原文地址:http://www.facebook.com/note.php?note_id=389414033919
译文地址:http://isd.tencent.com/?p=2419
FacebookÁöÑÁΩëÁ´ôÈÄüÂ∫¶ÂÅö‰∏∫ÊúÄÂÖ≥ÈîÆÁöÑÂÖ¨Âè∏‰ªªÂä°‰πã‰∏Ä„ÄÇÂú®2009Âπ¥ÔºåÊà뉪¨ÊàêÂäüÂú∞ÂÆûÁé∞‰∫ÜFacebookÁΩëÁ´ôÈÄüÂ∫¶ÊèêÂçá‰∏§ÂÄç„ÄÇËÄåÊ≠£ÊòØÊà뉪¨ÁöÑÂ∑•Á®ãÂ∏àÂõ¢ÈòüÁöÑÂá݉∏™ÂÖ≥ÈîÆÁöÑÂàõÊñ∞‰ΩøÂÆÉÊàê‰∏∫ÂèØËÉΩ„ÄÇÂú®Êú¨Êñá‰∏≠ÔºåÊàëÂ∞ÜÂêë§ßÂÆ∂‰ªãÁªçÊà뉪¨ÁöÑÁßòÂØÜÊ≠¶Âô®‰πã‰∏ÄÔºåÊà뉪¨Áß∞‰πã‰∏∫BigPipeÁöщºü§ßÂ∫ï±ÇÊäÄÊúØ„ÄÇ
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。虽然BigPipe是对现有的服务网络基础过程的重新设计,但它却不需要改变现有的网络浏览器或服务器,它完全使用PHP和JavaScript来实现。
动机
‰∏∫‰∫ÜÊõ¥Â•ΩÁöщ∫ÜËߣBigPipeÔºåÊà뉪¨ÈúÄ˶ʼn∫ÜËߣ‰∏ĉ∏ãÁé∞ÊúâÁöÑÂä®ÊÄÅWebÊúçÂä°Á≥ªÁªüÔºåÂÆÉÁöÑÂéÜÂè≤Âè؉ª•ËøΩÊ∫ØÂà∞‰∏áÁª¥ÁΩëÁöÑÂàùÊúüÔºå‰ΩÜÁé∞Âú®‰∏éÂàùÊúüÁõ∏ÊØîÂç¥Âπ∂Ê≤°Êúâ§öÂ∞ëÊîπÂèò„ÄÇÁé∞‰ª£ÁΩëÁ´ôÊúâÁùÄËøúËøúÈ´ò‰∫é10Âπ¥ÂâçÁöÑÂä®ÊÄÅÊïàÊûúÂíå‰∫íÂä®ÊÄßÔºå‰Ω܉ºÝÁªüÁöÑÁΩëÈ°µÊúçÂä°Á≥ªÁªüÊó©Â∑≤ÊóÝÊ≥ïË∑ü‰∏äÂΩ쉪ä‰∫íËÅîÁΩëÈÄüÂ∫¶ÁöÑ˶ÅʱDŽÄÇÂú®‰ºÝÁªüÁöÑÊ®°ÂºèÔºåÁî®Êà∑ËØ∑ʱÇÁöÑÁîüÂëΩÂë®Êúü¶lj∏ãÔºö
1. 浏览器发送一个HTTP请求到Web服务器。
2. Web服务器解析请求,然后读取数据存储层,制定一个HTML文件,并用一个HTTP响应把它发送到客户端。
3. HTTPÂìçÂ∫îÈÄöËøá‰∫íËÅîÁΩ뉺ÝÈÄÅÂà∞ʵèËßàÂô®„ÄÇ
4. ʵèËßàÂô®ËߣÊûêWebÊúçÂä°Âô®ÁöÑÂìçÂ∫îÔºå‰ΩøÁî®HTMLÊñቪ∂ÊûѪ∫‰∫܉∏ĉ∏™ÁöÑDOMÊÝëÔºåÂπ∂‰∏î‰∏ãËΩΩºïÁî®ÁöÑCSSÂíåJavaScriptÊñቪ∂„ÄÇ
5. CSS˵ÑÊ∫ê‰∏ãËΩΩÂêéÔºåʵèËßàÂô®ËߣÊûêÂÆɉª¨ÔºåÂπ∂Â∞ÜÂÆɉª¨Â∫îÁî®Âà∞DOMÊÝë„ÄÇ
6. JavaScript资源下载后,浏览器解析并执行它们。
‰ºÝÁªüÊ®°ÂºèÂú®Áé∞‰ª£ÁΩëÁ´ô‰∏≠ÊïàÁéáÊòØÈùûÂ∏∏‰Ωé‰∏ãÁöÑÔºåÂõ݉∏∫Âæà§öÁ≥ªÁªüÁöÑÊìç‰ΩúÈ°∫Â∫èÔºå‰∏çËÉΩ‰∫íÁõ∏ÈáçÂèÝ„Älj∏ĉ∫õ¶Çª∂Êó∂ÂäÝËΩΩJavaScript„ÄÅÂπ∂Ë°å‰∏ãËΩΩÁ≠≺òÂåñÊäÄÊúØÂ∑≤Ë¢´ÁΩëÁªúÁ§æÂå∫ÂπøÊ≥õÈááÁî®Ôºå‰ª•Ê≠§Êù•ÂÖãÊúçÁöщ∏ĉ∫õÈôêÂà∂„ÄÇÁÑ∂ËÄåÔºåËøô‰∫