- 浏览: 1091669 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (695)
- 心情日记 (14)
- AS开发工具 (12)
- 文章转载 (99)
- AIR (5)
- 问题总结 (46)
- SWF格式 (7)
- 测试总结 (10)
- 外文资料 (9)
- 算法技术 (33)
- AS3常用开源库 (43)
- 源码范例 (102)
- FLEX (72)
- FLASH 优化 (33)
- 游戏开发 (49)
- 开发技术 (11)
- 工作应用 (34)
- AS3收集 (140)
- WebBase (0)
- 开发构想 (4)
- 设计模式 (2)
- 框架和框架范例 (19)
- RED5 (3)
- java开发 (3)
- JAVA (1)
- FLASH-3D (23)
- 3D (6)
- 书籍 (10)
- 业界信息资料 (3)
- C# (1)
- JavaScript (12)
- HTML5 (6)
- Flixel (1)
- D5Power RPG网页游戏引擎 (0)
- ColorMatrixFilter - 获得相应颜色的色调 函数 (0)
- Starling (0)
最新评论
-
老顽童203:
字体
水果忍者鼠标跟随特效制作[转载] -
hairball00:
[转] 放出超多的Flash组件源代码 -
he74552775:
flash AS3 RegExp简单功能用法(转) -
hanshuai1232000:
第四点,有利也有弊,等你做了大型的aprg,你就知道了
[转]位图数据内存优化 -
yangfantao:
太感谢
[转] 放出超多的Flash组件源代码
http://apps.hi.baidu.com/share/detail/15081236
本文属于《AS3 Expert》中的一部分,大概谈了以下4个简单的问题,如果读者对它们的答案都了如指掌,大可不必看了。 1)在AS3中实现数组的复制共有几种方法? 2)如何使用ByteArray实现数组的深拷贝? 3)如何实现所有对象的深拷贝? 4)为什么在Flash Player中不能使用ByteArray拷贝显示对象? concat的本意是连合两个旧数组的元素,并返回新数组。新数组元素依次按旧数组1,旧数组2的元素排列。当旧数组2为空参时,可返回旧数组1的拷贝。但它的拷贝是浅拷贝,看如下代码: 上例代码使用unshift在数组arr1底部推入一个Object对象,它具有一个count属性,由于concat仅是拷贝数组元素的引用,所以arr2[0].count与arr1[0].count的值是相同的。 那么在AS3中,哪些对象是引用对象,哪些是值对象?有哪些对象作为数组元素时,是引用类型? slice用于从指定索引开始分割旧数组,以返回新数组,可用于数组拷贝。与concat类似,slice仍是浅拷贝。那么,如果实现数组元素的深拷贝呢? 注:浅拷贝指仅拷贝引用,而深拷贝与之相反,深拷贝结果中的对象与源对象不是同一个对象。在AS3的数组拷贝中,对于值对象,一定是拷贝数据;对于引用对象,一定是拷贝引用。 使用for关键字复制数组元素,在这里毫无疑问也是引用复制(对于引用对象类型)。值得提出的是,使用for关键字并不能保证可以遍历出所有数组元素,因为也不能保证复制的有效性。 为什么说for不能保证遍历数组的所有元素? 除了使用for,使用for..in或for each in或while同样也可以实现类似的数组复制,初学者可以自行实现一下练练手。 有时候,我们希望在修改新拷贝的数组元素时,不会对源数组产生任何影响,这便需要深拷贝。 在AS3中可以使用ByteArray复制源对象,产生新对象,以下是Adobe在Livedoc中提供的引用对象深拷贝方法: 运用该方法修改前面的拷贝示例,以实现数组元素的深拷贝,代码示例如下: 从输出结果可以看出,在该示例中,arr2[0]与arr1[0]便不再是同一个对象。貌似这样我们就可以实现对象的深拷贝了,但这个方法是有局限的。它适用于在AS3中定义的数据类型,包括所有基元类型及由基元类型组合的复合类型,却并适用于在Flash Player中定义的显示对象类型,如Sprite,MovieClip等。 注:什么是基元类型?指String, Number, uint, int, Object,Null, Boolean,void。 下面我们用实验的方法,验证Adobe提供的ByteArray clone方法不能拷贝Flash Player中定义的显示对象。首先,sban定义一个TextFieldSprite对象,它继承于Sprite,主要代码如下: 这个代码很简单,仅是在构造时添加一个文本。接下来,使用前面类似方式,实例化一个数组,然后进行复制: 代码运行到这里,还相安无事。由输出可以看出,貌似我们的深拷贝成功了。但问题是,深拷贝出来的对象却是不能使用的,这里的不能使用指它们不能被添加进显示列表中。当sban试图把它们添加进显示列表,代码示例如下: 这段时间在编译时没有任何问题,在运行时则会引发如下异常: 实验证明,在AS3中,不能使用ByteArray深拷贝显示对象。 那么,为什么在AS3中不能使用ByteArray拷贝显示对象?使用它拷贝出来的对象为什么不能转换为DisplayObject? 