- ц╡ПшзИ: 431940 цмб
- цАзхИл:

- цЭешЗк: ф║СхНЧ
-

цЦЗчлахИЖч▒╗
- хЕищГихНЪхов (143)
- zk (22)
- jpbm (1)
- cas (4)
- sql (18)
- Hibernate (21)
- Elcipse (7)
- Android (1)
- ч╗╝хРИ (11)
- tomcat (6)
- WebService (3)
- js (4)
- weblogic (2)
- Spring (10)
- ubuntu (3)
- os (2)
- JSTL (2)
- java (10)
- css (3)
- cloud (1)
- shiro (2)
- jacob (3)
- junit (1)
- testng (3)
- хКЮхЕмх║ФчФи (1)
- maven (2)
- oracle (1)
- ckplayer (1)
- цнгхИЩшбиш╛╛х╝П (1)
- poi (1)
- html (1)
- jquery (1)
чд╛хМ║чЙИхЭЧ
- цИСчЪДш╡Дшоп ( 0)
- цИСчЪДшо║хЭЫ ( 0)
- цИСчЪДщЧочнФ ( 0)
хнШцбгхИЖч▒╗
- 2017-12 ( 1)
- 2017-08 ( 1)
- 2017-05 ( 2)
- цЫ┤хдЪхнШцбг...
цЬАцЦ░шпДшо║
-
aionboя╝Ъ
цИСцМЙф╜аф╗мшп┤чЪДф╣ЯцФ╣цИРx86ф║Жя╝Мф╜Жш┐ШцШпцКехРМца╖чЪДщФЩ
ш╖Ях╝Ац╢ЫхнжshiroщБЗхИ░х╝Вх╕╕Cannot find any provider supporting AES/CBC/PKCS5PaddingуАРшзгхЖ│уАС -
ч║╡шзВхЕих▒Ая╝Ъ
хоМч╛ОшзгхЖ│я╝Мш░вш░в
ш╖Ях╝Ац╢ЫхнжshiroщБЗхИ░х╝Вх╕╕Cannot find any provider supporting AES/CBC/PKCS5PaddingуАРшзгхЖ│уАС -
Blod123я╝Ъ
чЬЛцЭе ш┐ШцШпф╕Ацнецнеш╖Яя╝МцИСф╣Яш╖Яф║Жя╝МхПкцШпц▓бцЬЙш╖ЯхИ░ф╜ащВгф╣Иц╖▒
ш╖Ях╝Ац╢ЫхнжshiroщБЗхИ░х╝Вх╕╕Cannot find any provider supporting AES/CBC/PKCS5PaddingуАРшзгхЖ│уАС -
hellobleachя╝Ъ
це╝ф╕╗цЬЙц▓бцЬЙф╕Лш╜╜чЪДhibernateф╕нцЦЗчЙИ chmчЪДф╕Лш╜╜чЪДцЦЗф╗╢хХК ...
Hibernateц│ишзгх╕охКйцЦЗцбг -
jsd_lxfя╝Ъ
цМ║хЕичЪДя╝МцДЯш░вф╜ЬшАЕ
JSTLшпжшзг
┬ахОЯцЦЗхЗ║хдДя╝Ъhttp://tech.it168.com/j/2007-09-29/200709291132796.shtml┬а
┬а┬а┬а┬а┬а цЬмцЦЗшп╖хЛ┐ш╜мш╜╜уАВ
┬а┬а┬а┬а┬а JFreeChartцШпф╕Ач╗ДхКЯшГ╜х╝║хдзуАБчБ╡ц┤╗цШУчФичЪДJavaч╗ШхЫ╛APIя╝Мф╜┐чФихоГхПпф╗ечФЯцИРхдЪчзНщАЪчФицАзчЪДцКешбия╝МхМЕцЛмцЯ▒чК╢хЫ╛уАБще╝хЫ╛уАБцЫ▓ч║┐хЫ╛уАБчФШчЙ╣хЫ╛чнЙуАВхоГшГ╜хдЯчФихЬиSwingхТМWebчнЙф╕нхИ╢ф╜ЬшЗкхоЪф╣ЙчЪДхЫ╛шбицИЦцКешбия╝Мх╣╢ф╕Фх╛ЧхИ░х╣┐ц│ЫчЪДх║ФчФиуАВцЬмцЦЗх░ЖщАЪш┐Зх╝ХщвЖшп╗шАЕхнжф╣ахЬиJFreeChartф╕нще╝хЫ╛уАБцЯ▒чК╢хЫ╛хТМцЫ▓ч║┐хЫ╛чЪДш┐ЫщШ╢х║ФчФия╝МцЭеш╛╛хИ░чЖЯч╗Гф╜┐чФиJFreeChartчЪДчЫочЪДуАВ
ф╕Ая╝О┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аф╕Лш╜╜ф╕ОчОпхвГщЕНч╜о
1.┬аф╕Лш╜╜JFreeChart
JFreeChartцШпх╝АцФ╛ц║Рф╗гчаБчЪДхЕНш┤╣ш╜пф╗╢я╝Мф╜ЖцШпхоГчЪДцФпцМБцЦЗцбгщЬАшжБф╗Шш┤╣цЙНшГ╜х╛ЧхИ░уАВхЕ╢ф╕Лш╜╜хЬ░хЭАф╕║я╝Ъhttp://sourceforge.net/project/showfiles.php?group_id=15494я╝Мх╜УхЙНцЬАцЦ░чЙИцЬмф╕║1.0.6уАВчмФшАЕф╕Лш╜╜чЪДцШп1.0.6цЬАцЦ░чЙИуАВ
шп┤цШОя╝Ъ1я╝ЙsourceчЫох╜Хя╝Ъф╕║jfreechartчЪДц║РчаБчЫох╜Хя╝Ы
┬а┬а┬а┬а┬а┬а ┬а2я╝ЙlibчЫох╜Хя╝Ъф╕║хМЕчЫох╜Хя╝МцИСф╗мщЬАшжБхЕ│ц│ичЪДхМЕф╕║jfreechart-1.0.6.jarуАБgnujaxp.jarхТМjcommon-1.0.10.jarш┐Щф╕Йф╕кхМЕя╝Ы
┬а┬а┬а┬а┬а┬а ┬а3я╝Йца╣чЫох╜Хф╕ЛчЪДjfreechart-1.0.6-demo.jarцШпф╛ЛхнРчиЛх║Пя╝Мхдзхо╢хПМхЗ╗хРОхПпчЬЛхИ░хЕ╢ф╕нцЬЙх╛ИхдЪф╛ЛхнРчЪДш┐РшбМч╗УцЮЬуАВ
2.┬ачОпхвГщЕНч╜о
┬а┬а┬а┬а┬а┬а┬ачмФшАЕчЪДх╝АхПСчОпхвГхжВф╕Ля╝Ъ
┬а┬а┬а┬а┬а┬а JDKя╝Ъ1.5
MyEclipseя╝Ъ5.1.1 GA
Tomcatя╝Ъ5.5.28
ф╕║ф║ЖхРОч╗нчЪДтАЬчФиJFreeChartхИЫх╗║хЯ║ф║ОWebчЪДхЫ╛шбитАЭчЪДф╕Аф╕кф╛ЛхнРчЪДх▒Хчд║я╝МцИСф╗мхЬиMyEclipseф╕нхИЫх╗║ф╕Аф╕кхРНф╕║jfreechartчЪДWebх╖ечиЛуАВх░Жф╕Лш╜╜чЪДJFreeChart1.0.6ф╕ЛlibчЫох╜Хф╕ЛчЪДjarхМЕцЛ╖ш┤ЭхИ░WebRoot/WEB-INF/libчЫох╜Хф╕ЛуАВхПжхдЦш┐ШщЬАшжБхЬиweb.xmlцЦЗф╗╢ф╕нхвЮхКахжВф╕ЛщЕНч╜о:
 <servlet>
<servlet> ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-name>DisplayChart</servlet-name>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-name>DisplayChart</servlet-name> ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class> </servlet>