õ‰ºòÂåñÂç¥ÂæàÂ∞ëÊ∂âÂèäWebÊúçÂä°Âô®ÂíåʵèËßàÂô®ÁöÑÊâßË°åÈ°∫Â∫èÈÄÝÊàêÁöÑÁì∂È¢à„ÄÇÂΩìWebÊúçÂä°Âô®Ê≠£ÂøôÁîüÊàê‰∏ĉ∏™È°µÈù¢ÔºåʵèËßàÂô®Â§Ñ‰∫éÈó≤ÁΩÆÁä∂ÊÄÅÔºåʵ™Ë¥πÂÖ∂Âë®ÊúüÊóÝÊâĉ∫ã‰∫ã„ÄÇÂΩìWebÊúçÂä°Âô®ÂÆåÊàêÁîüÊàêÈ°µÈù¢ÔºåÂπ∂Â∞ÜÂÖ∂ÂèëÈÄÅÂà∞ʵèËßàÂô®ÔºåʵèËßàÂô®ÂàôÊàê‰∏∫ÊÄßËÉΩÁì∂È¢àÂπ∂‰∏îWebÊúçÂä°Âô®ÂØπÂÖ∂Êó݉ªéÂ∏ÆÂä©„ÄÇÈáçÂèÝWebÊúçÂä°Âô®ÁöÑÁîüÊàêÊó∂Èó¥‰∏éʵèËßàÂô®ÁöÑÊ∏≤ÊüìÊó∂Èó¥ÔºåÊà뉪¨‰∏牪ÖÂè؉ª•ÂáèÂ∞ëÊúÄÁªàÁöÑÊó∂Èó¥Âª∂ËøüÔºå‰πüËÉΩ‰ΩøÁΩëÈ°µÊõ¥Êó©ÊòæÁ§∫Áî®Êà∑ÂèØËßÅÂå∫ÂüüÁªôÁî®Êà∑Ժ剪éËÄå§ß§ßÂáèÂ∞ëÁî®Êà∑ÂØπª∂ËøüÁöÑÊÑüÁü•„ÄÇ
WebÊúçÂä°Âô®Áöщ∫ßÁîüÊó∂Èó¥ÂíåʵèËßàÂô®ÁöÑÊ∏≤ÊüìÊó∂Èó¥ÈáçÂèÝÔºåÊòØÁâπÂà´ÊúâÁî®ÁöÑÔºå¶ÇFacebookËøôÊÝ∑ÂÜÖÂÆπ‰∏∞ÂØåÁöÑÁΩëÁ´ô„Älj∏ĉ∏™ÂÖ∏ÂûãÁöÑFacebookÁöÑÁΩëÈ°µÂåÖÂê´ËÆ∏§öÊù•Ê∫ê‰∏çÂêåÁöÑÊï∞ÊçÆ˵ÑÊñôÔºö•ΩÂèãÂêçÂçïÔºå•ΩÂèãÂä®ÊÄÅÔºåÂπøÂëäÁ≠â„ÄÇÂú®‰ºÝÁªüÁöÑÁΩëÈ°µÂëàÁé∞Ê®°ÂºèÁöÑÁî®Êà∑Â∞܉∏çÂæó‰∏çÁ≠âÂà∞Ëøô‰∫õÊü•ËØ¢Êï∞ÊçÆÈÉΩËøîÂõûÂπ∂ÁîüÊàêÊúÄÁªàÊñቪ∂ÔºåÁÑ∂ÂêéÂ∞ÜÂÖ∂ÂèëÈÄÅÂà∞Áî®Êà∑ÁöÑÁîµËÑë„Äljªª‰Ωï‰∏ĉ∏™Êü•Ëآª∂ËøüÈÉΩÂ∞ÜÊãñÊÖ¢Ê雷∏™ÊúÄÁªàÊñቪ∂ÁöÑÁîüÊàê„ÄÇ
BigPipe如何工作
˶ÅÂà©Áî®ËØ•WebÊúçÂä°Âô®ÂíåʵèËßàÂô®‰πãÈó¥ÁöÑÂπ∂Ë°åÊÄßÔºåBigPipeȶñÂÖàÂàÜËߣÁΩëÈ°µÊàê§ö‰∏™ÂèØË∞ÉÁî®ÁöÑPagelets„ÄÇÊ≠£Â¶ÇʵÅÊ∞¥Á∫øÂæƧÑÁêÜÂô®ÂàíÂà܉∏ĉ∏™Êåቪ§ÁöÑÁîüÂëΩÂë®Êúü‰∏∫Ôºà¶ǂÄúÂèñÊåቪ§‚ÄùÔºå‚ÄúÊåቪ§ËߣÁÝÅ‚ÄùÔºå‚ÄúÊâßË°å‚ÄùÔºå‚ÄúÂÜôÂõûÂØÑÂ≠òÂô®‚ÄùÁ≠âÔºâ§ö‰∏™Èò∂ÊƵԺåBigPipeÁöÑÈ°µÈù¢ÁîüÊàêËøáÁ®ãÂà܉∏∫‰ª•‰∏ãÂá݉∏™Èò∂ÊƵԺö
1. 请求解析:Web服务器解析和完整性检查的HTTP请求。
2. 数据获取:Web服务器从存储层获取数据。
3. ÊÝáËÆ∞ÁîüÊàêÔºöWebÊúçÂä°Âô®ÁîüÊàêÁöÑÂìçÂ∫îÁöÑHTMLÊÝáËÆ∞„ÄÇ
4. ÁΩëÁªú‰ºÝËæìÔºöÂìçÂ∫éWebÊúçÂä°Âô®‰ºÝÈÄÅÂà∞ʵèËßàÂô®„ÄÇ
5. CSS的下载:浏览器下载网页的CSS的要求。