使用ByteArray仅能在一定范围内实现数组的深拷贝,那么我们应当如何实现所有对象的深拷贝呢? 目前在AS3中,没有一个像ByteArray clone那么简单而又适用所有类型的数组深拷贝方法。在项目开发中,我们需要定义一个IClonaeble接口: 然后让可能需要深拷贝的每一个对象实现这个接口,在方法clone中new一个新对象,并把当前对象的数据一一赋值给新对象。例如修改前面用到的TextFieldSprite对象,如下: 调用其clone方法用于深拷贝该对象,每一个对象负责其本身的clone方法的具体实现,因为只有它自己知道它有哪些数据需要被复制。 提示:面向对象编程一条很重要的原则便是,让对象做只有它自己才知道的事情。 复制TextFieldSprite对象的代码示例: 实例化一个显示对象数组,这时候便不能使用concat或slice复制数组了,须使用for关键字自行实现复制逻辑,示例如下: for关键字在这里是可以保证遍历所有数组元素的,可以使用。运行效果图如下: 每次在拷贝数组时,均使用for循环复制数组元素是一件很麻烦的事情,如果Array本身具有一个clone方法该有多好。AS3作为一门支持prototype的语言,可以在Array上扩展出clone方法,示例代码如下: 如果你在使用Gumbo进行项目开发,Adobe在mx.utils.ObjectUtil中提供了两个深拷贝对象的方法: 1) copy 该方法使用ByteArray实现,与前面的clone方法的实现原理一致。该方法可用于深拷贝非复合并且非由Flash Player定义的对象。 2) clone 该方法内嵌了copy方法调用,可用于深拷贝copy不支持的复合对象,但也不能拷贝由Flash Player定义的显示对象。这个方法不能在数字for循环中调用,因为它是耗费用户CPU的操作,使用它要注意节约。 如果你不在使用Gumbo开发,按上面的方法实现ICloneable接口,然后使用for循环复制到新数组元素。使用prototype扩展clone方法并非明智之举! 为什么说使用prototype扩展clone方法并非明智之举? 1)在AS3中有哪些对象作为数组元素时,是引用类型? 2)为什么说for不能保证遍历数组的所有元素? 3)为什么在AS3中不能使用ByteArray拷贝显示对象?使用它拷贝出来的对象为什么不能转换为DisplayObject? 4)为什么说使用prototype扩展clone方法并非明智之举? 这些问题的答案可能在以后的议题中揭晓,如果读者对这几个问题感兴趣,请继续关注《AS3 Expert》。 1,使用concat复制数组
var arr1 :Array = "as3 expert programming by sban".split(/ /);
var arr2 :Array = arr1.concat();
trace(arr2.length, arr2);//5 as3,expert,programming,by,sban
var arr1 :Array = "as3 expert programming by sban".split(/ /);
arr1.unshift({count:1});
var arr2 :Array = arr1.concat();
arr2[0].count++;
trace(arr2[0].count, arr1[0].count);//2 2
2,使用slice返回新数组
var arr1 :Array = "as3 expert programming by sban".split(/ /);
var arr2 :Array = arr1.slice();
trace(arr2);//as3,expert,programming,by,sban
3,使用for关键字复制数组
var arr1 :Array = "as3 expert programming by sban".split(/ /);
var arr2 :Array = new Array(arr1.length);
var n :int = arr1.length;
for(var j:int=0; j<n; j++)
{
arr2[j] = arr1[j];
}
trace(arr2);//as3,expert,programming,by,sban
4,如何使用ByteArray实现数组的深拷贝
public function clone(source:Object): Object
{
var r: ByteArray = new ByteArray();
r.writeObject(source);
r.position = 0;
return (r.readObject());
}
var arr1 :Array = "as3 expert programming by sban".split(/ /);
arr1.unshift({count:1});
var arr2 :Array = clone(arr1) as Array;
arr2[0].count++;
trace(arr2.length, arr2);//6 [object Object],as3,expert,programming,by,sban
trace(arr2[0].count, arr1[0].count);//2 1
