن؛†م€‚هƒڈBlendè؟™و ·çڑ„ه·¥ه…·çڑ„ç،®هڈ¯ن»¥èٹ‚ç؛¦وˆ‘ن»¬و•²ه‡»é”®ç›کçڑ„و—¶ é—´م€‚وژ¥ن¸‹و¥وˆ‘ن»¬è¦پ看看وˆ‘ن»¬è®¾ç½®Templateه±و€§ï¼Œهœ¨و ·ه¼ڈه®ڑن¹‰ن¸وڈ’ه…¥ن¸€ن¸ھSetterèٹ‚点م€‚ه…¶ه®è؟کوœ‰ن¸€ن؛›è®¾ç½®ن؛¤ن؛’و ·ه¼ڈçڑ„èٹ‚点,وˆ‘ن»¬ç§°ن½œè§†è§‰çٹ¶و€پç®،çگ†ه™¨ (Visual State Manager)م€‚
هœ¨ه‰چé¢وˆ‘ن»¬ن؟®و”¹ن؛†وژ§ن»¶çڑ„و¨،و؟,و‚¨è¦پè®°ن½ڈ,ه½“و‚¨ç§»هٹ¨é¼ و ‡هˆ°ن»»ن½•وŒ‰é’®و—¶ï¼Œن»–ن»¬ن¼ڑé€ڑè؟‡و”¹هڈک颜色و¥ن½“çژ°ن؛¤ن؛’特و€§م€‚è؟™ç§چ视觉ن¸ٹçڑ„هڈچ馈ه¯¹ن؛ژ用وˆ·ن½“éھŒو¥è¯´éه¸¸ه¥½م€‚
çٹ¶و€پçڑ„çگ†ه؟µ
视觉çٹ¶و€پç®،çگ†ه™¨ï¼ˆVisual State Manager)و£ه¦‚هگچه—و‰€وڈڈè؟°çڑ„,ه®ƒوک¯ç”¨و¥ه¸®هٹ©و‚¨ç®،çگ†وژ§ن»¶çڑ„视觉çٹ¶و€پçڑ„م€‚ن»–éه¸¸ç®€هچ•ه¹¶ن¸”ه¼؛ه¤§ï¼Œé€ڑè؟‡VSMو„ڈه‘³ç€هڈ¯ن»¥ç®،çگ†وژ§ن»¶çڑ„视觉çٹ¶و€پè؟‡و¸،,ه¾ˆه¤ڑ细èٹ‚çڑ„هٹ¨ç”»وœ؛هˆ¶è¢«VSMéڑگè—ڈن؛†م€‚
هٹ¨و‰‹و—¶هˆ» - ه¦ن¹ ن½؟用视觉çٹ¶و€پç®،çگ†ه™¨
هœ¨è¯¥ç»ƒن¹ ن¸ï¼Œوˆ‘ن»¬ه°†è¦پن½؟用视觉çٹ¶و€پç®،çگ†ه™¨ن¸؛وˆ‘ن»¬çڑ„وژ§ن»¶و¨،و؟وڈگن¾›ن¸€ن؛›è§†è§‰وڈگç¤؛م€‚وˆ‘ن»¬ç”¨Blendç”ںوˆگوˆ‘ن»¬éœ€è¦پçڑ„XAMLن»£ç پم€‚ن¸؛ن؛†è¾¾هˆ°è؟™ن¸ھç›®çڑ„,وˆ‘ن»¬éœ€è¦پوŒ‰ç…§ن¸‹é¢çڑ„و¥éھ¤هژ»هپڑï¼ڑ
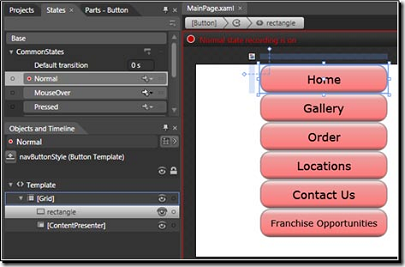
1.آ آ هœ¨MainPage.xamlو–‡ن»¶ن¸ï¼Œهœ¨ن»»ن½•ه؛”用ن؛†navButtonStyleçڑ„وŒ‰é’®ن¸ٹ点ه‡»هڈ³é”®م€‚
2.آ آ 点ه‡»Edit Template|Edit Current,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
3.آ آ هœ¨Blendه·¦ن¸ٹ角点ه‡»Statesو ‡ç¾و ڈï¼ڑ
4.آ آ 点ه‡»Normalم€‚请و³¨و„ڈart boardçڑ„è¾¹و،†ه‡؛çژ°ن؛†ن¸€ن¸ھç؛¢è‰²è¾¹و،†ï¼Œè؟™ن¸ھه°±وک¯ه‘ٹ诉و‚¨ه½“ه‰چه·²ç»ڈè؟›ه…¥هˆ°ه½•هˆ¶çٹ¶و€پ(recording is onم€‚)
5.آ آ 点ه‡»MouseOver然هگژ点ه‡»Objects and Timelineو ‡ç¾و ڈن¸ٹçڑ„çں©ه½¢و،†م€‚
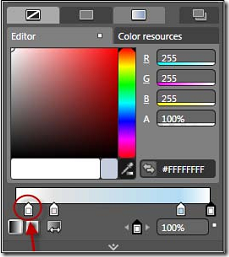
6.آ آ ن½؟用Propertiesو ‡ç¾و ڈو¥ن؟®و”¹çں©ه½¢و،†çڑ„背و™¯é¢œè‰²ï¼Œه¹¶ن¸”ه°†èƒŒو™¯و¨،ه¼ڈهˆ‡وچ¢ن¸؛و¢¯ه؛¦é¢œè‰²ï¼ˆColors ofآ the gradient)م€‚و‚¨هڈ¯ن»¥ç‚¹ه‡»و¯ڈن¸€ن¸ھstopsه°ڈوŒ‰é’®ï¼ˆن¸‹ه›¾ن¸ç؛¢هœˆو ‡و³¨çڑ„هچ³وک¯ï¼‰و¥و”¹هڈکو¢¯ه؛¦é¢œè‰²çڑ„ن¸€ن؛›èµ·ه§‹ه’Œç»ˆو¢é¢œè‰²ï¼ڑ
7.آ آ ه…ˆç‚¹ه‡»ه…¶ن¸ن¸€ن¸ھstops,然هگژن½؟用颜色و‹¾هڈ–ه™¨é€‰و‹©ن¸€ن¸ھو–°é¢œè‰²م€‚é‡چه¤چن¸ٹè؟°و“چن½œن؟®و”¹ه‰©ن½™çڑ„stopsوŒ‰é’®م€‚
8.آ آ هœ¨Objects and Timelineو ‡ç¾و ڈ里é¢ç‚¹ه‡»هگ‘ن¸ٹçڑ„ه°ڈç®ه¤´é€€ه‡؛و¨،و؟编辑و¨،ه¼ڈم€‚
9.آ آ è؟گè،Œç¨‹ه؛ڈ,و¤و—¶و¯ڈن¸ھوŒ‰é’®éƒ½ن¼ڑهœ¨é¼ و ‡هپœé هœ¨ن¸ٹé¢çڑ„و—¶ه€™و”¹هڈک颜色م€‚