</servlet> <servlet-mapping>
<servlet-mapping> ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-name>DisplayChart</servlet-name>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<servlet-name>DisplayChart</servlet-name> ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<url-pattern>/DisplayChart</url-pattern>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а<url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
</servlet-mapping>
ф║Мя╝О┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬ацЯ▒чК╢хЫ╛
хЬиWebRootчЫох╜Хф╕Лх╗║члЛbarчЫох╜Хя╝МчФицЭехнШцФ╛цЯ▒чК╢хЫ╛чЪДхРДф╕кф╛ЛхнРуАВщжЦхЕИхЬишпечЫох╜Хф╕Лх╗║члЛф╕Аф╕кsample1.jspцЦЗф╗╢я╝МшойцИСф╗мцЭечЬЛф╕Аф╕кчоАхНХчЪДцЯ▒чК╢хЫ╛чЪДф╛ЛхнРя╝Мф┐оцФ╣хРОчЪДsample1.jspчЪДхЖЕхо╣хжВф╕ЛцЙАчд║я╝Ъ
 <%@┬аpage┬аcontentType="text/html;charset=GBK"%>
<%@┬аpage┬аcontentType="text/html;charset=GBK"%>
 <%@┬аpage┬аimport="org.jfree.chart.ChartFactory,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PlotOrientation,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.servlet.ServletUtilities,┬а┬а┬а┬а┬а┬аorg.jfree.data.category.DefaultCategoryDataset"%>
<%@┬аpage┬аimport="org.jfree.chart.ChartFactory,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PlotOrientation,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.servlet.ServletUtilities,┬а┬а┬а┬а┬а┬аorg.jfree.data.category.DefaultCategoryDataset"%> <%
<% DefaultCategoryDataset┬аdataset┬а=┬аnew┬аDefaultCategoryDataset();
DefaultCategoryDataset┬аdataset┬а=┬аnew┬аDefaultCategoryDataset(); dataset.addValue(610,┬а"х╣┐х╖Ю",┬а"чМкшВЙ");
dataset.addValue(610,┬а"х╣┐х╖Ю",┬а"чМкшВЙ"); dataset.addValue(220,┬а"х╣┐х╖Ю",┬а"чЙЫшВЙ");
dataset.addValue(220,┬а"х╣┐х╖Ю",┬а"чЙЫшВЙ"); dataset.addValue(530,┬а"х╣┐х╖Ю",┬а"щ╕бшВЙ");
dataset.addValue(530,┬а"х╣┐х╖Ю",┬а"щ╕бшВЙ"); dataset.addValue(340,┬а"х╣┐х╖Ю",┬а"щ▒╝шВЙ");
dataset.addValue(340,┬а"х╣┐х╖Ю",┬а"щ▒╝шВЙ"); JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("шВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а
JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("шВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"шВЙч▒╗",
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"шВЙч▒╗", ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"щФАщЗП",
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"щФАщЗП", ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аdataset,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аdataset, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аPlotOrientation.VERTICAL,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аPlotOrientation.VERTICAL, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse);
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse); String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а500,┬а300,┬аnull,┬аsession);
String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а500,┬а300,┬аnull,┬аsession); String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename;
String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename; %>
%> <img┬аsrc="<%=┬аgraphURL┬а%>"width=500┬аheight=300┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
<img┬аsrc="<%=┬аgraphURL┬а%>"width=500┬аheight=300┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