6. DOMÊÝëÁªìÊûÑÂíåCSSÊÝ∑ºèÔºöʵèËßàÂô®ÊûÑÈÄÝÁöÑDOMÊñáÊ°£ÊÝëÔºåÁÑ∂ÂêéÂ∫îÁî®ÂÆÉÁöÑCSSËßÑÂàô„ÄÇ
7. JavaScript中下载:浏览器下载网页中JavaScript引用的资源。
8. JavaScriptÊâßË°åÔºöʵèËßàÂô®ÁöÑÁΩëÈ°µÊâßË°åJavaScript‰ª£ÁÝÅ„ÄÇ
Ââç‰∏â‰∏™Èò∂ÊƵÊâßË°åÔºåÁî±WebÊúçÂä°Âô®ÔºåÊúÄÂêéÂõõ‰∏™Èò∂ÊƵÊòØÁî±ÊµèËßàÂô®ÊâßË°å„ÄÇÊØè‰∏™PageletÂøÖÈ°ªÁªèËøáÊâÄÊúâËøô‰∫õÈò∂ÊƵȰ∫Â∫èÔºå‰ΩÜBigPipeÂú®‰∏çÂêåÁöÑÈò∂ÊƵ‰ΩøÂá݉∏™PageletsÂêåÊó∂ÊâßË°å„ÄÇ
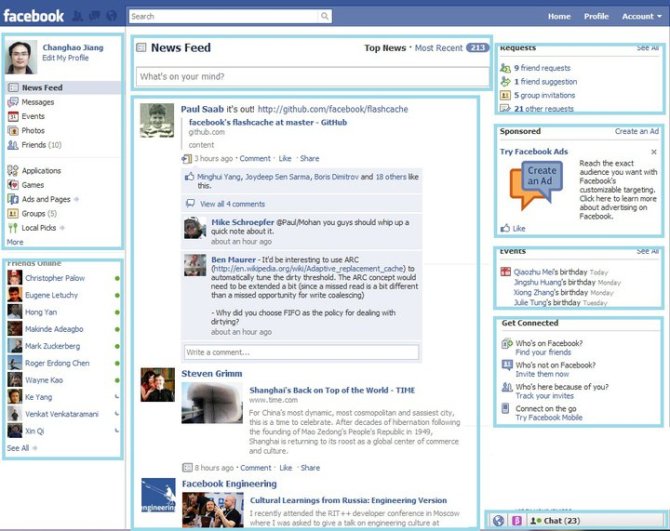
(Facebook主页的Pagelets,每个矩形对应一个Pagelet。)
‰∏äÈù¢ÁöÑÂõæÁâá‰ΩøÁî®Facebook‰∏ªÈ°µ‰∏∫‰æãÂ≠êÊù•ËØ¥Êòé¶ljΩïÂ∞ÜÁΩëÈ°µÊòØÂàÜËߣÊàêPagelets„ÄÇËØ•‰∏ªÈ°µÂåÖÊã¨Âá݉∏™PageletsÔºö‚Äú‰ΩúËÄÖPagelet‚ÄùÔºå‚ÄúÂغËà™Pagelet‚ÄùÔºå‚ÄúÊñ∞ÈóªÂä®ÊÄÅPagelet‚ÄùÔºå‚ÄúËØ∑ʱÇÊ°ÜPagelet‚ÄùÔºå‚ÄúÂπøÂëäpagelet‚ÄùÔºå‚ÄúÊúãÂèãÊé®Ëçê‚ÄùÂíå‚ÄúËÅîÁ≥ª‚ÄùÁ≠≪ñ‰ª¨ÊòØÁõ∏‰∫íÁã¨Á´ãÁöÑ„ÄÇÂΩì‚ÄúÂغËà™Pagelet‚ÄùÊòæÁ§∫ÁªôÁî®Êà∑Ôºå‚ÄúÊñ∞ÈóªÂä®ÊÄÅPagelet‚Äù‰ªçÁÑ∂Âè؉ª•Âú®ÊúçÂä°Âô®‰∏äÊ≠£Âú®ÁîüÊàê„ÄÇ
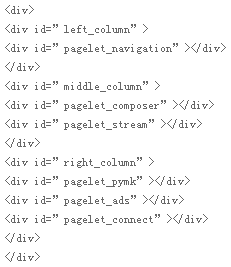
Âú®BigPipeÔºå‰∏ĉ∏™Áî®Êà∑ËØ∑ʱÇÁöÑÁîüÂëΩÂë®ÊúüÊòØËøôÊÝ∑ÁöÑÔºöÂú®ÊµèËßàÂô®ÂèëÈÄʼn∏ĉ∏™HTTPËØ∑ʱÇÂà∞WebÊúçÂä°Âô®„ÄÇÂú®Êî∂Âà∞ÁöÑHTTPËØ∑ʱÇÔºåÂπ∂Âú®‰∏äÈù¢ËøõË°å‰∏ĉ∫õÂÖ®Èù¢ÁöÑÊ£ÄÊü•ÔºåÁΩëÁ´ôÊúçÂä°Âô®Á´ãÂç≥ÂèëÂõû‰∏ĉ∏™Êú™ÂÖ≥Èó≠ÁöÑHTMLÊñቪ∂ÔºåÂÖ∂‰∏≠ÂåÖÊ㨉∏ĉ∏™HTML ÊÝáÁ≠æÂíåÊÝáÁ≠æÁöѺÄÂßãÊÝáÁ≠æ„ÄÇÊÝáÁ≠æÂåÖÊã¨BigPipeÁöÑJavaScriptÂ∫ìÊù•ËߣÊûêPagelet‰ª•ÂêéÊî∂Âà∞ÁöÑÁ≠î§ç„ÄÇÂú®ÊÝáÁ≠æÔºåÊúâ‰∏ĉ∏™Ê®°ÊùøÔºåÂÆÉÊåáÂÆö‰∫ÜÈ°µÈù¢ÁöÑÈĪËæëÁªìÊûÑÂíåPageletsÂç݉ΩçÁ¨¶„Äljæã¶Ç:
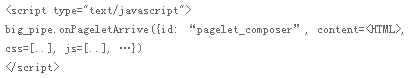
Ê∏≤ÊüìÂêéÁöÑÁ¨¨‰∏ĉ∏™ÂèçÂ∫îÂà∞ÂÆ¢Êà∑Á´ØÔºåWebÊúçÂä°Âô®ÁªßÁª≠‰∏ĉ∏™Ê镉∏ĉ∏™ÁîüÊàêPageletsÂè™Ë¶Å‰∏ĉ∏™PageletÁîüÊàêԺ剪ñÂ∞ÜÁ´ãÂç≥Âà∑Êñ∞Âà∞ÂÆ¢Êà∑Á´ØÂú®‰∏ĉ∏™JSONÁºñÁÝÅÁöÑÂØπ˱°ÔºåÂåÖÊã¨ÊâÄÊúâÁöÑCSSÔºåJavaScriptÁöÑpageletÔºåÂÆÉÁöÑHTMLÂÜÖÂÆπԺ剪•Âèä‰∏ĉ∫õÂÖÉÊï∞ÊçÆÊâÄÈúÄÁöÑ˵ÑÊ∫ê„Äljæã¶Ç:
