- 浏览: 313078 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
开发小菜:
支持IE9以下的吗?
HTML5+CSS3+JQuery打造自定义视频播放器 -
攻城使:
开发Html5必须得下载么,我用dw编写,把文件复制到myec ...
html5开发 myeclipse安装aptana插件 -
疾风鹰狼:
...
根据判断浏览器类型屏幕分辨率自动调用不同CSS的代码 -
sardodo:
你好,我想问下,导入例子中的.dae格式模型是可以看到旋转的小 ...
c3dl 初步认识 -
BIOHAZARDX:
下载学习,初学者膜拜一下。
html5 实现动画(三)
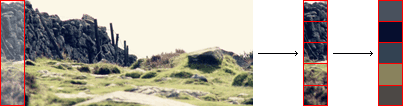
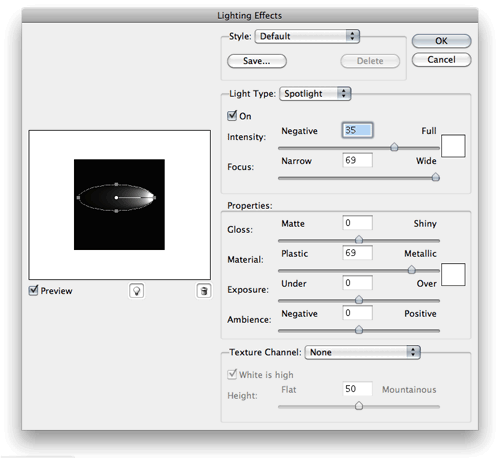
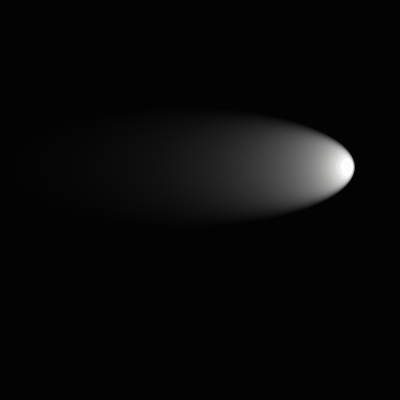
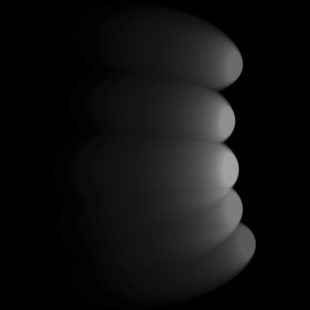
В некоторых топовых моделях телевизоров Philips есть такая прикольная штука, как Ambilight. По сути, это светодиодная подсветка телевизора, которая меняет цвет в зависимости от цвета картинки. Смотреть кино на таком телевизоре — одно удовольствие. На флэше уже есть реализации такой подсветки, ну а чем мы — фронтовики — хуже? Дабы в очередной раз разобраться, на что способны современные браузеры, на свет появился очередной эксперимент: Ambilight для тэга <video> (Firefox 3.5, Opera 10.5, Safari 4, Google Chrome 4) Далее рассмотрим, как это было сделано. Прежде, чем начать что-то писать, нужно составить алгоритм, по которому будет работать наша подсветка. Настоящая подсветка в телевизоре работает примерно так. На задней панели располагается ряд ярких светодиодов, которые светятся разными цветами. Причём цвет диода примерно соответствует цвету области изображения, напротив которой он находится. Когда картинка меняется, светодиод плавно меняет свой цвет на другой. Исходя из этого описания, нам нужно проделать следующее: определить цвет каждого диода для текущего кадра и отрисовать его свечение. Что ж, приступим. Для удобства предположим, что в нашем «телевизоре» всего по 5 светодиодов с каждой стороны. Соответственно, нужно взять фрагмент кадра, разделить его на области по количеству диодов и найти усреднённый цвет в каждой области — это и будут цвета подсветки: Чтобы получить изображение текущего видео-кадра, достаточно отрисовать его в Текущий кадр получили, теперь нужно узнать, какого цвета пиксели сбоку изображения. Для этого воспользуемся методом В объекте Нам нужно разделить все полученные пиксели на 5 групп (по количеству светодиодов, которое мы выбрали ранее) и проанализировать каждую группу по очереди: В этой функции мы просто пробегаемся по анализируемым блокам и считаем для них усреднённый цвет с помощью функции Итак, мы получили цвета для светодиодов, но они слишком тусклые: ведь диоды светят очень ярко чтобы добиться достаточного уровня свечения. Нужно увеличить яркость цветов, а также увеличить насыщенность, чтобы добавить глубины свечению. Для этих целей очень удобно пользоваться цветовой моделью HSV — hue, saturation, value, — достаточно домножить два последних компонента на некий коэффициент. Но цвета у нас хранятся в модели RGB, поэтому сначала конвертируем цвет в HSV, увеличиваем яркость и насыщенность, а затем обратно конвертируем в RGB (формулы конвертирования RGB→HSV и обратно легко находятся в интернетах): Светодиоды — это всенаправленные источники света. Для их отображения лучше всего подходят радиальные градиенты: для каждого диода свой градиент. Однако для