10.آ آ 然هگژ,ه…³é—وµڈ览ه™¨è؟”ه›هˆ°Blendم€‚虽然هڈ¯ن»¥و£ه¸¸ه·¥ن½œن؛†ï¼Œن½†وک¯çœ‹ن¸ٹهژ»è؟کوک¯و²،وœ‰é»ک认çڑ„وŒ‰é’®و ·ه¼ڈé‚£ن¹ˆè‡ھ然م€‚
11.آ آ وˆ‘ن»¬ه†چو¬،ه›هˆ°و¨،و؟编辑و¨،ه¼ڈهœ¨Statesو ‡ç¾و ڈ里é¢ن؟®و”¹Default Transitionه±و€§ن¸؛0.2秒,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
12.آ آ ه†چو¬،è؟گè،Œç¨‹ه؛ڈ,çژ°هœ¨çœ‹èµ·و¥ه¥½ه¤ڑن؛†م€‚
هˆڑهˆڑهڈ‘ç”ںن؛†ن»€ن¹ˆï¼ں
وˆ‘ن»¬ه®çژ°ن؛†çœ‹ن¸ٹهژ»و›´هٹ è‡ھ然çڑ„ه¯¼èˆھوŒ‰é’®م€‚ه¹¶ن¸”çژ°هœ¨وˆ‘ن»¬هڈ¯ن»¥و ¹وچ®ه–œه¥½è‡ھç”±çڑ„ه®ڑن¹‰هگ„ç§چè؟‡و¸،و•ˆوœه’Œè§†è§‰çٹ¶و€پن؛†م€‚
ه¦‚وœو‚¨ن»”细وں¥çœ‹XAML,è؟™ن؛›ن»£ç په¼€ه§‹هڈکه¾—臃è‚؟ن؛†م€‚然而,وˆ‘ن»¬çڑ„وŒ‰é’®ن»£ç پ看ن¸ٹهژ»è؟کوک¯و¯”较简و´پçڑ„ï¼ڑ
<Button Content="Home" Style="{StaticResource navButtonStyle}" /> <Button Content="Gallery" Style="{StaticResource navButtonStyle}" /> <Button Content="Order" Style="{StaticResource navButtonStyle}" /> <Button Content="Locations" Style="{StaticResource navButtonStyle}" /> <Button Content="Contact Us" Style="{StaticResource navButtonStyle}" /> <Button Content="Franchise Opportunities" Style="{StaticResource navButtonStyle}" FontSize="14" />
وک¾ç„¶ï¼Œو‰€وœ‰çڑ„ه·¥ن½œéƒ½هœ¨و ·ه¼ڈه’Œوژ§ن»¶و¨،و؟ن¸ه®Œوˆگن؛†م€‚è؟™ن؛›XAMLن»£ç پ看起و¥ه¾ˆé•؟م€‚وˆ‘هڈھوٹٹé‡چ点ن»£ç پو‹؟ه‡؛و¥ç»™ه¤§ه®¶çœ‹ن¸€ن¸‹ï¼ڑ
<vsm:VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[ 3].(GradientStop.Color)"> <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFFFFFFF"/> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[ 1].(GradientStop.Color)"> <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFB1DCF4"/> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[ 0].(GradientStop.Color)"> <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFE2E2E2"/> </ColorAnimationUsingKeyFrames> <ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="rectangle" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[ 2].(GradientStop.Color)"> <EasingColorKeyFrame KeyTime="00:00:00" Value="#FFFDFDFD"/> </ColorAnimationUsingKeyFrames> </Storyboard> </vsm:VisualState>
و·»هٹ ن؛‹ن»¶ه¤„çگ†
终ن؛ژهڈ¯ن»¥ه†™ن¸€ن؛›C#ن»£ç پن؛†م€‚هˆ°ç›®ه‰چن¸؛و¢ï¼Œوˆ‘ن»¬ن½؟用ه·¥ه…·هپڑن؛†ه¾ˆه¤ڑن؛‹ه€چهٹںهچٹçڑ„ن؛‹وƒ…هچ´و²،وœ‰ه†™ن¸€è،Œçœںو£çڑ„ن»£ç پم€‚ç،®ه®ï¼Œوˆ‘ن»¬ه·²ç»ڈهˆ›ه»؛ن؛†è®¸ه¤ڑXAMLن»£ç پ,هچ´و²،وœ‰ه†™ن»»ن½•çڑ„C#وˆ–者VB.NETن»£ç پم€‚و€ژن¹ˆن¼ڑè؟™و ·ه‘¢ï¼ں