хЬиц╡ПшзИхЩиф╕нш╛УхЕехЬ░хЭАя╝Ъhttp://localhost:8080/jfreechart/bar/sample1.jspя╝МхПпчЬЛхИ░хжВф╕ЛцЯ▒чК╢хЫ╛я╝Ъ

ф╕КщЭвчЪДш┐Щф╕кцЯ▒чК╢хЫ╛цпФш╛ГчоАхНХя╝МчиНцШ╛хНХш░Гя╝МхЬицЬЙф║ЫцГЕхЖ╡ф╕Ля╝МцИСф╗мщЬАшжБчФиф╕НхРМщвЬшЙ▓цЭешбичд║ф╕НхРМчЪДчзНч▒╗я╝МцИЦшАЕхЬичзНч▒╗ф╕КцаЗф╕КхЕ╖ф╜УцХ░хА╝я╝Мф║жцИЦщЬАшжБхКаф╕К3Dц░┤цЩ╢цХИцЮЬуАВф╕ЛщЭвшойцИСф╗мцЭехБЪцЫ┤ц╖▒ф╕АцнечЪДцОвшоиуАВцОеф╕ЛцЭешойцИСф╗мчЬЛф╕Аф╕кчФиф╕НхРМщвЬшЙ▓цЭешбичд║ф╕НщАЪчзНч▒╗чЪДф╛ЛхнРуАВхЬиWebRootчЪДbarчЫох╜Хф╕ЛцЦ░х╗║sample2.jspщб╡щЭвя╝Мх░ЖхЕ╢ф╗гчаБф┐оцФ╣хжВф╕Ля╝Ъ
 <%@┬аpage┬аcontentType="text/html;charset=GBK"%>
<%@┬аpage┬аcontentType="text/html;charset=GBK"%>
 <%@┬аpage┬аimport="org.jfree.chart.ChartFactory,
<%@┬аpage┬аimport="org.jfree.chart.ChartFactory, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart, org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities"%>
org.jfree.data.general.DatasetUtilities"%>
 <%
<% double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310},┬а{720},┬а{1130},┬а{440}};
double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310},┬а{720},┬а{1130},┬а{440}}; String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"};
String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"}; String[]┬аcolumnKeys┬а=┬а{""};
String[]┬аcolumnKeys┬а=┬а{""}; CategoryDataset┬аdataset┬а=┬аDatasetUtilities.createCategoryDataset(rowKeys,┬аcolumnKeys,┬аdata);┬а
CategoryDataset┬аdataset┬а=┬аDatasetUtilities.createCategoryDataset(rowKeys,┬аcolumnKeys,┬аdata);┬а JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("х╣┐х╖ЮшВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а"шВЙч▒╗",
JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("х╣┐х╖ЮшВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а"шВЙч▒╗", "щФАщЗП",
"щФАщЗП", dataset,
dataset, PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL, true,
true, false,
false, false);
false);
 String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а500,┬а300,┬аnull,┬аsession);
String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а500,┬а300,┬аnull,┬аsession); String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename;
String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename; %>
%> <img┬аsrc="<%=┬аgraphURL┬а%>"width=500┬аheight=300┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
<img┬аsrc="<%=┬аgraphURL┬а%>"width=500┬аheight=300┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
┬а
┬а┬а┬а┬а┬а┬а┬ашпещб╡щЭвчЪДш┐РшбМцХИцЮЬхжВф╕ЛхЫ╛цЙАчд║я╝Ъ
┬а┬а┬а┬а
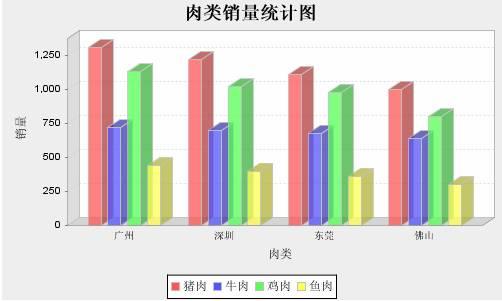
┬а┬а┬а┬а┬а┬а┬ахп╣цпФшпеф╛Лф╕ОхЙНф╛Ля╝МхПпчЬЛхЗ║createBarChart3DчЪДхАТцХ░чммф╕Йф╕кхПВцХ░ф┐оцФ╣цИРф║Жtrueя╝МшпехПВцХ░хПпчФицЭецШ╛чд║ф╕ЛцЦ╣чЪДя╝Ъ![]() уАВф╕Кф╕дф╛ЛцИСф╗мцШ╛чд║чЪДхПкцШпф╕Аф╕кхЯОх╕ВчЪДшВЙч▒╗щФАщЗПя╝МцЬЙцЧ╢хАЩцИСф╗мцЬЙхп╣цпФцШ╛чд║хдЪф╕кхЯОх╕ВчЪДф╕НхРМшВЙч▒╗я╝МхПкшжБх░Жф╕Кф╛ЛчиНф╜Ьф┐оцФ╣хН│хПпуАВф╛ЛхжВшжБхЬихЫ╛ф╕ншбичд║х╣┐х╖ЮуАБц╖▒хЬ│уАБф╕ЬшОЮуАБф╜Ых▒▒хЫЫф╕кхЯОх╕ВчЪДхЫЫф╕кшВЙч▒╗чЪДщФАхФоцГЕхЖ╡я╝МхПкщЬАшжБх░ЖхжВф╕Лф╕ЙхПечиНхБЪф┐оцФ╣я╝Ъ
уАВф╕Кф╕дф╛ЛцИСф╗мцШ╛чд║чЪДхПкцШпф╕Аф╕кхЯОх╕ВчЪДшВЙч▒╗щФАщЗПя╝МцЬЙцЧ╢хАЩцИСф╗мцЬЙхп╣цпФцШ╛чд║хдЪф╕кхЯОх╕ВчЪДф╕НхРМшВЙч▒╗я╝МхПкшжБх░Жф╕Кф╛ЛчиНф╜Ьф┐оцФ╣хН│хПпуАВф╛ЛхжВшжБхЬихЫ╛ф╕ншбичд║х╣┐х╖ЮуАБц╖▒хЬ│уАБф╕ЬшОЮуАБф╜Ых▒▒хЫЫф╕кхЯОх╕ВчЪДхЫЫф╕кшВЙч▒╗чЪДщФАхФоцГЕхЖ╡я╝МхПкщЬАшжБх░ЖхжВф╕Лф╕ЙхПечиНхБЪф┐оцФ╣я╝Ъ