Âú®ÂÆ¢Êà∑Á´ØÂú®Êî∂Âà∞PageletÈÄöËøá‚ÄúonPageletArrive‚ÄùÂèëÂá∫ÁöÑÊåቪ§ÔºåBigPipeÁöÑJavaScriptÂ∫ìÂ∞ÜȶñÂÖà‰∏ãËΩΩÂÆÉÁöÑCSS˵ÑÊ∫êÔºõÂú®CSS˵ÑÊ∫êË¢´‰∏ãËΩΩÂÆåÊàêÂêéÔºåBigPipeÂ∞ÜÂú®PageletÁöÑÊÝáËÆ∞HTMLÊòæÁ§∫ÂÆÉÁöÑinnerHTML„Äǧö‰∏™PageletsÁöÑCSSÂèØÂú®Âêå‰∏ÄÊó∂Èó¥‰∏ãËΩΩÔºåÂÆɉª¨Âè؉ª•ÊÝπÊçÆÂÖ∂ÂêÑËá™CSSÁöщ∏ãËΩΩÂÆåÊàêÊÉÖÂܵÊù•Á°ÆËƧÊòæÁ§∫È°∫Â∫è„ÄÇÂú®BigPipe‰∏≠ÔºåJavaScript˵ÑÊ∫êÁöщºòÂÖàÁ∫߉Ωé‰∫éCSSÂíåÈ°µÈù¢ÂÜÖÂÆπ„ÄÇÂõÝÊ≠§ÔºåBigPipe‰∏牺öÂú®ÊâÄÊúâPageletsÊòæÁ§∫Âá∫Êù•‰πãÂâç‰∏ãËΩΩ‰ªª‰ΩïPagelet‰∏≠ÁöÑJavaScript„ÄÇÁÑ∂ÂêéÔºåÊâÄÊúâPageletsÁöÑJavaScriptºÇÊ≠•‰∏ãËΩΩ„ÄÇÊúÄÂêéPageletÁöÑJavaScriptÂàùÂßãÂåñ‰ª£ÁÝÅÊÝπÊçÆÂÖ∂ÂêÑËá™Áöщ∏ãËΩΩÂÆåÊàêÊÉÖÂܵÊù•Á°ÆÂÆöÊâßË°åÈ°∫Â∫è„ÄÇ
ËøôÁßçÈ´òÂ∫¶Âπ∂Ë°åÁ≥ªÁªüÁöÑÊúÄÁªàÁªìÊûúÊòØÔºå§ö‰∏™PageletsrÁöщ∏çÂêåÊâßË°åÈò∂ÊƵÂêåÊó∂ËøõË°å„Äljæã¶ÇÔºåʵèËßàÂô®Âè؉ª•Ê≠£Âú®‰∏ãËΩΩ‰∏â‰∏™Pagelets CSSÁöÑ˵ÑÊ∫êÔºåÂêåÊó∂Â∑≤ÁªèÊòæÁ§∫Â趉∏ÄPageletÂÜÖÂÆπÔºå‰∏éÊ≠§ÂêåÊó∂ÔºåÊúçÂä°Âô®‰πüÂú®ÁîüÊàêÊñ∞ÁöÑPagelet„ÄljªéÁî®Êà∑ÁöÑËßíÂ∫¶Êù•ÁúãÔºåÈ°µÈù¢ÊòØÈÄêÊ≠•ÂëàÁé∞ÁöÑ„ÄÇÊúĺÄÂßãÁöÑÁΩëÈ°µÂÜÖÂÆπ‰ºöÊõ¥Âø´ÁöÑÊòæÁ§∫ÔºåËøô§ß§ßÂáèÂ∞ë‰∫ÜÁî®Êà∑ÁöÑÂØπÈ°µÈù¢Âª∂Êó∂ÁöÑÊÑüÁü•„ÄǶÇÊûúÊǮ˶ÅËá™Â∑±‰∫≤ÁúºÁúãÂà∞Âå∫Âà´Ôºå‰ΩÝÂè؉ª•Â∞ùËØ•‰∏ãËøûÁªìÔºö¬Ý‰ºÝÁªüÊ®°ÂºèÂíåBigPipe„ÄÇÁ¨¨‰∏ĉ∏™ÈìæÊé•Êò؉ºÝÁªüÊ®°ÂºèÂçï‰∏ÄÊ®°ÂºèÊòæÁ§∫È°µÈù¢„ÄÇÁ¨¨‰∫å‰∏™ÈìæÊé•ÊòØBigPipeÁÆ°ÈÅìÊ®°ÂºèÁöÑÈ°µÈù¢„ÄǶÇÊûúÊÇ®ÁöÑʵèËßàÂô®ÁâàÊú¨ÊØîËæÉËÄÅÔºåÁΩëÈÄü‰πüÂæàÊÖ¢ÔºåʵèËßàÂô®ÁºìÂ≠ò‰∏ç‰Ω≥ÔºåÂ왉πà‰∏§È°µ‰πãÈó¥ÁöÑÂäÝÊà™Êó∂Èó¥Â∑ÆÂà´Â∞ÜÊõ¥ÂäÝÊòéÊòæ„ÄÇ
性能测试结果
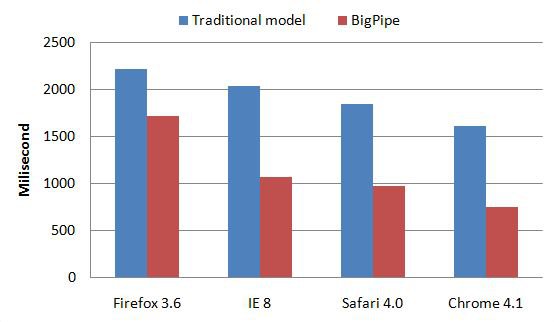