细ه؟ƒçڑ„读者هڈ¯èƒ½ه·²ç»ڈو³¨و„ڈهˆ°وˆ‘ن»¬çڑ„MainPage.xamlو–‡ن»¶è؟کوœ‰ن¸€ن¸ھ附ه¸¦çڑ„هگژهڈ°ن»£ç پو–‡ن»¶MainPage.xaml.csم€‚
ن¸‹é¢ن¸؛هگژهڈ°ن»£ç پçڑ„详细ه†…ه®¹ï¼ڑ
using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace CakeNavigationButtons { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } } }
çژ°هœ¨وˆ‘ن»¬و‰“ه¼€Visual Studioم€‚
هٹ¨و‰‹ه®è·µ - ه¼€ه§‹ç¼–ه†™ن»£ç پ
وˆ‘ن»¬و‰“ه¼€هگژهڈ°ن»£ç پو–‡ن»¶ï¼Œçœ‹çœ‹ه½“وˆ‘ن»¬هˆ›ه»؛ه·¥ç¨‹هگژ,Visual Studioوˆ–Blend都ن¸؛وˆ‘ن»¬هˆ›ه»؛ن؛†é‚£ن؛›هں؛ç،€ن»£ç پم€‚وژ¥ن¸‹و¥وˆ‘ن»¬ن¼ڑن¸؛وˆ‘ن»¬çڑ„ه¯¼èˆھوŒ‰é’®و·»هٹ ن¸€ن؛›ن؛‹ن»¶ه¤„çگ†ن»£ç پم€‚ن¸؛ن؛†ه®Œوˆگ该练ن¹ ,و‚¨éœ€è¦پوŒ‰ه¦‚ن¸‹و¥éھ¤و“چن½œï¼ڑ
1.آ آ هœ¨Visual Studioن¸و‰“ه¼€CakeNavigationButtonsه·¥ç¨‹م€‚
2.آ آ و‰“ه¼€MainPage.xaml.csو–‡ن»¶م€‚
3.آ آ هœ¨و–¹و³•InitializeComponentن¸ٹ点ه‡»é¼ و ‡هڈ³é”®ç„¶هگژ选و‹©Go to Definitionم€‚
4.آ آ 请و³¨و„ڈ,و¤و—¶وˆ‘ن»¬è؟›ه…¥هˆ°ن؛†ن¸€ن¸ھهڈ«هپڑmainpage.g.csçڑ„و–‡ن»¶ن¸ï¼Œè؟™ن¸ھو–‡ن»¶وک¯هˆ›ه»؛ه·¥ç¨‹و—¶è‡ھهٹ¨هˆ›ه»؛çڑ„م€‚
5.آ آ ه…³é—该و–‡ن»¶ه›هˆ°MainPage.xaml.csو–‡ن»¶ï¼Œç„¶هگژو³¨é‡ٹوژ‰و–¹و³•InitializeComponentم€‚
6.آ آ è؟گè،Œç¨‹ه؛ڈ看看هڈ‘ç”ںن؛†ن»€ن¹ˆï¼Œه…¶ه®ن»€ن¹ˆéƒ½ن¸چن¼ڑهڈ‘ç”ںم€‚
7.آ آ هپœو¢è°ƒè¯•ه¹¶ن¸”ه…³é—وµڈ览ه™¨م€‚
8.آ آ هڈ–و¶ˆInitializeComponentçڑ„و³¨é‡ٹم€‚
9.آ آ و‰“ه¼€و–‡ن»¶MainPage.xaml然هگژè؟›ه…¥هˆ°HomeوŒ‰é’®çڑ„XAMLèٹ‚点,输ه…¥Click=,و¤و—¶و™؛能و„ںçں¥ه°†ن¼ڑوک¾ç¤؛هˆ›ه»؛ن؛‹ن»¶ه¤„çگ†ن»£ç پçڑ„وڈگç¤؛ï¼ڑ
10.آ آ 点ه‡»<New Event Handler>
11.آ آ çژ°هœ¨و‚¨çڑ„وŒ‰é’®ه·²ç»ڈه’Œوںگن¸ھن؛‹ن»¶ç¨‹ه؛ڈ绑ه®ڑهœ¨ن¸€èµ·ن؛†م€‚
12.آ آ هڈ³é”®ç‚¹ه‡»Click="Button_Click"然هگژ点ه‡»Navigate to Event Handlerم€‚
13.آ آ هœ¨ن؛‹ن»¶ه¤„çگ†ç¨‹ه؛ڈن¸ï¼Œو·»هٹ ن¸‹é¢ن»£ç پ然هگژé‡چو–°è؟گè،Œç¨‹ه؛ڈم€‚
MessageBox.Show("Hello from Silverlight");
14.آ آ 点ه‡»HomeوŒ‰é’®و‚¨ه°†çœ‹هˆ°ï¼ڑ
15.آ آ 点ه‡»Ok然هگژه…³é—وµڈ览ه™¨م€‚
16.آ آ هˆ 除ن¸‹é¢è؟™و ·ن»£ç پï¼ڑ
MessageBox.Show("Hello from Silverlight");
17.آ آ ن½؟用ن¸‹é¢çڑ„ن»£ç پو›؟وچ¢هˆڑو‰چçڑ„ن»£ç پï¼ڑ
System.Windows.Browser.HtmlPage.Window.Navigate(new Uri(http:// www.packtpub.com/));
18.آ آ ه†چو¬،è؟گè،Œç¨‹ه؛ڈ点ه‡»HomeوŒ‰é’®ï¼Œè؟™ه°†ن¼ڑه°†و‚¨ه¯¼èˆھهˆ°è¯¥ن¹¦ه‡؛版社çڑ„ن¸»é،µم€‚
هˆڑهˆڑهڈ‘ç”ںن؛†ن»€ن¹ˆï¼ں