 ┬аdouble[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310},┬а{720},┬а{1130},┬а{440}};
┬аdouble[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310},┬а{720},┬а{1130},┬а{440}}; String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"};
String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"}; String[]┬аcolumnKeys┬а=┬а{""};
String[]┬аcolumnKeys┬а=┬а{""};
┬а┬а ф╛ЛхжВф┐оцФ╣цИРя╝Ъ
 double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310,┬а1220,┬а1110,┬а1000},
double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310,┬а1220,┬а1110,┬а1000}, ┬а┬а┬а┬а┬а┬а┬а┬а{720,┬а700,┬а680,┬а640},
┬а┬а┬а┬а┬а┬а┬а┬а{720,┬а700,┬а680,┬а640}, ┬а┬а┬а┬а┬а┬а┬а┬а{1130,┬а1020,┬а980,┬а800},
┬а┬а┬а┬а┬а┬а┬а┬а{1130,┬а1020,┬а980,┬а800}, ┬а┬а┬а┬а┬а┬а┬а┬а{440,┬а400,┬а360,┬а300}};
┬а┬а┬а┬а┬а┬а┬а┬а{440,┬а400,┬а360,┬а300}}; String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"};
String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"}; String[]┬аcolumnKeys┬а=┬а{"х╣┐х╖Ю",┬а"ц╖▒хЬ│",┬а"ф╕ЬшОЮ",┬а"ф╜Ых▒▒"};
String[]┬аcolumnKeys┬а=┬а{"х╣┐х╖Ю",┬а"ц╖▒хЬ│",┬а"ф╕ЬшОЮ",┬а"ф╜Ых▒▒"};
┬а┬а┬а хЬиш┐РшбМшпеjspщб╡щЭвя╝МхПпчЬЛхИ░хжВф╕ЛчХМщЭвя╝Ъ
┬а┬а┬а┬а┬а┬а┬ахЬиф╕Кш┐░хЗаф╛Лф╕ня╝МхЬицЯРф╕кцЯ▒хнРф╕КщГ╜ц▓бцЬЙцШ╛чд║чЫ╕х║ФчЪДцХ░хА╝я╝Мф╕ЛщЭвшойцИСф╗мф╕║цпПф╕кцЯ▒хнРщГ╜хКаф╕КхоГчЪДцХ░хА╝я╝МцИСф╗мцЦ░х╗║ф╕Аф╕кsample4.jspщб╡щЭвя╝МхЕ╢хЖЕхо╣хжВф╕Ля╝Ъ
 ┬а<%@┬аpage┬аcontentType="text/html;charset=GBK"%>
┬а<%@┬аpage┬аcontentType="text/html;charset=GBK"%> <%@┬аpage┬аimport="org.jfree.chart.ChartFactory,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PlotOrientation,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.servlet.ServletUtilities,┬а┬а┬а┬а┬а┬аorg.jfree.data.category.CategoryDataset,
<%@┬аpage┬аimport="org.jfree.chart.ChartFactory,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.JFreeChart,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PlotOrientation,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.servlet.ServletUtilities,┬а┬а┬а┬а┬а┬аorg.jfree.data.category.CategoryDataset, org.jfree.data.general.DatasetUtilities,
org.jfree.data.general.DatasetUtilities, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.*,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.*, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.labels.*,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.labels.*, org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аjava.awt.*,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аjava.awt.*, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.ui.*,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.axis.AxisLocation"%>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.ui.*,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.axis.AxisLocation"%> <%
<% double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310,┬а1220,┬а1110,┬а1000},
double[][]┬аdata┬а=┬аnewdouble[][]┬а{{1310,┬а1220,┬а1110,┬а1000}, ┬а┬а┬а┬а{720,┬а700,┬а680,┬а640},
┬а┬а┬а┬а{720,┬а700,┬а680,┬а640}, ┬а┬а┬а┬а{1130,┬а1020,┬а980,┬а800},
┬а┬а┬а┬а{1130,┬а1020,┬а980,┬а800}, ┬а┬а┬а┬а{440,┬а400,┬а360,┬а300}};
┬а┬а┬а┬а{440,┬а400,┬а360,┬а300}}; String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"};