‰∏ãÂõæÊò؉ºÝÁªüÊ®°ÂºèÂíåBigPipeÊÄßËÉΩÊï∞ÊçÆÊØîËæÉÂõæÔºåÊï∞ÊçÆÊòØ75%Áî®Êà∑ÂØπ‰∏ĉ∏™È°µÈù¢‰∏≠ÊúÄÈáç˶ÅÁöÑÂÜÖÂÆπÔºà‰æã¶ÇÔºöÊñ∞ÈóªÂä®ÊÄÅË¢´ËƧ‰∏∫ÊòØÂú®Facebook‰∏ªÈ°µ‰∏äÊúÄÈáç˶ÅÁöÑÂÜÖÂÆπÔºâÁöÑÊÑüÁü•Âª∂ËøüÊó∂Èó¥„ÄÇÊî∂ÈõÜÊï∞ÊçÆÊñπºèÊòØÂäÝËΩΩFacebook‰∏ªÈ°µ50ʨ°Âπ∂‰∏îÁ¶ÅÁî®ÊµèËßàÂô®ÁºìÂ≠ò„ÄÇËØ•ÂõæÊòæÁ§∫BigPipe‰ΩøÁî®Êà∑Âú®Â§ß§öÊï∞ʵèËßàÂô®‰∏≠ÊÑüÂèóÂà∞ÁöѪ∂ËøüÂáèÂ∞ë‰∫܉∏ÄÂçä„ÄÇ
(Facebook主页的延迟时间对比)
ÂĺÂæó‰∏ÄÊèêÁöÑÊòØBigPipeÊò؉ªéÂæƧÑÁêÜÂô®ÁöÑʵÅÊ∞¥Á∫ø‰∏≠ÂæóÂà∞ÂêØÂèë„ÄÇÁÑ∂ËÄåԺ剪ñ‰ª¨ÁöÑʵÅÊ∞¥Á∫øËøáÁ®ã‰πãÈó¥Â≠òÂú®‰∏ĉ∫õÂ∑ƺDŽÄljæã¶ÇÔºåËôΩÁÑ∂§ß§öÊï∞Èò∂ÊƵBigPipeÂè™ËÉΩÊìç‰Ωú‰∏Äʨ°PageletÔºå‰ΩÜÊúâÊó∂§ö‰∏™PageletsÁöÑCSSÂíåJavaScript‰∏ãËΩΩÂç¥Âè؉ª•ÂêåÊó∂Ëøê‰ΩúÔºåËøôÁ±ª‰ºº‰∫éË∂ÖÊÝáÈáèÂæƧÑÁêÜÂô®„ÄÇBigPipeÂ趉∏ĉ∏™Èáç˶ÅÂå∫Âà´ÊòØÔºåÊà뉪¨ÂÆûÁé∞‰∫܉ªéÂπ∂Ë°åÁºñÁ®ãºïÂÖ•ÁöÑ‚ÄúÈöúÁ¢ç‚ÄùʶÇÂøµÔºåÊâÄÊúâÁöÑPagelets˶ÅÂÆåÊàê‰∏ĉ∏™ÁâπÂÆöÈò∂ÊƵԺå¶Ç§ö‰∏™PageletÊòæÁ§∫Âå∫ÔºåÂÆɉª¨ÈÉΩÂè؉ª•ËøõË°åËøõ‰∏ÄÊ≠•JavaScript‰∏ãËΩΩÂíåÊâßË°å„ÄÇ
Âú®FacebookÔºåÊà뉪¨ÈºìÂä±ÂàõÈÄÝÊÄßÊÄùËÄÉ„ÄÇÊà뉪¨‰∏çÊñ≠ÁöÑÂ∞ùËØïÂàõÊñ∞ÊäÄÊúØԺ剪•‰ΩøÊà뉪¨ÁöÑÁΩëÁ´ôÊõ¥Âø´„ÄÇ
‰ΩúËÄÖËíãÈïøʵ©ÁõÆÂâçÊòØFacebookÁöÑÁÝîÁ©∂ÁßëÂ≠¶ÂÆ∂Ժ剪ñËá¥Âäõ‰∫éÁÝîÁ©∂‰ΩøÁΩëÁ´ôÊõ¥Âø´ÁöÑÂêÑÁßçÂàõÊñ∞„ÄÇ
ÔºàËØëËÄÖËøòÊâæÂà∞‰∫ÜÂáÝÁØáÂÖ≥‰∫éBigPipeÁöÑÊñáÁ´ÝÔºå¶ÇÊûúÊúâÂÖ¥Ë∂£Â§ßÂÆ∂Âè؉ª•‰∫ÜËߣ‰∏ãÔºöFacebookÂàõÊñ∞‰πãBigPipeÔºö‰ºòÂåñÈ°µÈù¢ÂäÝËΩΩÊó∂Èó¥„ÄÅÂêçÁ´ôÊäÄÊúØÂàÜÊûê ‚Äî facebook•áÁâπÁöÑÈ°µÈù¢ÂäÝËΩΩÊäÄÊúØ„ÄÅFacebookËÆ©ÁΩëÁ´ôÈÄüÂ∫¶ÊèêÂçá‰∏ÄÂÄçÁöÑBigPipeÊäÄÊúØÂàÜÊûê„ÄÅFacebooks BigPipe Done in Java„ÄÅOpen BigPipe javascript implementation„ÄÅTutorial: Implementing Facebook‚Äôs BigPipe Using ASP.Net MVC„ÄÅBigPipe Done in Node.jsÔºâ