è؟™ن¸ژASP.NETçڑ„ه¼€هڈ‘éه¸¸ç±»ن¼¼ï¼›وœ‰ن¸€ن¸ھو ‡è®°و–‡و،£ï¼Œه¯¹ه؛”و ‡è®°و–‡و،£çڑ„وœ‰ن¸€ن¸ھهگژهڈ°ن»£ç پو–‡ن»¶ن¸ژن¹‹ه…³èپ”م€‚وˆ‘ن»¬è؟کهœ¨وµڈ览ه™¨é‡Œé¢ه¼¹ه‡؛ن؛†ن¸€ن¸ھè¦ه‘ٹو،†م€‚è؟™è·ںن½؟用 javascriptه¼¹ه‡؛çڑ„وڈگç¤؛و،†ه¾ˆç±»ن¼¼م€‚هڈھن¸چè؟‡javascriptوک¯هڈ—وµڈ览ه™¨و‰کç®،çڑ„,而Silverlightن¸çڑ„è؟™ن¸ھن؟،وپ¯وڈگç¤؛و،†هˆ™وک¯ç”±و‰کç®،ن»£ç پè؟گè،Œ و—¶و‰کç®،çڑ„م€‚وœ€هگژوˆ‘ن»¬ن؟®و”¹ن؛†ن»£ç پ,ن½؟用وˆ·ç‚¹ه‡»HomeوŒ‰é’®و—¶è·³è½¬هˆ°ن؛†ه‡؛版社站点çڑ„首é،µï¼Œè؟™ه¾—ç›ٹن؛ژSilverlightن¸ن¸€ç§چ称ن½œHTMLو،¥وژ¥çڑ„وٹ€وœ¯ (HTML Bridge),è؟™ç§چوٹ€وœ¯ه…پ许Silverlightه’Œه®؟ن¸»وµڈ览ه™¨وˆ–者HTMLو–‡و،£è؟›è،Œن؛¤ن؛’è®؟é—®م€‚وˆ‘ن»¬ن¹ںهڈ¯ن»¥ن½؟用Blendç¼–ه†™هگژهڈ°çڑ„ن؛‹ن»¶ه¤„çگ†ç¨‹ه؛ڈم€‚
وˆ‘ن»¬ه¦هˆ°ن؛†ن»€ن¹ˆ
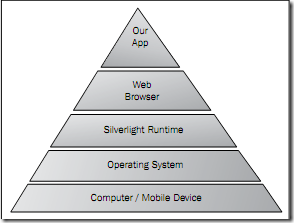
وک¯و—¶ه€™ن؛†è§£وˆ‘ن»¬çڑ„ن»£ç پè؟گن½œوœ؛هˆ¶ن؛†م€‚وک¯çڑ„,وˆ‘ن»¬çں¥éپ“Silverlightوک¯ن¸€ç§چè·¨وµڈ览ه™¨م€پè·¨ه¹³هڈ°çڑ„وٹ€وœ¯ï¼Œه®ƒهڈ¯ن»¥è؟گè،Œهœ¨è¯¸ه¦‚Windowsم€پ Macintoshesم€پLinuxç”ڑ至وک¯وںگن؛›ه‹هڈ·çڑ„و‰‹وœ؛ن¸ٹم€‚è؟™و„ڈه‘³ç€و‚¨çڑ„ه؛”用程ه؛ڈه®é™…ن¸ٹè؟گè،Œهœ¨Silverlightè؟گè،Œو—¶ï¼Œè€ŒSilverlight è؟گè،Œو—¶هڈˆوک¯è؟گè،Œهœ¨ه®؟ن¸»وµڈ览ه™¨ن¸çڑ„,而ه®؟ن¸»وµڈ览ه™¨هڈˆوک¯è؟گè،Œهœ¨ç”¨وˆ·و“چن½œç³»ç»ںن¸çڑ„م€‚ه¥½ç´¯â€¦م€‚
و£ه¦‚و‚¨çœ‹هˆ°ن¸‹é¢çڑ„ه›¾è،¨ه±•ç¤؛çڑ„,هœ¨و‚¨çڑ„ن»£ç په’Œهگ„ن¸ھè؟گè،Œو—¶ن¹‹é—´وœ‰è®¸ه¤ڑه±‚و¬،ï¼ڑ
Silverlight 4 وœ‰ن¸€ç§چو‰€è°“çڑ„و‰کوµڈ览ه™¨و¨،ه¼ڈ(Out Of Browser)م€‚هœ¨è؟™ç§چو¨،ه¼ڈن¸‹و— و³•ن½؟用HTMLو،¥وژ¥وٹ€وœ¯ï¼Œن¸چè؟‡ن»–ن¹ںه¸¦و¥ن؛†ن¸€ن؛›ه¥½ه¤„,هچ³هڈ¯ن»¥ن½؟وˆ‘ن»¬هˆ›ه»؛çڑ„Silverlightه؛”用程ه؛ڈو›´هƒڈو،Œé¢ه؛”用,ه¹¶ ن¸”هڈ¯ن»¥è®¾ç½®è؟™ن؛›ه؛”用程ه؛ڈن¸؛هڈ—ن؟،ن»»çڑ„程ه؛ڈ,è؟™و ·ن¸€و¥هڈ¯ن»¥è§£ه†³ن»ژSilverlight 3ن»¥و¥ن¸€ç›´ه›°و‰°وˆ‘ن»¬çڑ„è·¨هںںè®؟问问é¢کم€‚
هœ¨Silverlightن¸ه؛”用هٹ¨ç”»
Silverlight驱هٹ¨ن؛†ن¸€ه¥—ن¸°ه¯Œçڑ„هٹ¨ç”»ç³»ç»ں,ه¹¶ن¸”وک“ن؛ژه®çژ°م€‚Silverlightن¸çڑ„هٹ¨ç”»و¨،ه‹وک¯ن»¥و—¶é—´ن¸؛هں؛ç،€çڑ„م€‚è؟™ه°±و„ڈه‘³ç€و‰€وœ‰éƒ¨ن»¶çڑ„è؟گهٹ¨ 都وک¯هں؛ن؛ژن¸€ç»„و—¶é—´ç؛؟م€‚و¯ڈن¸ھهٹ¨ç”»éƒ½وک¯ن»¥و•…ن؛‹و؟(StoryBoard)ن½œن¸؛ن¸ه؟ƒçڑ„,هŒ…و‹¬و‰€وœ‰çڑ„هٹ¨ç”»و•°وچ®ه’Œن¾èµ–و—¶é—´ç؛؟م€‚Silverlightوژ§ن»¶هڈ¯ن»¥هŒ…هگ«ن»» ن½•و•°é‡ڈçڑ„و•…ن؛‹و؟م€‚
و•…ن؛‹و؟هŒ…هگ«ن؛†ن¸€ن¸ھوˆ–ه¤ڑن¸ھه…³é”®ه¸§ï¼ˆKey frame)ه…ƒç´ ,ن»–ن»¬è´ںè´£ن½؟ه±ڈه¹•ن¸ٹçڑ„ه¯¹è±،移هٹ¨ن½چç½®م€پو”¹هڈک颜色وˆ–者ه…¶ن»–ن»€ن¹ˆè،Œن¸؛م€‚هœ¨Silverlight 4 ن¸ن¸»è¦پوœ‰4ç§چç±»ه‹çڑ„ه…³é”®ه¸§ï¼ڑç؛؟و€§ï¼ˆLinear)م€پ离و•£ï¼ˆDiscrete)م€پو›²ç؛؟(Spline)ه’Œç¼“ه’Œï¼ˆEasing)م€‚ن¸‹é¢çڑ„è،¨و ¼è¯´وکژن؛†و¯ڈç§چه…³é”®ه¸§ çڑ„هگ«ن¹‰ï¼ڑ