String[]┬аrowKeys┬а=┬а{"чМкшВЙ",┬а"чЙЫшВЙ","щ╕бшВЙ",┬а"щ▒╝шВЙ"}; String[]┬аcolumnKeys┬а=┬а{"х╣┐х╖Ю",┬а"ц╖▒хЬ│",┬а"ф╕ЬшОЮ",┬а"ф╜Ых▒▒"};
String[]┬аcolumnKeys┬а=┬а{"х╣┐х╖Ю",┬а"ц╖▒хЬ│",┬а"ф╕ЬшОЮ",┬а"ф╜Ых▒▒"}; CategoryDataset┬аdataset┬а=┬аDatasetUtilities.createCategoryDataset(rowKeys,┬аcolumnKeys,┬аdata);┬а
CategoryDataset┬аdataset┬а=┬аDatasetUtilities.createCategoryDataset(rowKeys,┬аcolumnKeys,┬аdata);┬а
 JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("шВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а
JFreeChart┬аchart┬а=┬аChartFactory.createBarChart3D("шВЙч▒╗щФАщЗПч╗ЯшобхЫ╛",┬а ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"шВЙч▒╗",
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"шВЙч▒╗", ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"щФАщЗП",
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а"щФАщЗП", ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аdataset,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аdataset, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аPlotOrientation.VERTICAL,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аPlotOrientation.VERTICAL, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аtrue,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аtrue, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аtrue,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аtrue, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse);
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аfalse);
 CategoryPlot┬аplot┬а=┬аchart.getCategoryPlot();
CategoryPlot┬аplot┬а=┬аchart.getCategoryPlot(); //шо╛ч╜оч╜Сца╝шГМцЩпщвЬшЙ▓
//шо╛ч╜оч╜Сца╝шГМцЩпщвЬшЙ▓ plot.setBackgroundPaint(Color.white);
plot.setBackgroundPaint(Color.white); //шо╛ч╜оч╜Сца╝члЦч║┐щвЬшЙ▓
//шо╛ч╜оч╜Сца╝члЦч║┐щвЬшЙ▓ plot.setDomainGridlinePaint(Color.pink);
plot.setDomainGridlinePaint(Color.pink); //шо╛ч╜оч╜Сца╝цикч║┐щвЬшЙ▓
//шо╛ч╜оч╜Сца╝цикч║┐щвЬшЙ▓ plot.setRangeGridlinePaint(Color.pink);
plot.setRangeGridlinePaint(Color.pink); //цШ╛чд║цпПф╕кцЯ▒чЪДцХ░хА╝я╝Мх╣╢ф┐оцФ╣шпецХ░хА╝чЪДхнЧф╜Ух▒ЮцАз
//цШ╛чд║цпПф╕кцЯ▒чЪДцХ░хА╝я╝Мх╣╢ф┐оцФ╣шпецХ░хА╝чЪДхнЧф╜Ух▒ЮцАз
 BarRenderer3D┬аrenderer┬а=┬аnew┬аBarRenderer3D();
BarRenderer3D┬аrenderer┬а=┬аnew┬аBarRenderer3D(); renderer.setBaseItemLabelGenerator(new┬аStandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new┬аStandardCategoryItemLabelGenerator()); renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true); //щ╗ШшодчЪДцХ░хнЧцШ╛чд║хЬицЯ▒хнРф╕ня╝МщАЪш┐ЗхжВф╕Лф╕дхПехПпш░ГцХ┤цХ░хнЧчЪДцШ╛чд║
//щ╗ШшодчЪДцХ░хнЧцШ╛чд║хЬицЯ▒хнРф╕ня╝МщАЪш┐ЗхжВф╕Лф╕дхПехПпш░ГцХ┤цХ░хнЧчЪДцШ╛чд║ //ц│ицДПя╝ЪцндхПех╛ИхЕ│щФоя╝МшЛецЧацндхПея╝МщВгцХ░хнЧчЪДцШ╛чд║ф╝ЪшвлшжЖчЫЦя╝Мч╗Щф║║цХ░хнЧц▓бцЬЙцШ╛чд║хЗ║цЭечЪДщЧощвШ
//ц│ицДПя╝ЪцндхПех╛ИхЕ│щФоя╝МшЛецЧацндхПея╝МщВгцХ░хнЧчЪДцШ╛чд║ф╝ЪшвлшжЖчЫЦя╝Мч╗Щф║║цХ░хнЧц▓бцЬЙцШ╛чд║хЗ║цЭечЪДщЧощвШ renderer.setBasePositiveItemLabelPosition(new┬аItemLabelPosition(ItemLabelAnchor.OUTSIDE12,┬аTextAnchor.BASELINE_LEFT));
renderer.setBasePositiveItemLabelPosition(new┬аItemLabelPosition(ItemLabelAnchor.OUTSIDE12,┬аTextAnchor.BASELINE_LEFT)); renderer.setItemLabelAnchorOffset(10D);
renderer.setItemLabelAnchorOffset(10D); //шо╛ч╜оцпПф╕кхЬ░хМ║цЙАхМЕхРлчЪДх╣│шбМцЯ▒чЪДф╣ЛщЧ┤ш╖Эчж╗