相关推荐
Áªº‰∏äÊâÄËø∞ÔºåBigPipeÊäÄÊúØÈÄöËøáÂàÜÂùóÂäÝËΩΩ„ÄŧöÁ∫øÁ®ã§ÑÁêÜÁ≠âÊñπºèÔºåÊûŧßÂú∞ÊèêÈ´ò‰∫ÜÁΩëÈ°µÁöÑÂäÝËΩΩÊïàÁéáÔºå‰∏∫JavaºÄÂèëËÄÖÊèê‰æõ‰∫܉∏ÄÁß牺òÂåñWebÂ∫îÁî®ÊÄßËÉΩÁöÑÊúâÊïàÈÄîÂæÑ„ÄÇÂú®ÂÆûÈôÖÁöÑÈ°πÁõƉ∏≠ÔºåÁªìÂêàJavaÁöÑÂπ∂Âèë§ÑÁêÜËÉΩÂäõÔºåÊà뉪¨Âè؉ª•ÁŵʥªËøêÁî®BigPipeÊù•ÊâìÈÄÝ...
È´òÊÄßËÉΩÈ°µÈù¢ÂäÝËΩΩÊäÄÊúØÊòØÁé∞‰ª£WebºÄÂèë‰∏≠ÁöÑÈáç˶ÅËÆÆÈ¢òÔºåÊó®Âú®ÊèêÂçáÁî®Êà∑‰ΩìÈ™åÔºåÂáèÂ∞ëÁî®Êà∑Á≠âÂæÖÊó∂Èó¥„ÄÇBigPipeÊò؉∏ÄÁßçÁî±FacebookÊèêÂá∫ÁöÑÈ´òÊïàÈ°µÈù¢ÂäÝËΩΩÁ≠ñÁï•ÔºåÂÆÉÈÄöËøáÂ∞܉∏ĉ∏™È°µÈù¢ÊãÜÂàÜÊàê§ö‰∏™ÈÉ®ÂàÜÔºàÊàñÁß∞‰∏∫‚ÄúÁÆ°ÈÅì‚ÄùÔºâÔºåÂπ∂ÈÄê‰∏™ÂºÇÊ≠•ÂäÝËΩΩËøô‰∫õÈÉ®ÂàÜ...
ÊĪÁªìÊù•ËØ¥Ôºå"bigPipe Net"Êò؉∏ĉ∏™.NETÂÆûÁé∞ÁöÑÈ´òÊÄßËÉΩÁΩëÈ°µÂäÝËΩΩ‰ºòÂåñÊäÄÊúØÔºåÂÆÉÈÄöËøáÊ®°‰ªøÂæÆÂçöÁöÑBIGPIPEÊ®°ÂºèÔºåÂÆûÁé∞‰∫ÜÈ°µÈù¢ÁöÑÂàÜÂùóÂäÝËΩΩÂíåºÇÊ≠•Ê∏≤ÊüìԺ剪éËÄåÊèêÂçá‰∫ÜÁΩëÈ°µÁöÑÂäÝËΩΩÈÄüÂ∫¶ÂíåÁî®Êà∑‰ΩìÈ™å„ÄÇ"BigPipe_Net" Âíå "BigPipe" Êñቪ∂Êèê‰æõ‰∫Ü...
Node.js BigPipe是一种高效的技术,旨在优化Web应用的页面渲染性能,特别是对于个人电脑和移动设备而言,其优势更为显著。本文将深入探讨BigPipe的基本概念、工作原理以及如何在Node.js环境中实现这一技术。 ### 一...
§ßÁÉüÊñó ...ÂäüËÉΩÊõ¥Êñ∞ 2018-04-04Ôºö¢ûÂä݉∫ÜÊ∂àË¥πËÄÖÁ≤íÂ∫¶ÁöÑÁÜîÊñ≠Âô®ÔºåÈò≤Ê≠¢‰∏ãÊ∏∏...Ë∂Öº∫ÊÄßËÉΩÔºöÊóÝÈîÅÔºåÂçèÁ®ãÂπ∂ÂèëÔºåÂçïËøõÁ®ãÂç≥ÂèØÂÖÖÂàÜÂà©Áî®Â§öÊÝ∏Ôºåʪ°Ë∂≥‰∏ÄËà¨ÊµÅÈáèÈúÄ求 ÂÆπÈîôÊú∫Âà∂ÔºöÂØπ‰∏ãÊ∏∏ÂÆûÊñΩÈôêÈÄüÔºåÈôêÂπ∂ÂèëÔºåÁÜîÊñ≠‰∏âÁßç‰øùÊä§Êú∫Âà∂ ÂÆâË£Ö‰æù˵ñ GOÂåÖ‰æù˵ñ Áºñ
‰æã¶ÇÔºå‰ΩÝÂè؉ª•Âàõª∫‰∏ĉ∏™Âêç‰∏∫`<bigpipe:pagelet>`ÁöÑÊÝáÁ≠æÔºåÊé•ÂèóPageletÁöÑID‰Ωú‰∏∫ÂèÇÊï∞„ÄÇ 4. **ºÇÊ≠•ËØ∑ʱǧÑÁêÜ**ÔºöÂΩìÁî®Êà∑Âèë˵∑‰∏ĉ∏™È°µÈù¢ËØ∑ʱÇÊó∂ÔºåÊúçÂä°Âô®Â∞ÜËøîÂõû‰∏ĉ∏™ÂåÖÂê´ÊâÄÊúâPageletÂç݉ΩçÁ¨¶ÁöÑÂàùÂßãHTMLÈ°µÈù¢„ÄÇÁÑ∂ÂêéÔºåʵèËßàÂô®‰ºöÂèë˵∑§ö‰∏™...