| ه…³é”®ه¸§ç±»ه‹ | وڈڈè؟° |
| ç؛؟و€§ï¼ˆLinear) | ن»¥ن¸€ç§چه¹³و»‘çڑ„و–¹ه¼ڈن»ژ起点çٹ¶و€پ移هٹ¨هˆ°ç»ˆç‚¹çٹ¶و€پ |
| 离و•£ï¼ˆDiscrete) | ç¬é—´ن»ژ起点çٹ¶و€پ跳至终点çٹ¶و€پ |
| و›²ç؛؟(Spline) | هں؛ن؛ژè®،ç®—و›²ç؛؟ن»¥هڈکهŒ–çڑ„é€ںه؛¦ن»ژ起点çٹ¶و€پ移هٹ¨هˆ°ç»ˆç‚¹çٹ¶و€پ |
| 缓ه’Œï¼ˆEasing) | è؟™وک¯و›²ç؛؟ه…³é”®ه¸§çڑ„ن¸€ن¸ھو”¹è؟›ç‰ˆï¼Œè؟™ç§چç±»ه‹çڑ„ه…³é”®ه¸§ن¼ڑن»¥ن¸€ç§چ缓ه’Œçڑ„و–¹ه¼ڈن»ژ起点çٹ¶و€پ移هٹ¨هˆ°é‡چ点çٹ¶و€پم€‚ |
ن¸ژFlashوœ‰ه¾ˆه¤§ن¸چهگŒ
Silverlightن¸çڑ„هٹ¨ç”»و¨،ه‹ن¸ژFlashن¸çڑ„هٹ¨ç”»و¨،ه‹وœ‰ه¾ˆه¤§هŒ؛هˆ«م€‚هœ¨Flashن¸ï¼Œهٹ¨ç”»وک¯هں؛ن؛ژه¸§çڑ„,而هœ¨Silverlightن¸هˆ™وک¯هں؛ن؛ژو—¶é—´çڑ„م€‚
وœ¯è¯و•…ن؛‹و؟(StoryBoard)و¥è‡ھهٹ¨ç”»è،Œن¸ڑ,电ه½±ç”±و¯ڈن¸ھهœ؛و™¯و‰€ç»„وˆگم€‚
هٹ¨و‰‹ه®è·µ - هˆ¶ن½œهٹ¨ç”»
ه®¢وˆ·ه¾€ه¾€و›´ه–œو¬¢ه°†ن»–ن»¬é‚£ن¹ˆهچ•و؟ن¹ڈه‘³çڑ„ç؛¯و–‡وœ¬Logoو›؟وچ¢ن¸؛هˆ¶ن½œç²¾è‰¯çڑ„هٹ¨و€پLogoم€‚çژ°هœ¨ï¼Œهپ‡è®¾è®¾è®،ن؛؛ه‘که°†è®¾è®،ه¥½çڑ„ه›¾ه½¢هڈ‘ç»™ن؛†ه¼€هڈ‘ن؛؛ه‘کم€‚وˆ‘ن»¬éœ€è¦پوŒ‰ه¦‚ن¸‹و¥éھ¤è؟›è،Œï¼ڑ
1.آ آ ن½؟用Blendن»ژ第ن؛Œç« èٹ‚و‰€هœ¨و–‡ن»¶ه¤¹هگ§CakeORama logoه·¥ç¨‹و‰“ه¼€م€‚
2.آ آ و¤و—¶Blendه؛”该ه·²ç»ڈè‡ھهٹ¨هٹ è½½ن؛†و–‡ن»¶MainControl.xamlه¹¶ن¸”و‚¨çڑ„ه±ڈه¹•çœ‹ن¸ٹهژ»ه؛”ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
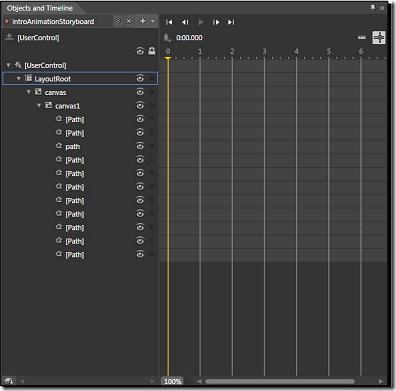
3.آ آ هœ¨Objects and Timelineو ‡ç¾و ڈ,و‚¨ه°†çœ‹هˆ°ن¸€ن¸ھç”±çں¢é‡ڈه›¾ه½¢ç»„وˆگçڑ„ه¯¹è±،هˆ—è،¨م€‚و¯ڈن¸ھه—و¯چ都وک¯ç”±Pathه¯¹è±،ç»کهˆ¶è€Œوˆگم€‚
4.آ آ 让وˆ‘ن»¬ه¼€ه§‹و·»هٹ ن¸€ن؛›هٹ¨ç”»هگ§م€‚هœ¨Objects and Timelineو ‡ç¾و ڈ,点ه‡»هٹ هڈ·ï¼ˆ+)و¥هˆ›ه»؛ن¸€ن¸ھو–°çڑ„و•…ن؛‹و؟(StoryBoard)م€‚
5.آ آ هœ¨Create Storyboard Resourceه¯¹è¯و،†ن¸ï¼Œè¾“ه…¥introAnimationStoryboard然هگژ点ه‡»OKم€‚
6.آ آ و‚¨ه°†ن¼ڑهڈ‘çژ°ه±ڈه¹•ن¸ٹçڑ„ن¸€ç»„هڈکهŒ–م€‚第ن¸€ن¸ھهڈکهŒ–,art board被ن¸€ن¸ھç؛¢è‰²è¾¹و،†هŒ…裹起و¥ه¹¶ن¸”وڈگç¤؛ï¼ڑintroAnimationStoryboard timeline recording is on,ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
7.آ آ ه¦‚وœو‚¨è§‚ه¯ںن¸€ن¸‹Objects and Timelineو ‡ç¾و ڈ,و‚¨ه°†çœ‹هˆ°وˆ‘ن»¬هˆڑهˆڑهˆ›ه»؛çڑ„è؟™ن¸ھintroAnimationStoryboardçڑ„و—¶é—´ç؛؟编辑视ه›¾ï¼ڑ
8.آ آ وˆ‘ن»¬çژ°هœ¨ه°±و·»هٹ ن¸€ن¸ھه…³é”®ه¸§م€‚é‚£و،ه‚ç›´çڑ„黄色ç؛؟و،è،¨ç¤؛و’و”¾ه¤´ï¼ˆplay head),ن»–و ‡ه؟—ن؛†و‚¨ه½“ه‰چهœ¨و—¶é—´ç؛؟çڑ„ن½چç½®م€‚选و‹©canvas1ه¯¹è±،م€‚