//шо╛ч╜оцпПф╕кхЬ░хМ║цЙАхМЕхРлчЪДх╣│шбМцЯ▒чЪДф╣ЛщЧ┤ш╖Эчж╗ //renderer.setItemMargin(0.3);
//renderer.setItemMargin(0.3); plot.setRenderer(renderer);
plot.setRenderer(renderer); //шо╛ч╜охЬ░хМ║уАБщФАщЗПчЪДцШ╛чд║ф╜Нч╜о
//шо╛ч╜охЬ░хМ║уАБщФАщЗПчЪДцШ╛чд║ф╜Нч╜о //х░Жф╕ЛцЦ╣чЪДтАЬшВЙч▒╗тАЭцФ╛хИ░ф╕КцЦ╣
//х░Жф╕ЛцЦ╣чЪДтАЬшВЙч▒╗тАЭцФ╛хИ░ф╕КцЦ╣ plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT);
plot.setDomainAxisLocation(AxisLocation.TOP_OR_RIGHT); //х░Жщ╗ШшодцФ╛хЬих╖жш╛╣чЪДтАЬщФАщЗПтАЭцФ╛хИ░хП│цЦ╣
//х░Жщ╗ШшодцФ╛хЬих╖жш╛╣чЪДтАЬщФАщЗПтАЭцФ╛хИ░хП│цЦ╣ plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
 String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а700,┬а400,┬аnull,┬аsession);
String┬аfilename┬а=┬аServletUtilities.saveChartAsPNG(chart,┬а700,┬а400,┬аnull,┬аsession); String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename;
String┬аgraphURL┬а=┬аrequest.getContextPath()┬а+┬а"/DisplayChart?filename="┬а+┬аfilename; %>
%> <img┬аsrc="<%=┬аgraphURL┬а%>"width=700┬аheight=400┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
<img┬аsrc="<%=┬аgraphURL┬а%>"width=700┬аheight=400┬аborder=0┬аusemap="#<%=┬аfilename┬а%>">
┬а┬а┬а┬а┬а┬аш┐РшбМцХИцЮЬхжВф╕ЛцЙАчд║я╝Ъ
ц│ицДПя╝ЪjfreechartчЪДх╛ИхдЪчЙИцЬмф╕НхЕ╝хо╣я╝Мшп╖хдзхо╢хЬиш┐РшбМцндф╛ЛцЧ╢чбошодф╕Лш╜╜ф║Жхп╣х║ФчЪДчЙИцЬмуАВ
ф╕Йя╝О┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аще╝хЫ╛
хЬиWebRootчЫох╜Хф╕Лх╗║члЛхРНф╕║pieчЪДхнРчЫох╜Хя╝МчФицЭехнШцФ╛цЬмцХЩчиЛф╕нще╝хЫ╛чЪДхоЮф╛Лjspщб╡щЭвуАВф╕ЛщЭвшойцИСф╗мцЭечЬЛф╕Аф╕кчоАхНХчЪДф╕Йч╗┤ще╝хЫ╛уАВщжЦхЕИхЬиpieчЫох╜Хф╕Лх╗║члЛф╕Аф╕кхРНф╕║sample1.jspчЪДщб╡щЭвуАВ
хЬиJFreeChartф╕ня╝Мф╕Още╝хЫ╛ч╗ШхИ╢хпЖхИЗчЫ╕хЕ│чЪДч▒╗хжВф╕Ля╝Ъ
1я╝Й┬аPiePlot
ще╝хЫ╛ч╗ШхИ╢ч▒╗я╝МхПпф╗ечФицЭешо╛ч╜още╝хЫ╛чЪДчЫ╕хЕ│х▒ЮцАзуАВф╛ЛхжВя╝Ъ
 PiePlot┬аpieplot┬а=┬а(PiePlot)jfreechart.getPlot();
PiePlot┬аpieplot┬а=┬а(PiePlot)jfreechart.getPlot(); pieplot.setLabelFont(new┬аFont("SansSerif",┬а0,┬а12));
pieplot.setLabelFont(new┬аFont("SansSerif",┬а0,┬а12)); pieplot.setNoDataMessage("No┬аdata┬аavailable");
pieplot.setNoDataMessage("No┬аdata┬аavailable"); pieplot.setCircular(false);
pieplot.setCircular(false); pieplot.setLabelGap(0.02D);
pieplot.setLabelGap(0.02D);
2я╝Й┬аDefaultPieDataset
щ╗ШшодчЪДще╝хЫ╛цХ░цНощЫЖч▒╗я╝МчФицЭехнШхВище╝хЫ╛цШ╛чд║чЪДчЫ╕хЕ│цХ░цНоф┐бцБпуАВф╛ЛхжВя╝Ъ
 DefaultPieDataset┬аdataset┬а=┬аnew┬аDefaultPieDataset();
DefaultPieDataset┬аdataset┬а=┬аnew┬аDefaultPieDataset(); dataset.setValue("хУБх╛╖",┬аnew┬аDouble(0.2D));
dataset.setValue("хУБх╛╖",┬аnew┬аDouble(0.2D)); dataset.setValue("ф╜УшВ▓",┬аnew┬аDouble(0.2D));
dataset.setValue("ф╜УшВ▓",┬аnew┬аDouble(0.2D)); dataset.setValue("щЯ│ф╣Р",┬аnew┬аDouble(0.2D));
dataset.setValue("щЯ│ф╣Р",┬аnew┬аDouble(0.2D)); dataset.setValue("хЕ╢ф╜ЩцИРч╗й",┬аnew┬аDouble(0.4D));
dataset.setValue("хЕ╢ф╜ЩцИРч╗й",┬аnew┬аDouble(0.4D));
3я╝Й┬аChartFactory
хПпхИйчФишпехИ╢хЫ╛х╖ехОВч▒╗createPieChartцЭехИЫх╗║ф╕Аф╕кще╝хЫ╛чЪДJFreeChartхп╣ш▒бя╝Мф╛ЛхжВя╝Ъ
JFreeChart jfreechart = ChartFactory.createPieChart("ще╝хЫ╛чд║ф╛Л", dataset, true, true, false);
┬а┬а┬а┬а┬а┬а┬аф╕ЛщЭвшойцИСф╗мчЬЛф╕Аф╕кчоАхНХчЪДф╛ЛхнРя╝Мф┐оцФ╣sample1.jspчЪДхЖЕхо╣хжВф╕Ля╝Ъ
┬а
 <%@┬аpage┬аcontentType="text/html;charset=GBK"%>
<%@┬аpage┬аcontentType="text/html;charset=GBK"%>
 <%@┬аpage┬аimport="org.jfree.chart.*,
