by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=1505
一、前面的点唠叨
IE浏览器下Matrix滤镜可以实现旋转效果早在去年1月份在“图片旋转效果的一些研究、jQuery插件及实例” 一文中就有过还算详细的介绍。//zxx:其中还提及BasicImage滤镜-亦可旋转与翻转
这里之所以要重新嚼以前嚼过的烂叶子是因为我之前以为IE Matrix矩阵滤镜只能实现元素的旋转与拉伸,但是就在前几天发现Matrix滤镜还有元素比例缩放的功能,类似于zoom属性的功能。于是花时间折腾了一下,决定立文备忘下。
由于现代浏览器中CSS3的transform属性可以轻松实现元素的旋转以及比例改变,所以如果搞定IE的这个旋转与缩放,那么我们在实际项目中实现元素的任意角度的旋转,任意大小比例的缩放都是很有可能的。所以个人觉得关于IE Matrix的些知识的了解还是有必要的,个人不喜欢IE的滤镜功能,所以这里我是不会像解释CSS3的属性一样详细全面,只介绍些需要知道的内容。
二、Matrix滤镜简介
基本语法如下:
filter: progid:DXImageTransform.Microsoft.Matrix( enabled= bEnabled , SizingMethod= sMethod , FilterType= sType , Dx= fDx , Dy= fDy , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中参数多多,而且名称稀奇古怪的,很容易吓着新手。所以我干脆直接简化了下,把与实现旋转与缩放功能不相关的不需要关系的参数全部一脚踹掉,于是有:
filter: progid:DXImageTransform.Microsoft.Matrix( SizingMethod= sMethod , M11= fM11 , M12= fM12 , M21= fM21 , M22= fM22 )
其中SizingMethod这里死活就是"auto expand"了,也就是说我们要实现元素的旋转与缩放只要关心M11, M12, M21, M22,这几个参数就是2×2矩阵中的的四个数值。虽然大学中学过线性代数还考了90多分,但是几年不碰都已经还给老师了,所以这几个参数如何实现拉伸我也是不清楚的。但是,幸好实现旋转以及缩放效果我们不需要知道的太多,我们只需要套用下面的格式就可以了。
filter:progid:DXImageTransform.Microsoft.Matrix(M11=cos(roation),M12=-sin(roation),M21=sin(roation),M22=cos(roation),SizingMethod='auto expand');
只要把你需要旋转的角度将上面的roation值代替并计算出来就可以了,这个在“图片旋转效果的一些研究、jQuery插件及实例” 一文中已经有过介绍了,这里就不赘述了。现在来看看如何实现比例的缩放。
如同变魔术般,一旦知道了原理就觉得很一般。同样的这里实现比例的改变也非常简单。就是将M11, M12, M21, M22的每个值分别乘以你希望缩放的比例就可以了。
例如,您想要把一个元素只是单纯的旋转135度的话直接就是(cos(135) = -0.707):
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-0.707,M12=-0.707,M21=0.707,M22=-0.707,SizingMethod='auto expand');}
但是,同时你希望元素还放大两倍,那该怎么办呢,很简单,M11, M12, M21, M22同时乘以2就可以了,也就是:
filter:progid:DXImageTransform.Microsoft.Matrix(M11=-1.414,M12=-1.414,M21=0.1.414,M22=-1.414,SizingMethod='auto expand');}
很简单吧。这就是IE矩阵滤镜Matrix下旋转与缩放的实现。
三、与CSS3 transform的结合
CSS3 transform中有旋转(ratate)和缩放(scale)属性,详细可参见“CSS3 Transitions, Transforms和Animation使用简介与应用展示”一文。
例如实现上面所说的旋转135度,同时放大2倍的效果代码应该是:
transform:rotate(135deg) scale(2);
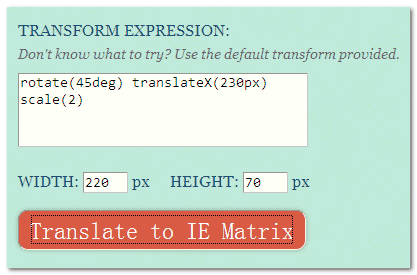
于是,我们将IE的Matrix滤镜和CSS3的transform属性结合旧可以实现绝大多数浏览器的元素旋转与缩放效果了。现在有个问题是Matrix滤镜的使用与计算,你说我要是旋转个75度,难道还要打开计算器去计算吗,而且filter后面长得很深奥的字符语法让人不容易记住,很折腾人的。这个问题已经有人想到了,在American,有两位前端开发者Zoltan Hawryluk 和Zoe Mickley Gillenwater就这个问题写了个工具,专门讲CSS3中简单易懂的transform属性值转换成IE的Matrix滤镜表示形式,此工具地址是:http://www.useragentman.com/IETransformsTranslator/。直接点击页面上“Translate to IE Matrix”这个按钮就好了,如下图:
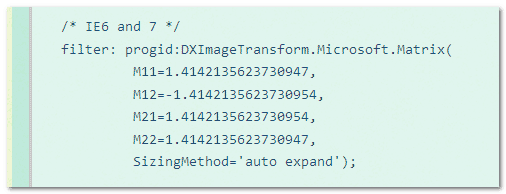
结果就会生成对应的IE Matrix滤镜相关的CSS代码:
上面的工具虽然使用比较方便。但是,其功用只针对CSS,如果我们希望通过JavaScript控制图片的旋转以及缩放,那就是出拳打在棉花上——不给力。所以,我抽了点时间写了个可用使用JS非常简单的控制元素旋转以及缩放的方法。完整JavaScript代码如下:
var fnRotateScale = function(dom, angle, scale) {
if (dom && dom.nodeType === 1) {
angle = parseFloat(angle) || 0;
scale = parseFloat(scale) || 1;
if (typeof(angle) === "number") {
//IE
var rad = angle * (Math.PI / 180);
var m11 = Math.cos(rad) * scale, m12 = -1 * Math.sin(rad) * scale, m21 = Math.sin(rad) * scale, m22 = m11;
if (!dom.style.Transform) {
dom.style.filter = "progid:DXImageTransform.Microsoft.Matrix(M11="+ m11 +",M12="+ m12 +",M21="+ m21 +",M22="+ m22 +",SizingMethod='auto expand')";
}
//Modern
dom.style.MozTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.WebkitTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.OTransform = "rotate("+ angle +"deg) scale("+ scale +")";
dom.style.Transform = "rotate("+ angle +"deg) scale("+ scale +")";
}
}
};
方法名是fnRotateScale,有三个参数。第一个就是dom元素啦;第二个参数就是旋转的角度,例如旋转45度就是45,;第三个参数scale就是你希望缩放的比例了,例如希望放大两倍显示就是2就可以了。使用也是相当简单的。
举个例子,例如现在页面上有张id为testImage的图片,我们希望这张图片旋转45度同时尺寸变成原来的两倍,该怎么办,很简单,直接套用上面的方法就可以了,JS代码如下:
fnRotateScale(document.getElementById("testImage"), 45, 2);
就搞定了。无论你手上是什么浏览器,您可以狠狠地点击这里:Matrix+transform下元素旋转缩放JS测试demo
此demo实现的就是上面的旋转45度同时元素尺寸放大2倍的效果,例如IE8浏览器,将会看到如下截图所示的效果:
一些说明
1. 系统原因(XP),没能在IE9下测过效果,希望有IE9的同行可以告知下效果如何,以便改进。
2. 现代浏览器下CSS3的transform旋转与缩放不会改变原先元素占据的空间,但是Matrix旋转与缩放却是会改变容器的尺寸的,且不是以元素中心为原点进行旋转与缩放的,所以位置与transform是有差别的,且貌似IE8的定位于IE6/7也不一样。这些不兼容的问题可以用CSS进行修复(如demo页面),但这是治标不治本的方法。更好的方法应该是对fnRotateScale方法进行进一步的提升,例如克隆元素绝对定位等,时间精力等原因,我这里就不折腾兼容性定位的问题了。
四、结尾的点唠叨
纵使IE滤镜有长得丑,性能遭等不足,但是,有时候我们为了兼顾IE浏览器,同时实现某些不得已的功能或是效果,还是不得不使用它的,正所谓“人生不如意事常八九”。做技术的偏执狂的比例还是比较高的,应该有人就是死活不使用IE的滤镜功能的,所以本文对其而言意义就不大了,但是,不管怎样,对于拓展些眼界,开阔些思维还是应该有些帮助的。
已经零点了,时间不早了,肚子也饿了,今儿还要起早去钓鱼,所以其他一些场面的话就不多说了。有错误有疑问评论或是邮件联系。
感谢阅读。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1505







相关推荐
旋转矩阵的元素为: \[ R = \begin{bmatrix} \cos(\theta) & -\sin(\theta) \\ \sin(\theta) & \cos(\theta) \end{bmatrix} \] 这个矩阵将图像上的每个点(x, y)变换为新的坐标(x', y'),计算公式为: \[ \begin{b...
**jQuery鼠标拖动旋转DOM元素插件——Propeller.js** Propeller.js是针对jQuery的一款高效插件,专门用于实现用户可以通过鼠标拖动来旋转页面上的DOM元素,为交互设计提供了更多的可能性。这款插件的核心功能在于它...
1. **元素旋转**: 使用`context.rotate()`方法,接受一个以弧度表示的角度参数。在Canvas中,角度是逆时针为正,顺时针为负。例如,如果要旋转90度,可以使用`context.rotate(Math.PI / 2)`。旋转的中心点默认为...