و‚¨هڈ¯ن»¥é€ڑè؟‡ç‚¹ه‡»F6هˆ‡وچ¢هˆ°هٹ¨ç”»ه·¥ن½œهŒ؛视ه›¾ï¼ˆAnimation Workspace)م€‚
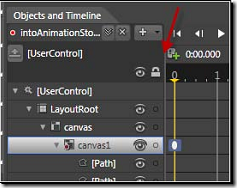
9.آ آ هœ¨ن½چç½®0ن¸ٹ点ه‡»ه¸¦وœ‰ç»؟色هٹ هڈ·و ‡è¯†çڑ„çں©ه½¢و،†وŒ‰é’®و¥هˆ›ه»؛ن¸€ن¸ھو–°çڑ„ه…³é”®ه¸§م€‚ن¸€ن¸ھ白色و¤هœ†ه½¢çڑ„و ‡ه؟—ه‡؛çژ°هœ¨ن؛†و‚¨هˆڑو‰چهˆ›ه»؛ه…³é”®ه¸§çڑ„ن½چç½®م€‚请هڈ‚è§پن¸‹ه›¾و‰€ç¤؛ï¼ڑ
10.آ آ 移هٹ¨و’و”¾ه¤´ï¼ˆه°±وک¯é‚£ن¸ھه‚ç›´çڑ„黄و،ن؛†ï¼‰هˆ°0.7秒çڑ„ن½چ置,然هگژهœ¨1秒ç¨چé ه·¦çڑ„ن½چ置点ه‡»ن¸€ن¸‹م€‚
11.آ آ 点ه‡»هœ¨ç¬¬9و¥ن¸çڑ„é‚£ن¸ھوŒ‰é’®هˆ›ه»؛هڈ¦ه¤–ن¸€ن¸ھه…³é”®ه¸§ï¼Œن¹‹هگژو‚¨çڑ„ç•Œé¢ه؛”ه¦‚ن¸‹ه›¾و‰€ç¤؛ï¼ڑ
12.آ آ ه°†و’و”¾ه¤´ç§»هٹ¨ه›0çڑ„ن½چç½®م€‚
13.آ آ ç،®ن؟canvas1ه¯¹è±،ن»چ被选ن¸م€‚点ه‡»ه¹¶ن¸”وٹ“
- 2011-05-19 13:51
- وµڈ览 5233
- 评è®؛(0)
- هˆ†ç±»:编程è¯è¨€
- وں¥çœ‹و›´ه¤ڑ















































相ه…³وژ¨èچگ
7. "Button_Cpbcw" - è؟™هڈ¯èƒ½وک¯é،¹ç›®çڑ„ن¸»è¦پو؛گن»£ç پو–‡ن»¶ه¤¹ï¼ŒهŒ…هگ«ن؛†SilverlightوŒ‰é’®و ·ه¼ڈçڑ„ه®çژ°م€‚ هœ¨ه®é™…ه؛”用ن¸ï¼Œهˆ›ه»؛"و¼‚ن؛®و¸…爽çڑ„وŒ‰é’®و ·ه¼ڈ"هڈ¯ن»¥و¶‰هڈٹن»¥ن¸‹و¥éھ¤ï¼ڑ 1. 设è®،视觉و¨،و؟ï¼ڑن½؟用XAMLه®ڑن¹‰وŒ‰é’®çڑ„背و™¯م€پè¾¹و،†م€پو–‡ه—و ·ه¼ڈ...
و€»ن¹‹ï¼Œé€ڑè؟‡Silverlightه’ŒXAML,وˆ‘ن»¬هڈ¯ن»¥è½»و¾هˆ›ه»؛ه‡؛ه¯Œوœ‰هˆ›و„ڈçڑ„وŒ‰é’®و ·ه¼ڈ,ه¦‚“وŒ‰é’®é±¼çœ¼و•ˆوœâ€م€‚è؟™ن¸چن»…هڈ¯ن»¥وڈگهچ‡ه؛”用çڑ„视觉هگ¸ه¼•هٹ›ï¼Œè؟ک能و”¹ه–„用وˆ·ن½“éھŒم€‚çگ†è§£ه¹¶وژŒوڈ،è؟™ن؛›وٹ€وœ¯ï¼Œه¯¹ن؛ژن»»ن½•ه¸Œوœ›هœ¨Silverlightه¹³هڈ°ن¸ٹو„ه»؛هگ¸ه¼•ن؛؛ن¸”...
هœ¨وœ¬و–‡ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨WPF(Windows Presentation Foundation)ه’ŒSilverlightن¸çڑ„ه¼€ه…³وŒ‰é’®وژ§ن»¶ï¼Œن»¥هڈٹه¦‚ن½•ن½؟用ه¼€و؛گDLLه®çژ°è؟™ن¸€هٹں能م€‚"Toggle Switch Control Library"وک¯ه¼€هڈ‘者社هŒ؛ه…±ن؛«çڑ„ن¸€ن¸ھ资و؛گ,ه®ƒوڈگن¾›ن؛†ن¸€ن¸ھ...
SLCrystal_Paleوک¯ن¸€و¬¾é’ˆه¯¹Silverlight 4ه¼€هڈ‘çڑ„وژ§ن»¶ه؛“,特هˆ«ه¼؛è°ƒن؛†è§†è§‰ç¾ژ观ه’Œن؛¤ن؛’ن½“éھŒï¼Œن¸»è¦پوڈگن¾›ن؛†ن¸¤و¬¾و°´و™¶وŒ‰é’®ن»¥هڈٹه››ç§چن¸چهگŒçڑ„وژ§ن»¶é£ژو ¼م€‚هœ¨وœ¬و–‡ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن¸ھه؛“çڑ„و ¸ه؟ƒç‰¹و€§م€پ设è®،çگ†ه؟µن»¥هڈٹه¦‚ن½•هœ¨ه®é™…é،¹ç›®ن¸...
هœ¨Silverlightه؛”用ن¸ï¼Œçڑ®è‚¤ه’Œو ·ه¼ڈوک¯ه®çژ°ç•Œé¢ه®ڑهˆ¶ه’Œç¾ژهŒ–çڑ„é‡چè¦پو‰‹و®µم€‚ AccentColorم€پCosmopolitanه’ŒWindows7وک¯ن¸‰ه¥—ن¸چهگŒçڑ„Silverlightçڑ®è‚¤و ·ه¼ڈ,ه®ƒن»¬هˆ†هˆ«وڈگن¾›ن؛†ن¸چهگŒçڑ„视觉é£ژو ¼ï¼Œن»¥é€‚ه؛”ن¸چهگŒè®¾è®،需و±‚وˆ–ه“پ牌调و€§م€‚ 1. *...