public class TextFieldSprite extends Sprite
{
public function TextFieldSprite()
{
var t :TextField = new TextField();
t.text = 'as3 expert programming by sban';
t.autoSize = TextFieldAutoSize.LEFT;
addChild(t);
}
}
var arr1 :Array = [new TextFieldSprite(), new TextFieldSprite()];
var arr2 :Array = clone( arr1 ) as Array;
trace(arr2);//[object Object],[object Object]
arr2.forEach(
function(item :DisplayObject, index :int=-1, arr :Array = null) :void
{
addChild(item);
}
);
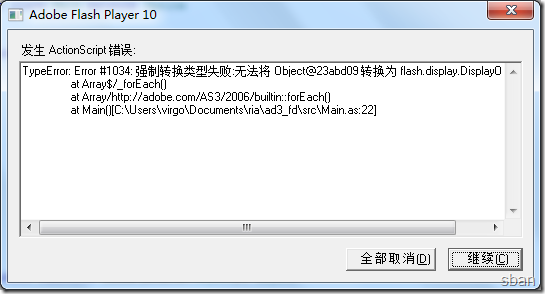
TypeError: Error #1034: 强制转换类型失败:无法将 Object@228bd09 转换为 flash.display.DisplayObject。
at Array$/_forEach()
at Array/http://adobe.com/AS3/2006/builtin::forEach()
at Main()[C:\Users\virgo\Documents\ria\ad3_fd\src\Main.as:22]
5,如何实现所有对象的深拷贝?
package sban.as3Expert.interfaces
{
/**
*
* @author sban <http://sban.biz/>
* Gmail: sban.net@gmail.com
*
* 2010-4-24
*
*/
public interface ICloneable
{
function clone() :ICloneable;
}
}
package sban.as3Expert
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFieldAutoSize;
import flash.text.TextFormat;
import sban.as3Expert.interfaces.ICloneable;
/**
*
* @author sban <http://sban.biz/>
* Gmail: sban.net@gmail.com
*
* 2010-4-24
*
*/
public class TextFieldSprite extends Sprite implements ICloneable
{
public function TextFieldSprite()
{
super();
t = new TextField();
t.text = 'as3 expert programming';
t.autoSize = TextFieldAutoSize.LEFT;
addChild(t);
}
private var t :TextField;
public function setText(s :String) :void
{
t.text = s;
}
public function getText() : String
{
return t.text;
}
public function clone() :ICloneable
{
var r :TextFieldSprite = new TextFieldSprite();
r.setText( this.getText());
return r;
}
}
}
var t1 :TextFieldSprite = new TextFieldSprite();
t1.setText( "TextFieldSprite 1" );
addChild( t1 );
var t2 :TextFieldSprite = t1.clone() as TextFieldSprite;
trace(t2.getText());//TextFieldSprite 1
t2.setText( "TextFieldSprite 2" );
trace(t2.getText());//TextFieldSprite 2
addChild( t2 );
t2.y = t1.height;
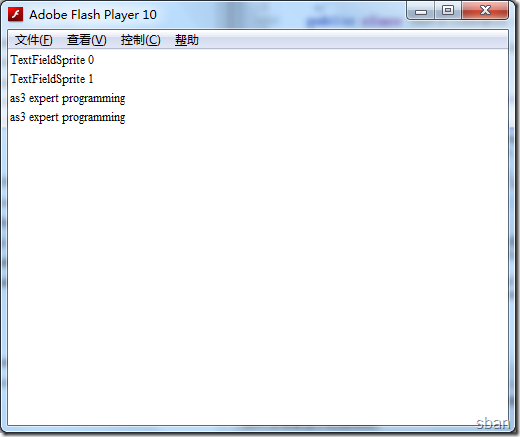
var arr1 : Array = [new TextFieldSprite(), new TextFieldSprite()];
var arr2 :Array = new Array(arr1.length);
var n :int = arr1.length;
for(var j:int=0; j<n; j++)
{
arr2[j] = arr1[j].clone();
arr2[j].setText( "TextFieldSprite " + j);
}
arr2.concat(arr1).forEach(