достижения хорошего визуального результата придётся делать очень много сложных расчётов: нужно учитывать позицию диода, диаметр и затухание свечения, смешивание соседних цветов и так далее. Поэтому мы немного сжульничаем: нарисуем обычный — линейный — градиент, а сверху наложим специальную маску, которая создаст ощущение правдоподобного свечения. Градиент рисуется просто: сначала создаём его с помощью Получим что-то вроде этого: Маску мы нарисуем в фотошопе. Есть замечательный фильтр Lightning Effects (Filters→Render→ Lightning Effects…), который позволяет создавать источники света. Заливаем слой белым цветом и вызываем этот фильтр примерно с такими настройками: Получим вот такое световое пятно: Меняем режим наложения на Lighten, дублируем, крутим, меняем масштаб, играемся с прозрачностью, правим уровни и получаем вот такой результат: Так как изображение чёрно-белое, из него очень легко получить маску, где белый цвет будет прозрачным. И если эту маску наложить поверх градиента, то получим вполне себе симпатичное свечение: Но самое главное — мы легко сможем менять внешний вид и интенсивность свечения, не прибегая к программированию. Свечение для левой стороны готово, осталось проделать то же самое для правой стороны, добавить плавную смену подсветок и написать контроллер, который с определённым интервалом будет эту подсветку обновлять. Расписывать это — долго и нудно, проще посмотреть исходник.Алгоритм
Определяем цвет диода

<canvas> через методdrawImage():var canvas = document.createElement('canvas'),video = document.getElementsByTagName('video')[0],ctx = canvas.getContext('2d');// обязательно выставляем размер холстаcanvas.width = video.width;canvas.height = video.height;// рисуем кадрctx.drawImage(video, 0, 0, video.width, video.height);getImageData():/** Ширина области, которую будем анализировать */var block_width = 50;var pixels = ctx.getImageData(0, 0, block_width, canvas.height);pixels есть свойство data, в котором содержатся цвета всех пикселей. Причём хранятся они в немного необычном формате: это массив RGBA-компонетнов всех пикселей. К примеру, чтобы узнать цвет и прозрачность первого пикселя, нужно взять первые 4 элемента массива data, второго пикселя — следующие 4 и так далее:var pixel1 = {r: pixels.data[0],g: pixels.data[1],b: pixels.data[2],a: pixels.data[3]};var pixel2 = {r: pixels.data[4],g: pixels.data[5],b: pixels.data[6],a: pixels.data[7]};function getMidColors() {var width = canvas.width,height = canvas.height,lamps = 5, //количество светодиодовblock_width = 50, // ширина анализируемой областиblock_height = Math.ceil(height / lamps), // высота анализируемого блокаpxl = block_width * block_height * 4, // сколько всего RGBA-компонентов в одной областиresult = [],img_data = ctx.getImageData(0, 0, block_width, h),total = img_data.data.length;for (var i = 0; i < lamps; i++) {var from = i * width * block_width;result.push( calcMidColor(img_data.data, i * pxl, Math.min((i + 1) * pxl, total_pixels - 1)) );}return result;}calcMidColor(). Нам не нужно применять всякие хитрые формулы, чтобы посчитать усреднённый цвет на области исходя из интенсивности