ÊàñËÄÖÈÄöËøáwebpack/browserify require('node-bigpipe/static/bro.bigpipe') „ÄÇ ÊÇ®Âè؉ª•Ëá™Â∑±ÁºñÂÜôFrontend js‰ª£ÁÝÅÔºåÂπ∂Á°Æ‰øù‰∏éÂêéÁ´ØÁöÑBigpipe APIÂåπÈÖç„ÄÇ Áî®Ê≥ï Âú®ÂêéÁ´Ø‰∏≠ÔºåÊÇ®Â∫îËØ•‰ΩøÁî®node-bigpipeÂàõª∫ÂìçÂ∫îÁöÑbigpipe„ÄÇ Âú®...
Java ÂÆûÁé∞ BigPipe ÊäÄÊúØËضËߣԺà‰∏äÔºâ Âú® Web Â∫îÁî®ÂºÄÂèë‰∏≠Ôºå‰∏∫‰∫ÜÊèêÈ´òÈ°µÈù¢ÂäÝËΩΩÈÄüÂ∫¶ÂíåÁî®Êà∑‰ΩìÈ™åÔºåBigPipe ÊäÄÊúØÂ∫îËøêËÄåÁîü„ÄÇÂÆÉÊúÄÂàùÁî± Facebook ÊèêÂá∫ÔºåÁõÆÁöÑÊòØÂ∞܉∏ĉ∏™Â§ßÈ°µÈù¢ÊãÜÂàÜÊàê§ö‰∏™Â∞èÁöÑÈÉ®ÂàÜÔºàÁß∞‰∏∫‚ÄúÁÆ°ÈÅì‚ÄùÊàñ‚ÄúÈ°µÈù¢ÁâáÊƵ‚ÄùÔºâÔºå...
### Bigpipe命令_V45 知识点解析 #### 一、Bigpipe 命令概览 在 Dell PowerApp.BIG-IP 参考指南中提到的 Bigpipe 命令_V45 是一系列用于管理和配置 PowerApp.BIG-IP 设备的工具集。这些命令可以帮助管理员执行各种...
BigPipeÊäÄÊúØÊò؉∏ÄÁß牺òÂåñÁΩëÈ°µÂäÝËΩΩÈÄüÂ∫¶ÁöÑÊñπÊ≥ïÔºåÊúÄÂàùÁî±FacebookÊèêÂá∫ÔºåÂÖ∂ÊÝ∏ÂøÉÊÄùÊÉ≥ÊòØÂ∞܉∏ĉ∏™ÂÆåÊï¥ÁöÑÁΩëÈ°µÂàÜÂâ≤Êàê§ö‰∏™Â∞èÁöÑ„ÄÅÁã¨Á´ãÁöÑÊ®°ÂùóÔºåÁß∞‰∏∫PageletÔºåÁÑ∂ÂêéÈÄê‰∏™ÂäÝËΩΩËøô‰∫õÊ®°ÂùóÔºåÂ∞±ÂÉèʵÅÊ∞¥Á∫ø‰Ωú‰∏ö‰∏ÄÊÝ∑Ժ剪éËÄåÊòæËëóÂáèÂ∞ëÁî®Êà∑Á≠âÂæÖÊ雷∏™È°µÈù¢...
.NET BIGPIPE是一个优化Web...总的来说,.NET BigPipe技术是提高ASP.NET网站性能的有效手段,尤其是在高流量和复杂页面的场景下。通过理解和正确使用这个技术,开发者能够提升用户满意度,同时优化服务器资源的利用。
"net bigPipe" 是一种优化网页性能的技术,最初由Facebook提出,后来被广泛应用于许多大型社交网络,如微博等。它借鉴了操作系统中的管道(pipe)概念,将一个完整的页面拆分成多个小的部分(称为流或管道),然后...
ASP.NET MVC 2.0 BigPipe ÂÅáÊÉ≥Êò؉∏ÄÁß牺òÂåñWebÂ∫îÁî®ÊÄßËÉΩÁöÑÊäÄÊúØÔºåÁŵÊÑüÊù•Ê∫ê‰∫éFacebookÁöÑBigPipe„ÄÇBigPipeÁöщ∏ªË¶ÅÊÄùÊÉ≥ÊòØÂ∞ÜÈ°µÈù¢ÂäÝËΩΩÂà܉∏∫§ö‰∏™Áã¨Á´ãÁöÑÈÉ®ÂàÜÔºåËøô‰∫õÈÉ®ÂàÜÂè؉ª•Âπ∂Ë°åÂäÝËΩΩԺ剪éËÄåÊòæËëóÊèêÈ´òÈ°µÈù¢Ê∏≤ÊüìÈÄüÂ∫¶ÔºåÊèêÂçáÁî®Êà∑‰ΩìÈ™å„ÄÇÂú®...