<%@┬аpage┬аimport="org.jfree.chart.*, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PiePlot,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.data.general.DefaultPieDataset,
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.chart.plot.PiePlot,┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аorg.jfree.data.general.DefaultPieDataset, org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities, ┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аjava.awt.*"%>
┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬а┬аjava.awt.*"%> <%
<% //шо╛ч╜оцХ░цНощЫЖ
//шо╛ч╜оцХ░цНощЫЖ DefaultPieDataset┬аdataset┬а=┬аnew┬аDefaultPieDataset();
DefaultPieDataset┬аdataset┬а=┬аnew┬аDefaultPieDataset(); dataset.setValue("хИЭф╕нщлШч║зчиЛх║ПхСШ",┬а0.55);
dataset.setValue("хИЭф╕нщлШч║зчиЛх║ПхСШ",┬а0.55); dataset.setValue("щб╣чЫоч╗ПчРЖ",┬а0.1);
dataset.setValue("щб╣чЫоч╗ПчРЖ",┬а0.1); dataset.setValue("ч│╗ч╗ЯхИЖцЮРх╕И",┬а0.1);
dataset.setValue("ч│╗ч╗ЯхИЖцЮРх╕И",┬а0.1); dataset.setValue("ш╜пф╗╢цЮ╢цЮДх╕И",┬а0.1);
dataset.setValue("ш╜пф╗╢цЮ╢цЮДх╕И",┬а0.1); dataset.setValue("хЕ╢ф╗Ц",┬а0.2);
dataset.setValue("хЕ╢ф╗Ц",┬а0.2);
 //щАЪш┐Зх╖ехОВч▒╗чФЯцИРJFreeChartхп╣ш▒б
//щАЪш┐Зх╖ехОВч▒╗чФЯцИРJFreeChartхп╣ш▒б JFreeChart┬аchart┬а=┬аChartFactory.createPieChart3D("ITшбМф╕ЪшБМф╕ЪхИЖх╕ГхЫ╛",┬аdataset,┬аtrue,┬аfalse,┬аfalse);
JFreeChart┬аchart┬а=┬аChartFactory.createPieChart3D("ITшбМф╕ЪшБМф╕ЪхИЖх╕ГхЫ╛",┬аdataset,┬аtrue,┬аfalse,┬аfalse); PiePlot┬аpieplot┬а=┬а(PiePlot)┬аchart.getPlot();
PiePlot┬аpieplot┬а=┬а(PiePlot)┬аchart.getPlot(); pieplot.setLabelFont(new┬аFont("хоЛф╜У",┬а0,┬а12));
pieplot.setLabelFont(new┬аFont("хоЛф╜У",┬а0,┬а12));
 //ц▓бцЬЙцХ░цНочЪДцЧ╢хАЩцШ╛чд║чЪДхЖЕхо╣
//ц▓бцЬЙцХ░цНочЪДцЧ╢хАЩцШ╛чд║чЪДхЖЕхо╣ color: #
color: #
- 2011-04-16 20:43
- ц╡ПшзИ 5047
- шпДшо║(0)
- хИЖч▒╗:ч╝ЦчиЛшпншиА
- цЯечЬЛцЫ┤хдЪ
хПСшбишпДшо║
-
zk6ф╕нlistboxшо╛ч╜оф║Жcheckmark="true" multiple="true" ц▓бчФичЪДщЧощвШ
2012-09-19 17:13 4206┬а ┬ахдзхо╢чФиzk6цЬЙц▓бцЬЙщБЗх ... -
ZKш┐РчоЧчмжцЫ┐цНв
2012-08-24 12:52 1158┬а "}" ...┬а".&qu ... -
ZK urlф╝ахА╝ф╕нцЦЗф╣▒чаБшзгхЖ│
2012-08-16 15:02 1865┬а ┬а ┬а ф╗КхдйцЧйф╕КхПСчО░ф╜┐чФиzk6 @QueryParamхТМщб╡ ... -
ZK чЙ╣цоКхнЧчмжцЫ┐цНв
2012-07-10 16:50 1087< чФи < цЭецЫ┐цНв ... -
CDG5: zkCDG5:zk
2012-07-06 10:06 1928┬а OverviewцжВш┐░ ZK ... -
ZKховцИ╖члпхКаш╜╜ч╗УцЭЯ
2012-07-05 13:36 0<zk> <window ┬аid=& ... -
ZK6хнжф╣ачмФшо░ ф║М
2012-06-05 15:01 0ZK6хнжф╣ачмФшо░ ф║М(щкМшпБ) -
ZK6хнжф╣ачмФшо░ ф╕А
2012-05-21 10:53 1908ZK6хнжф╣ачмФшо░ ф╕А(хНЗч║зф┐бцБпф╕ОцпФш╛Г:RC---RC2--6.0 ... -
ZK6хнжф╣ачмФшо░ хЙНшиА
2012-05-21 10:03 1211ZK6хнжф╣ачмФшо░ хЙНшиА ┬а ф╗О10х╣┤5цЬИшодшпЖzkф╗ецЭея╝Мф╕АчЫ┤ф╕Н ... -
ZKц╗ЪхКицЭбхЬицЬАф╕ЛцЦ╣чЪДф╛ЛхнР
2012-04-11 09:25 0Clients.evalJavaScript("$( ... -
Hibernate3.Xф╜┐чФиweblogicх╕Гч╜▓чЫ╕хЕ│щЧощвШшзгхЖ│2
2012-02-27 18:45 1681хЬи(1)чпЗхПСшбиф╣ЛхРО,ш┐Шф╗еф╕║ф╕Зф║ЛхдзхРЙф║Ж(ц│и:щВгцЧ╢(1)ф╕нчЪДщЕНч╜оцЦЗ ... -
Hibernate3.Xф╜┐чФиweblogicх╕Гч╜▓чЫ╕хЕ│щЧощвШшзгхЖ│
2012-02-14 14:27 1798хЙНхЗахдйф╕АчЫ┤хЫ░цЙ░цИСф╕Аф╕кщЧощвШ,щб╣чЫоф╗Оtomcatф╕Кчз╗цдНхИ░webl ... -
FireFoxф╕ЛцИкхПЦхнЧчмжф╕▓цШ╛чд║чЬБчХехП╖
2012-01-30 16:08 1087CSSф╗гчаБ <style type="tex ... -
цРнх╗║SSH,SSZцЮ╢цЮДщЬАц│ицДПцХ░цНох║УчЪДч╝ЦчаБщЧощвШ
2011-08-26 11:12 1289цРнх╗║ф║Жф╕Аф╕кHibernate+Spring+ZKjspчЪДцбЖцЮ╢я╝М ... -
ц▒Вшзг???