هœ¨"silverlightو•ˆوœ"è؟™ن¸ھن¸»é¢کن¸ï¼Œوˆ‘ن»¬ن¸»è¦په…³و³¨çڑ„وک¯ه¦‚ن½•هˆ©ç”¨Silverlightو¥è®¾è®،ه’Œه®çژ°هگ¸ه¼•ن؛؛çڑ„视觉و•ˆوœï¼Œç‰¹هˆ«وک¯é’ˆه¯¹وŒ‰é’®و ·ه¼ڈçڑ„ه®ڑهˆ¶م€‚ه¯¹ن؛ژهˆه¦è€…و¥è¯´ï¼Œçگ†è§£ه¹¶وژŒوڈ،Silverlightçڑ„UIه…ƒç´ ه’Œو ·ه¼ڈç³»ç»ںوک¯è‡³ه…³é‡چè¦پçڑ„م€‚ 1. **...
6. **و ·ه¼ڈه’Œو¨،و؟**ï¼ڑSilverlightوڈگن¾›ن؛†ن¸°ه¯Œçڑ„و ·ه¼ڈه’Œو¨،و؟وœ؛هˆ¶ï¼Œه…پ许ه¼€هڈ‘者è‡ھه®ڑن¹‰وŒ‰é’®çڑ„ه¤–观م€‚ن½ هڈ¯ن»¥هœ¨èµ„و؛گه—ه…¸ن¸ه®ڑن¹‰وŒ‰é’®çڑ„و ·ه¼ڈ,ه¹¶é€ڑè؟‡`Style`ه±و€§ه؛”用هˆ°وŒ‰é’®ن¸ٹ,و”¹هڈکه…¶é¢œè‰²م€په½¢çٹ¶م€پهٹ¨ç”»ç‰è§†è§‰و•ˆوœم€‚ 7. **ن؛¤ن؛’و€§ه’Œ...
هœ¨XAMLن»£ç په—ن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥çœ‹هˆ°ن¸¤ç§چن¸چهگŒçڑ„وŒ‰é’®و ·ه¼ڈ被ه®ڑن¹‰ï¼ڑ 1. **ButtonStyleOne**ï¼ڑè؟™ن¸ھو ·ه¼ڈن¸؛وŒ‰é’®è®¾ç½®ن؛†Georgiaه—ن½“م€په—هڈ·ن¸؛40م€په‰چو™¯è‰²ن¸؛SlateGray,背و™¯هˆ™ن½؟用ن؛†ç؛؟و€§و¸گهڈکو•ˆوœï¼Œé¢œè‰²ن»ژè“色è؟‡و¸،هˆ°é»„色م€‚ ```xml ...
è؟کهڈ¯ن»¥و·»هٹ 视觉هڈچ馈,ه¦‚و”¹هڈکوŒ‰é’®و ·ه¼ڈوˆ–وک¾ç¤؛و‹–هٹ¨وŒ‡ç¤؛ه™¨ï¼Œن»¥ه¢ه¼؛用وˆ·ن½“éھŒم€‚ و€»çڑ„و¥è¯´ï¼Œé€ڑè؟‡ç›‘هگ¬é¼ و ‡ن؛‹ن»¶ه¹¶ه¤„çگ†ن½چç½®هڈکهŒ–,وˆ‘ن»¬هڈ¯ن»¥è½»و¾هœ°هœ¨Silverlight 3.0ن¸ه®çژ°وŒ‰é’®و‹–و‹½هٹں能م€‚è؟™ن¸ھهٹں能ه¯¹ن؛ژهˆ›ه»؛ه…·وœ‰هٹ¨و€پن؛¤ن؛’و€§çڑ„ه؛”用...
و€»çڑ„و¥è¯´ï¼Œ"silverlightèڈœهچ•"وک¯ن¸€ن¸ھه…³ن؛ژن½؟用Silverlightوٹ€وœ¯و„ه»؛ç¾ژ观م€پن؛¤ن؛’و€§ه¼؛çڑ„èڈœهچ•ç³»ç»ںçڑ„و¦‚ه؟µï¼Œهڈ¯èƒ½هŒ…هگ«ن؛†ن¸€ن؛›ç‹¬ç‰¹çڑ„设è®،ه…ƒç´ ,ه¦‚ç؟»è½¬وŒ‰é’®م€‚ه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡ه¦ن¹ ه’Œه؛”用Silverlightçڑ„وژ§ن»¶م€پو¨،و؟م€پهٹ¨ç”»ه’Œو•°وچ®ç»‘ه®ڑç‰...
è؟™ن؛›وژ§ن»¶هŒ…و‹¬ن½†ن¸چé™گن؛ژو—¥هژ†م€پو»‘ه—م€پè؟›ه؛¦و،م€په›¾è،¨م€پوŒ‰é’®و ·ه¼ڈç‰ï¼Œه¤§ه¤§ن¸°ه¯Œن؛†ه¼€هڈ‘者çڑ„ه·¥ه…·ç®±م€‚ **ن¸‰م€پن¸»è¦پوژ§ن»¶هڈٹه…¶ه؛”用هœ؛و™¯** 1. **Calendar**: وڈگن¾›ن؛†ن¸€ن¸ھوœˆè§†ه›¾ه’Œه¹´è§†ه›¾çڑ„و—¥هژ†ç»„ن»¶ï¼Œé€‚هگˆç”¨ن؛ژو—¥وœں选و‹©م€‚ 2. **Slider*...
**Silverlightو ·ه¼ڈç¤؛ن¾‹** Silverlight,ن½œن¸؛ه¾®è½¯وژ¨ه‡؛çڑ„ن¸€و¬¾ه¼؛ه¤§çڑ„RIA(Rich ...è®°ن½ڈ,و ·ه¼ڈن¸چن»…ن»…وک¯ه…³ن؛ژه¤–观,ه®ƒن¹ںوک¯وڈگé«ک用وˆ·ن½“éھŒه’Œن»£ç پè´¨é‡ڈçڑ„é‡چè¦پو‰‹و®µم€‚هœ¨ه®é™…ه¼€هڈ‘ن¸ï¼Œه……هˆ†هˆ©ç”¨و ·ه¼ڈه’Œو¨،و؟هڈ¯ن»¥è®©ن½ çڑ„é،¹ç›®و›´ن¸ٹن¸€ه±‚و¥¼م€‚
هœ¨Silverlightهچڑه®¢و؛گç پن¸ï¼Œهڈ¯ن»¥çœ‹هˆ°هگ„ç§چوژ§ن»¶ï¼ˆه¦‚TextBlockم€پTextBoxم€پButtonç‰ï¼‰çڑ„ه®ڑن¹‰ï¼Œن»¥هڈٹه®ƒن»¬çڑ„ه¸ƒه±€م€پو ·ه¼ڈه’Œن؛‹ن»¶ç»‘ه®ڑم€‚ **4. Silverlight编程و¨،ه‹** و؛گç پن¼ڑه±•ç¤؛ه¦‚ن½•ن½؟用C#وˆ–VB.NETç¼–ه†™Silverlightçڑ„هگژهڈ°é€»è¾‘,...