§ßÁÆ°ÈÅìÔºàBigPipeÔºâÊò؉∏ÄÁß牺òÂåñÁΩëÈ°µÂäÝËΩΩÈÄüÂ∫¶ÁöÑÊäÄÊúØÔºåÊúÄÂàùÁî±FacebookºÄÂèëÂπ∂Â∫îÁ∫éÂÖ∂Âä®ÊÄÅÊñ∞ÈóªfeedÁöÑÊ∏≤Êüì„ÄÇÂÆÉÁöÑÊÝ∏ÂøÉÊÄùÊÉ≥ÊòØÂ∞܉∏ĉ∏™ÂÆåÊï¥ÁöÑÁΩëÈ°µÊãÜÂàÜÊàê§ö‰∏™ÈÉ®ÂàÜÔºåÊàñËÄÖÁß∞‰∏∫‚ÄúÈ°µÈù¢ÁâáÊƵ‚ÄùÔºàPageletsÔºâÔºåÁÑ∂ÂêéÂπ∂Ë°åÂú∞„ÄÅÈÄê‰∏™ÂäÝËΩΩËøô‰∫õ...
BigPipeÈÄöËøáÂ∞ÜÈ°µÈù¢ÊãÜÂà܉∏∫§ö‰∏™Áã¨Á´ãÁöÑÈÉ®ÂàÜÊàñ"ÁÆ°ÈÅì"ÔºåÂÆûÁé∞‰∫ÜʵÅÊ∞¥Á∫øºèÁöÑÂäÝËΩΩÁ≠ñÁï•„ÄÇÊØè‰∏™ÁÆ°ÈÅìÂåÖÂê´‰∏ÄÈÉ®ÂàÜÈ°µÈù¢ÂÜÖÂÆπÔºå¶Ç§¥ÈÉ®„ÄÅÂغËà™„ÄʼnæßËæπÊÝè„Äʼn∏ªË¶ÅÂÜÖÂÆπÁ≠â„ÄÇÂΩìÊúçÂä°Âô®ËøîÂõûËøô‰∫õÂ∞èÂùóÂÜÖÂÆπÊó∂ÔºåʵèËßàÂô®Âè؉ª•Á´ãÂç≥Ê∏≤ÊüìÂÆɉª¨ÔºåËÄå‰∏çÊòØÁ≠âÂæÖ...
„ÄêC#ÂÆûÁé∞‰ªøÊñ∞ʵ™ÂæÆÂçöBigPipe„ÄëÊò؉∏ĉ∏™ÈíàÂØπÁΩëÈ°µÂäÝËΩΩÊÄßËÉΩ‰ºòÂåñÁöÑÊäÄÊúØÂÆûË∑µÔºå‰∏ªË¶ÅÁõÆÁöÑÊòØÈÄöËøáC#ÁºñÁ®ãËØ≠Ë®ÄÊ®°‰ªøÊñ∞ʵ™ÂæÆÂçöÁöÑÈ´òÊïàÊï∞ÊçÆÂäÝËΩΩÁ≠ñÁï•‚Äî‚ÄîBigPipe„ÄÇBigPipeÊòØFacebookÊèêÂá∫Áöщ∏ÄÁßçÈ°µÈù¢ÂäÝËΩΩÊäÄÊúØÔºåÂÆÉÈÄöËøáÂ∞܉∏ĉ∏™ÁΩëÈ°µÊãÜÂàÜÊàê§ö‰∏™...
测试我自己编写的koa-bigpipe-middlewary, 模拟bigpipe渲染技术 环境 node >= 8.x 执行 npm install node app.js 打开localhost:9000
FacebookÁöÑBigPipeÊò؉∏ÄÁßçÈ´òÊïàÁΩëÈ°µÂäÝËΩΩÊäÄÊúØÔºåÊó®Âú®ÊèêÂçáÁî®Êà∑‰ΩìÈ™åÔºåÈÄöËøáÂàÜÂùóÂäÝËΩΩÈ°µÈù¢ÂÜÖÂÆπÊù•ÊòæËëóÂáèÂ∞ëÁΩëÈ°µÁöÑÂäÝËΩΩÊó∂Èó¥„ÄÇÂÆÉÊúÄÂàùÁî±FacebookºÄÂèëÔºåÂπ∂Â∑≤ºÄÊ∫ê„ÄÇÂú®Ëøô‰∏™JavaÁâàÊú¨ÁöÑÂÆûÁé∞‰∏≠ÔºåÊà뉪¨ÊúâÊú∫‰ºöÊ∑±ÂÖ•ÁêÜËߣBigPipe¶ljΩïÂú®ÈùûPHP...
Koa Bigpipe演示生成基础koa工程使用koa-bigpipe作为bigpipe库默认使用pug模板引擎 jQuery + bigpipe.js $ nvm use 7Now using node v7.9.0 (npm v4.2.0)$ npm start
1. **Âàõª∫BigPipeÂÆû‰æã:** ‰ΩøÁî®`BigPipe::getInstance()`ÊñπÊ≥ïÂàõª∫BigPipeÂØπ˱°„ÄÇ 2. **ÊåáÂÆöÈ°µÈù¢Â∏ɱÄÂíåÂç݉ΩçÁ¨¶:** ËÆæÁΩÆÊ雷∏™È°µÈù¢ÁöÑÂü∫Êú¨ÁªìÊûÑÔºåÂπ∂‰∏∫PageletsÈ¢ÑÁïô‰ΩçÁΩÆ„ÄÇ 3. **Ê∑ªÂäÝPageletsÂà∞ÁÆ°ÈÅì:** ‰ΩøÁî®`addPagelet()`ÊñπÊ≥ï...