цветов в ней, достаточно посчитать среднее арифметическое для каждого цветового компонента:function calcMidColor(data, from, to) {var result = [0, 0, 0];var total_pixels = (to - from) / 4;for (var i = from; i <= to; i += 4) {result[0] += data[i];result[1] += data[i + 1];result[2] += data[i + 2];}result[0] = Math.round(result[0] / total_pixels);result[1] = Math.round(result[1] / total_pixels);result[2] = Math.round(result[2] / total_pixels);return result;}function adjustColor(color) {color = rgb2hsv(color);color[1] = Math.min(100, color[1] * 1.4); // насыщенностьcolor[2] = Math.min(100, color[2] * 2.7); // яркостьreturn hsv2rgb(color);}Рисуем свечение
createLinearGradient(), а потом добавляем цвета через addColorStop() и отрисовываем его:// для свечения создаём новый холстvar light_canvas = document.createElement('canvas'),light_ctx = light_canvas.getContext('2d');light_canvas.width = 200;light_canvas.height = 200;var midcolors = getMidColors(), // полчаем усреднённые цветаgrd = ctx.createLinearGradient(0, 0, 0, canvas.height); // градиентfor (var i = 0, il = midcolors.length; i < il; i++) {grd.addColorStop(i / il, 'rgb(' + adjustColor(midcolors[i]).join(',') + ')');}// рисуем градиентlight_ctx.fillStyle = grd;light_ctx.fillRect(0, 0, light_canvas.width, light_canvas.height);
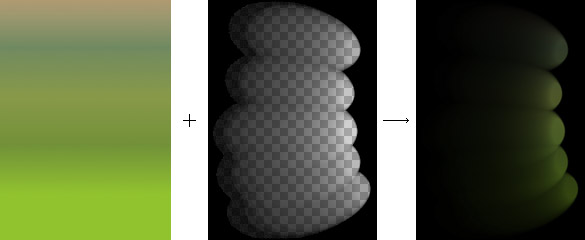
Маска




发表评论
-
iframe 高度自适应
2011-11-03 17:07 1378转自:http://apps.hi.baidu.com/sha ... -
WordPress 博客添加新浪微博挂件:
2011-06-22 14:07 14831.点击链接http://t.sina ... -
HTML5 影音 ( Video ) 概論
2011-05-25 16:25 10771 Video介紹 引用我翻譯文檔《在HTML5頁面 ... -
HTML5 Audio Loops
2011-05-19 16:49 1297One of the neatest things abo ... -
处理火狐自动播放视频
2011-05-18 17:54 1464版权声明:转载时请 ... -
教你用HTML5开发iPhone应用程序
2011-05-13 17:38 1234你一整年都像现在一样沮丧,这我知道。所有铁杆Objecti ... -
很给力,20个HTML5视频播放器及代码
2011-05-09 14:45 1992本文来源: http://www.uleadesi ... -
HTML 5 Video概述
2011-05-09 13:32 1040本文来自:http://www.xlnv.ne ... -
支持移动平台的Html5播放器
2011-05-09 13:25 2920本文转自:http://www.riameeting ... -
HTML5 API简介一(Canvas,Audio/Video,Geolocation)
2011-05-09 13:22 1584本文来自:http://www.myext.cn/web ... -
HTML5资源
2011-05-09 11:56 1251JS APIs: 选择器 W3C草案:Selecto ... -
HTML5 Audio/Video 标签,属性,方法,事件
2011-05-09 11:53 1438本文转自:http://directguo.com/blo ... -
DIV实现隐藏与显示
2011-05-06 15:23 768css中display属性的参考值: display:n ... -
HTML5+CSS3+JQuery打造自定义视频播放器
2011-05-06 12:57 6749简介HTML5的<video> ... -
HTML 5 <video> preload 属性
2011-05-06 12:54 1172设置为预加载的 video 元素: <vide ... -
HTML5 – Video
2011-05-06 12:51 1073在HTML5以前若我們要在網頁中播放影片時,需要使用Act ... -
超過 23 個開源的 HTML5 影音播放器與框架
2011-05-06 12:03 7540超過 23 個開源的 HTML5 影音播放器與框架 - ... -
Building a better HTML5 video player with Glow
2011-05-06 11:51 1092Last year I wrote a post (Bu ... -
怎样用js+html5实现视频的播放控制
2011-05-06 11:46 1429html5 代码: <video width ... -
22个HTML5的初级技巧
2011-05-06 11:45 747Web技术的发展速度太快了,如果你不与时俱进,就会被淘汰。 ...





相关推荐
Arduino-adrilight.zip,An Ambilight clone for Windows based sources - HTPC or just a normal PC阿德莱特V2,Arduino是一家开源软硬件公司和制造商社区。
选中突出显示的框,然后重新启动 icue-ambilight 以考虑您的更改对于开发人员: 构建说明: 确保您已经安装了cue-sdk正常工作的先决条件。 使用npm i --dev安装所需的包使用npm run start应用程序使用npm run dist...