4. **计算旋转矩阵元素**:`cd=cosd(angle); sd=sind(angle);` 计算旋转矩阵中的余弦和正弦值。 5. **计算边界**:接下来的循环用于确定旋转后图像的新边界。这一步非常重要,因为旋转可能会使部分像素超出原始图像...
在本文中,我们将深入探讨如何使用jQuery来实现一个动态效果,包括元素的旋转、移动、宽高拉伸以及等比例拉伸。这个功能对于前端开发者来说是非常实用的,特别是那些致力于构建交互性强的用户界面的人。我们将重点...
**旋转矩阵到四元素的转换**:同样需要特殊处理,通常采用四元数的对数和指数映射,或者通过特征值和特征向量的方法来求解。 在机器人、SLAM(Simultaneous Localization and Mapping)和无人驾驶领域,这些转换是...
CSS3的3D变换提供了rotateX()、rotateY()和rotateZ()函数,可以对元素进行沿X、Y、Z轴的旋转,结合translate()函数可以调整元素的位置,创建出立体的效果。同时,利用transform-style: preserve-3d属性可以保持子...
在数字图像处理领域,图像的旋转变换是一种常见的几何变换,它允许我们按照特定的角度将图像旋转。在本资源中,我们关注的是使用Visual C++实现这一操作的代码实例。"精通系列\精通Visual C++数字图像处理技术与工程...
这是一个专门用于处理元素旋转的jQuery插件,对于实现转盘的旋转效果至关重要。在移动端设备上,由于浏览器对CSS3旋转的支持程度不一,jQueryRotate提供了一个跨平台的解决方案,确保转盘在各种设备上都能流畅地旋转...
2. **使用Canvas**:通过HTML5的`<canvas>`元素,可以绘制图片并根据Exif中的旋转信息进行旋转,然后将旋转后的图片转换为新的Base64编码,供后续上传。 3. **预览调整**:在图片上传前,展示一个经过旋转处理的预览...
在图像处理领域,图像旋转是一项基础且重要的操作。在C/C++编程环境下,实现图像的旋转需要理解图像数据的存储方式、坐标变换以及颜色空间转换等基础知识。本篇将深入探讨如何利用C/C++实现图像的旋转功能。 首先,...
例如,使用`touchstart`, `touchmove`, 和 `touchend`事件处理移动设备上的旋转,以及`mousedown`, `mousemove`, 和 `mouseup`事件处理桌面设备上的旋转。 总结,图片旋转在网页开发中是一项常见且实用的功能。通过...
3. **处理中间旋转**:绕Y轴的旋转β会影响后续的Z轴旋转。我们需要将R21和R31除以cos(α),得到R'y1和R'y3,这两者对应于Y轴旋转后的Z轴分量。 4. **提取角β**:由于Y轴旋转是绕新的Y'轴进行的,我们可以从R'y1和...
在Android应用开发中,"Android-3D自动旋转的旋转木马"是一个独特且吸引人的交互元素,通常用于展示一系列图像或卡片,就像真实的旋转木马一样,以3D效果自动旋转。这种控件可以增强用户体验,使得应用程序更加生动...
在Visual Basic 6.0(VB6)中,实现图片的任意角度旋转是一项常见的图形处理任务,这通常涉及到图像处理的数学原理,如坐标变换和矩阵运算。在本篇文章中,我们将深入探讨如何使用VB6来实现这一功能,并提供相关的...
6. **界面设计**:Delphi的VCL组件库提供了丰富的界面元素,如按钮、滑块和数值输入框,这些可能被用到了旋转控件的用户界面中。 7. **程序封装与扩展**:控件可能作为一个独立的单元,通过组件化设计,方便其他...
在`CircleImageView`中,我们不仅需要处理图片的圆形展示,还需要在`onDraw()`方法中添加对旋转动画的支持。这可能涉及到计算实际的绘图坐标,因为图片的旋转中心可能不是其几何中心。 5. **性能优化**: 当处理...
- 这些旋转共同构成了一个数学上的群,其中包含单位元素(不改变任何元素的旋转)和逆元素(反转旋转方向的旋转)。 **旋转群的性质:** - 在二维空间中,旋转群可以通过单个参数(旋转角度)来表示。 - 在三维空间...
总结以上信息,从旋转矩阵计算欧拉角是一个涉及数学运算和矩阵理论的过程,需要考虑旋转顺序、正弦函数的特性以及特殊情况的处理。在三维空间中的物体定位和运动描述中,这一转换对于计算机图形学和机器人学等领域来...
在VB(Visual Basic)编程环境中,旋转区域和旋转图像是一项重要的图形处理技术,常用于创建交互式的图形界面或图像编辑应用。本知识点主要探讨如何在VB中实现图像的旋转功能,以及如何控制旋转的角度和范围。 首先...