function(item :DisplayObject, index :int=-1, arr :Array = null) :void
{
addChild(item);
item.y = index * item.height;
}
);
6,使用原型扩展Array
Array.prototype.clone = function() :Array
{
var r :Array = new Array(this.length);
for(var j:int; j<this.length; j++)
{
r[j] = this[j].clone();
}
return r;
};
var arr1 : Array = [new TextFieldSprite(), new TextFieldSprite()];
var arr2 :Array = arr1.clone();
arr2.concat(arr1).forEach(
function(item :DisplayObject, index :int=-1, arr :Array = null) :void
{
addChild(item);
item.y = index * item.height;
}
);
7,AS3中深拷贝最佳实践
8,问题
发表评论
-
HttpStatusConfig --一个HTTP 协议返回的 解析说明类
2012-04-18 16:40 0package guwanyuan.qicool.game ... -
HTTP/1.1协议规范(中文归纳版)
2012-04-18 16:39 2155一、介绍(introduction) ... -
[转] [Flash/Flex] 加载SWF性能VS影片剪辑性能
2012-03-15 22:29 0http://bbs.9ria.com/viewthread. ... -
关于富士通windows 7家庭普通板升级为windows 7旗舰版
2012-03-05 14:51 2042windows7普通家庭版不能一下升级到windows7旗舰版 ... -
水果忍者鼠标跟随特效制作[转载]
2012-03-01 16:06 2470实现这效果其实比较简单,主要是思路~! package ... -
请问如何才能让加载到一半的SWF不自动播放
2012-02-29 03:06 1557我用loader加载l=new Loader(); ... -
禁止输入文本可以粘贴
2012-02-10 13:15 2332//禁止输入文本粘贴动作 private static ... -
江湖情缘游戏里的跳的类
2012-02-08 23:55 0package com.app.role.montions ... -
[教程] 路点导航(Waypoint Navigation)
2011-12-31 00:51 0前言:这个不难,所以知道的童鞋不要喷,不知道的童鞋也不要怕,要 ... -
ARPG游戏引擎设计思路
2011-12-31 00:48 00.整体结构 下载 (32.92 KB ... -
Embed绑定XML与txt文本文件
2011-12-28 15:54 4673使用Embed标签可以将图片绑定到swf中并显示,那么我 ... -
Flash_Rich_Text_Editor(完美的富文本编辑器)
2011-12-27 17:55 0Flash_Rich_Text_Editor(完美的富文 ... -
弹弹堂测试
2011-12-08 04:21 0弹弹堂测试弹弹堂测试 -
一些DEMO
2011-11-28 17:42 0一些DEMO一些DEMO -
Matrix学习
2011-11-28 16:51 0Matrix学习 -
[转]三次贝尔曲线
2011-11-10 01:09 1942http://bbs.9ria.com/viewt ... -
[心得] 完美解决as3在ie中初始化时stageWidth和stageHeight为0的问题
2011-11-03 00:46 2956先看下面的一段脚本,这是比较经典的初始化脚本: pa ... -
五子棋算法详解
2011-10-31 04:14 0五子棋算法详解五子棋算法详解五子棋算法详解 -
[转]服务器端ActionScript语言参考
2011-10-31 00:29 0服务器端ActionScript语言参考 -
[转]FLASH与JS序列简单应用
2011-10-28 01:03 2106FLASH与JS序列简单应用 (一) 用swfob ...







相关推荐
javascript中数组深拷贝途径及对象数组深拷贝 什么是浅拷贝 在js当中,我们常常遇到数组复制的的情况,许多人一般都会使用“=”来直接把一个数组赋值给一个变量,如: var a=[1,2,3]; var b=a; console.log(b); ...
本文实例讲述了javascript二维数组和对象的深拷贝与浅拷贝。分享给大家供大家参考,具体如下: 这篇文章主要为大家详细介绍了js实现数组和对象的深浅拷贝, 1.浅拷贝: 将原对象或原数组的引用直接赋给新对象,新...
在Vue.js应用中,我们经常需要处理数据的拷贝,特别是在涉及到对象或数组时,深拷贝变得尤为重要,因为浅拷贝无法复制复杂结构的数据,修改副本会影响原数据。在这个场景下,`lodash`库提供了非常实用的工具函数`...