流光溢彩项目我为电视创建了一个ambilight系统,以改善游戏时的体验。 随意使用。什么是流光溢彩? 流光溢彩是一项已经存在了很长时间的功能,它将为您的电视提供与电视上显示的颜色相对应的背光-蓝色的天空将提供...
选中突出显示的框,然后重新启动icue-ambilight以考虑您的更改 对于开发人员: 制作说明: 确保已安装cue-sdk正常运行的先决条件。 使用npm i --dev安装所需的软件包 使用npm run start应用程序 使用npm run ...
安装$ npm install ambilight飞利浦流光溢彩资源互联网上有大量关于流光溢彩的资源,但最好的技术描述可能是您自己的电视( )。 您可能需要在看电视时输入以下数字序列来启用联合空间。 5646877223工作正在进行中...
发现一个惊心动魄的经验搜索他的同龄人 体验每一个youtube视频的完美氛围,并享受色彩的奇观! ... #更新1.2:一些修复 #更新1.1:流光溢彩模式现在可以通过按ESC键结束 支持语言:Deutsch,English
标题中的"ambilight-rgbw"是一个特定的项目名称,它是一个专为支持SK6812 RGBW LED设计的Arduino或AVR lightpack固件。这个固件是为了实现类似Ambilight的效果,Ambilight是一种电视技术,能根据屏幕上的画面颜色...
设计用于YouTube:trade_mark:。 ... 花数小时观看具有新感觉的喜爱视频。 非常适合音乐和电影预告片。 终极的电影体验。...v0.0.5-“图片瞬间”像双重视野吗?...有了“ Picture moments”效果,您的视频将在整洁的图片行中...
电视 一个基于嵌入式Linux板(例如Raspberry Pi),视频捕获设备和RGB LED灯带构建流光溢彩克隆的软件框架。 提供了。 它包括我的硬件设置的图片。 ambi-tv基于使用HDMI分配器和HDMI到复合转换器转换为在屏幕上...
这是一个插件,用于与灯交互并尝试模仿流光溢彩设置。 底部有一些示例视频。技术的它是用C++11编写的,为什么? 因为我需要一些方便的容器,比如无序集合。 该算法是微不足道的(愚蠢的,甚至)并且肯定可以改进。...
这是一个使用 Arduino、一串 LED 和 WS2801 以及 boblight 创建流光溢彩克隆的小项目。 为 Arduino Uno 和 Fedora 16 提供了安装说明,尽管它们对于任何 Arduino/类 Unix 组合不会有太大差异。 ...
• VKontakte (ВКонтакте) • Wikipedia • Windows Live Photos • Wordpress • Yahoo • YouTube Project Information: https://www.stefanvd.net/project/ambient-aurea/browser/ Don't forget ...
Homebridge-hyperion-light :collision: 插件可将Hyperion用作... "ambilightName": "TV Ambilight", "host": "20.1.0.138", "port": "19444" }] 属性: “附件”:附件“ Hyperion”的名称(必需) “ auto
neppielight, 基于FPGA的HDMI环境照明 Neppielight: 基于fpga的HDMI环境照明环境照明是一种在电视周围... 它是由飞利浦在品牌Ambilight下首创的。 在这个项目中,我们将创建一个基础的基于fpga的环境照明系统,它通过
AdaZones是Adalight协议的多区域和/或多卡手势。... "name":"ambilight", -> filename for your zones led settings (folder zones) "type":"COM", "port":"COM5", -> default COM number "white":[255,255,255
飞桥-philipstv-X 飞利浦电视的Homebridge模块(已启用JointSpace) 提示:如果你正在寻找支持2018飞利浦型号检出homebridge,插件通过 。...添加了“ has_ambilight”(是/否)开关。 默认为'fa
飞利浦Homebridge Android电视 该插件提供对Homebridge Philips Android电视的支持。... (在homebridge-philips-tv-ambilight下完成) 该路线图应该导致1.0版本的发布。 Scf-Fi: 自动配对支持? 验证 Andro
Hyperion 控制器设备tvdzwan 出色的 AmbiLight 实现 Hyperion 的 SmartThings 实现。 Hyperion 是一个软件堆栈,它运行在电视后面的计算机(通常是 Raspberry Pi)上,调整 LED 以匹配计算机上正在处理的信号——...
" https://github.com/alexruperez/AVPlayerItemHomeOutput.git " )]用法let sample = URL ( string : " https://raw.githubusercontent.com/bower-media-samples/big-buck-bunny-1080p-30s/master/video.mp4 " )