- **è‡ھه®ڑن¹‰و ·ه¼ڈه’Œه¸ƒه±€**ï¼ڑè،¨هچ•è®¾è®،ه™¨ه…پ许用وˆ·è°ƒو•´وژ§ن»¶çڑ„ه¤–观,هŒ…و‹¬é¢œè‰²م€په—ن½“م€په¤§ه°ڈç‰ï¼Œه¹¶هڈ¯ن»¥è®¾ç½®وژ§ن»¶çڑ„相ه¯¹ن½چ置,ن»¥هˆ›ه»؛独特çڑ„ه¸ƒه±€م€‚ - **ن؛‹ن»¶ه¤„çگ†**ï¼ڑé€ڑè؟‡و·»هٹ ن؛‹ن»¶ه¤„çگ†ه™¨ï¼Œهڈ¯ن»¥ه®ڑن¹‰ç”¨وˆ·ن¸ژè،¨هچ•ن؛¤ن؛’و—¶çڑ„è،Œن¸؛,ه¦‚...
ه®ƒوک¯ن¸€ç§چXMLو–¹è¨€ï¼Œه…پ许ه¼€هڈ‘者用ه£°وکژه¼ڈè¯و³•و¥ه®ڑن¹‰وژ§ن»¶م€پو ·ه¼ڈه’Œهٹ¨ç”»م€‚ن¾‹ه¦‚,هœ¨XAMLو–‡ن»¶ن¸ï¼Œهڈ¯ن»¥هˆ›ه»؛ن¸€ن¸ھ简هچ•çڑ„وŒ‰é’®ه…ƒç´ ï¼ڑ ```xml 点ه‡»وˆ‘" HorizontalAlignment="Center" VerticalAlignment="Center"/> ``` م€گç¼–ه†™...
XAMLوک¯Silverlightç•Œé¢è®¾è®،çڑ„و ¸ه؟ƒï¼Œه®ƒوک¯ن¸€ç§چه£°وکژه¼ڈè¯è¨€ï¼Œç”¨و¥ه®ڑن¹‰UIه…ƒç´ م€په¸ƒه±€ه’Œو ·ه¼ڈم€‚ن¾‹ه¦‚,ن»¥ن¸‹ن»£ç پهˆ›ه»؛ن؛†ن¸€ن¸ھ简هچ•çڑ„وŒ‰é’®ï¼ڑ ```xml 点ه‡»وˆ‘" Width="100" Height="50" /> ``` ### ن؛”م€پC#编程 هœ¨Silverlightن¸ï¼Œ...
è؟™ن¸ھن¾‹هگ程ه؛ڈه¤§ه…¨هŒ…هگ«ن؛†هگ„ç§چSilverlightوژ§ن»¶çڑ„ه؛”用ه®ن¾‹ï¼Œه¦‚وŒ‰é’®م€پو–‡وœ¬و،†م€پو»‘ه—م€پو—¥هژ†م€پهˆ—è،¨è§†ه›¾ç‰م€‚é€ڑè؟‡è؟™ن؛›ه®ن¾‹ï¼Œه¼€هڈ‘者هڈ¯ن»¥ن؛†è§£ه¦‚ن½•ن½؟用وژ§ن»¶و¥و„ه»؛ه¤چو‚çڑ„用وˆ·ç•Œé¢ï¼Œه¹¶وژŒوڈ،وژ§ن»¶çڑ„ه±و€§م€پن؛‹ن»¶ه’Œو–¹و³•م€‚ 1. **System....
هœ¨Silverlightن¸ï¼Œه¾®è½¯وڈگن¾›ن؛†ن¸€ç³»هˆ—ه†…ç½®çڑ„وژ§ن»¶ï¼Œه¼€هڈ‘者هڈ¯ن»¥é€ڑè؟‡è‡ھه®ڑن¹‰و ·ه¼ڈه’Œو¨،و؟و¥و»،足特ه®ڑçڑ„设è®،需و±‚م€‚ن¾‹ه¦‚,Buttonوژ§ن»¶هڈ¯ن»¥ه®ڑهˆ¶èƒŒو™¯é¢œè‰²م€پè¾¹و،†و ·ه¼ڈ,TextBoxوژ§ن»¶هڈ¯ن»¥è°ƒو•´è¾“ه…¥و ¼ه¼ڈه’ŒéھŒè¯پ规هˆ™م€‚ "MicSoft.Common.SL...
è؟™ن؛›ç¤؛ن¾‹و¶µç›–ن؛†è¯¸ه¦‚وŒ‰é’®م€پو»‘ه—م€پو—¥هژ†م€په›¾è،¨ç‰ه¸¸ç”¨وژ§ن»¶ï¼Œو¯ڈن¸ھوژ§ن»¶éƒ½وœ‰è¯¦ç»†çڑ„ن»£ç په®çژ°ه’Œه±•ç¤؛و•ˆوœï¼Œو–¹ن¾؟ه¼€هڈ‘者ه¦ن¹ ه’Œهڈ‚考م€‚é€ڑè؟‡ç ”究è؟™ن؛›ç¤؛ن¾‹ï¼Œوˆ‘ن»¬هڈ¯ن»¥ن؛†è§£هˆ°ه¦‚ن½•é…چç½®وژ§ن»¶ه±و€§ï¼Œه¤„çگ†ç”¨وˆ·ن؛‹ن»¶ï¼Œن»¥هڈٹè‡ھه®ڑن¹‰و ·ه¼ڈه’Œو¨،و؟م€‚ ...
Silverlightوڈگن¾›ن؛†ن¸°ه¯Œçڑ„UIوژ§ن»¶ï¼Œه¦‚وŒ‰é’®م€پو–‡وœ¬و،†م€په›¾هƒڈم€پهˆ—è،¨è§†ه›¾ç‰ï¼Œç”¨ن؛ژو„ه»؛用وˆ·ç•Œé¢م€‚è؟™ن؛›وژ§ن»¶هڈ¯ن»¥é€ڑè؟‡XAMLè؟›è،Œه¸ƒه±€ç®،çگ†ï¼Œه¸¸è§پçڑ„ه¸ƒه±€ه®¹ه™¨وœ‰Gridم€پStackPanelم€پCanvasه’ŒDockPanelç‰م€‚ ### ن؛”م€پو•°وچ®ç»‘ه®ڑن¸ژMVVMو¨،ه¼ڈ...