数组对象本身支持Clone方法,这将创建数组的一个浅拷贝。请注意,如果数组包含引用类型,仅复制引用而不是引用的对象。例如: ```vb Dim sourceArr(0 To 4) As Integer = {1, 2, 3, 4, 5} Dim destArr As Integer() ...
在Python编程语言中,列表和数组的赋值、浅拷贝和深拷贝是数据操作中的重要概念,它们涉及到对象的引用机制、内存分配以及对数据修改的影响。理解这些概念对于进行有效的数据操作和避免潜在的错误至关重要。下面将...
了解浅拷贝和深拷贝的差异以及如何在JavaScript中实现它们,可以帮助你更好地管理对象和数组的状态,避免意外的副作用。在处理复杂数据结构时,尤其是涉及到嵌套对象和数组时,深拷贝通常是更安全的选择。
JavaScript中的数组操作是编程中非常基础且重要的部分。在JavaScript中,数组是一种可变的数据结构,它可以存储任意类型的值,包括...对于深拷贝的需求,可能需要使用其他方法如`JSON.parse(JSON.stringify(array))`。
本章深入介绍了如何管理日历日期和时间,包括如何控制时间间隔,以及一个实际的示例——简单模拟时钟,展示了如何在AS3中实现动态时钟。 - **管理日历日期和时间**:了解如何使用`Date`对象来获取、设置和操作日期...
`copy`函数用于创建数组的深拷贝,而切片操作通常创建数组的视图,不占用额外内存,但修改视图会影响原数组。 12. **数据类型**: Numpy数组的数据类型是固定的,创建数组时需要指定或自动推断。可以使用`dtype`...
NumPy(Numerical Python)是Python的一种开源的数值计算扩展,提供多维数组对象、各种派生对象(如掩码数组和矩阵),这种工具可用来存储和处理大型矩阵,比Python自身的嵌套列表(nested list structure)结构要...
17. **ByteArray**:重要类,用于处理二进制数据,如进行深拷贝和高效的读写操作。 18. **Bitmap**:重要类,用于显示位图图像。 19. **BitmapData**:重要类,存储位图像素信息并提供像素级操作。 20. **...
这是因为在AS3中,你可以直接访问对象并进行操作,而在AS2中则较为复杂。 2. **UIComponent的继承**: - 若要将Flash内容直接整合到Flex项目中,你需要确保类继承自UIComponent。这与Flash中的DisplayObject类类似...
2. 如果数组元素不是基本类型,而是自定义对象,那么合并时需要考虑对象的深拷贝或浅拷贝问题。 3. 在实际应用中,可能需要处理数组大小不一致或者动态改变的情况,这时可能需要使用ArrayList或泛型List等更灵活的...
Numpy 的主要特点是其强大的多维数组对象(`ndarray`),以及对这些数组进行数学运算的函数。由于大部分功能都用 C 语言实现了底层算法,因此 Numpy 的性能非常高。 **1. Numpy 的基本概念** - **数组创建**:在 ...
一、数组的深浅拷贝 在使用JavaScript对数组进行操作的时候,我们经常需要将数组进行备份,事实证明如果只是简单的将它赋予其他变量,那么我们只要更改其中的任何一个,然后其他的也会跟着改变,这就导致了问题的...
JavaScript中的对象克隆是一个重要的概念,特别是在处理复杂的数据结构时,比如对象和数组。对象克隆可以帮助我们创建对象的一个副本,这个副本与原始对象独立,修改副本不会影响原始对象。 在JavaScript中,有两种...
- **getSubscriptions()**:返回深拷贝的SubscriptionYear对象数组。 - **变量**:包含国家名(name)和订阅数据数组(subscriptions)。 6. **TestCopyCountryList类**: - **测试Copy构造函数**:创建并操作...
- **深拷贝**:深拷贝不仅会创建新的列表对象,还会递归地复制列表中的所有元素及其子元素。这样即使子元素是可变对象,也不会共享内存。 - **实现方式**: ```python import copy list4 = copy.deepcopy(list1)...
NumPy(Numerical Python)是一个开源库,它提供了强大的N维数组对象Array,以及一系列高效的数学操作函数。NumPy的目标是使复杂的数学和科学计算变得简单,它的设计目标是提高性能、可读性和易用性。 **二、安装与...