2011-08-21 10:29 1368┬а <window title="Test ... -
Separators хТМчй║ца╝  
2011-08-20 20:54 1697┬а Separators ... -
zkчЪДхЫ╜щЩЕхМЦ
2011-08-11 14:47 1404хПВшАГцЦЗцбгhttp://books.zkoss.org/wiki ... -
х╝║хИ╢цНвшбМ/ф╕НцНвшбМ
2011-01-15 19:44 1609х╝║хИ╢ф╕НцНвшбМ div{white-space:nowrap;} ... -
zkцЙзшбМцЬмхЬ░шДЪцЬмф╗ехПКф╜┐чФиJqueryшо╛ч╜оц╗ЪхКицЭбф┐ЭцМБхЬих║Хчлп
2011-01-15 16:16 2061┬а <div id="viewerDiv&q ... -
ZKх╕╕чФиш╡ДцЦЩцХ┤чРЖ
2011-01-08 21:04 3979хЬиф╕Аф╕кщб╡щЭвф╕нф╜┐чФихдЪчзНш ...





чЫ╕хЕ│цОишНР
JFreeChartцШпф╕Аф╕кх╝Ац║Рщб╣чЫоя╝МхоГцПРф╛Ыф║Жф╕░хпМчЪДAPIя╝МхПпф╗ецЦ╣ф╛┐хЬ░чФЯцИР2DхЫ╛шбиуАВхоГцФпцМБхдЪчзНч▒╗хЮЛчЪДхЫ╛шбия╝Мх╣╢ф╕ФхЕ╖цЬЙщлШх║жхПпхоЪхИ╢цАзя╝МхМЕцЛмщвЬшЙ▓уАБца╖х╝ПуАБхнЧф╜УчнЙуАВхЬиJavaFXф╕нф╜┐чФиJFreeChartя╝МцИСф╗мхПпф╗ещАЪш┐ЗSwingNodeч╗Дф╗╢х░ЖSwingч╗Дф╗╢...
JFreeChart цШпф╕Аф╕кх╝║хдзчЪДх╝Ац║Рх║Уя╝МхоГцПРф╛Ыф║ЖхдЪчзНхЫ╛шбич▒╗хЮЛя╝МхМЕцЛмцЯ▒х╜вхЫ╛уАБще╝хЫ╛уАБч║┐хЫ╛чнЙя╝Мф╜┐х╛Чх╝АхПСшАЕшГ╜хдЯцЦ╣ф╛┐хЬ░х░ЖцХ░цНош╜мхМЦф╕║цШУф║ОчРЖшзгчЪДхЫ╛х╜вуАВ хЬицППш┐░ф╕нцПРхИ░чЪД3DцЯ▒х╜вхЫ╛я╝МхоГщАЪш┐Зц╖╗хКац╖▒х║жцДЯцЭехвЮхКашзЖшзЙцХИцЮЬя╝Мф╜┐х╛ЧцХ░цНочЪДшбичО░...
хРМцЧ╢я╝МхоГш┐ШцФпцМБхп╝хЗ║хЫ╛шбиф╕║хРДчзНца╝х╝Пя╝МхжВ PNGуАБJPEGуАБPDFуАБSVG чнЙя╝МцЦ╣ф╛┐хЬицКехСКцИЦч╜Сщб╡ф╕нф╜┐чФиуАВ 3. **struts2-jfreechart-plugin-2.0.11.jar** ш┐Щф╕к jar хМЕцШп Struts2 цбЖцЮ╢чЪДф╕Аф╕кцПТф╗╢я╝Мф╕УщЧичФицЭехЬи Struts2 х║ФчФиф╕нщЫЖцИР ...
ф╜┐чФиjfreechartч╗ШхИ╢щгОщАЯщгОхРСчОлчС░хЫ╛хПпф╗ещЭЮх╕╕цЦ╣ф╛┐хЬ░хоЮчО░хРДчзНщгОщАЯщгОхРСхИЖцЮРуАВф╛ЛхжВя╝МцИСф╗мхПпф╗еф╜┐чФиф╕НхРМчЪДщвЬшЙ▓цЭешбичд║ф╕НхРМчЪДщгОщАЯхТМщгОхРСя╝МхПпф╗еф╜┐чФищЫ╖ш╛╛хЫ╛хГПч╜Сца╝цЭешбичд║щгОщАЯчЪДхИЖх╕ГцГЕхЖ╡чнЙуАВjfreechartцПРф╛Ыф║ЖщЭЮх╕╕чБ╡ц┤╗чЪДхЫ╛шбихоЪхИ╢...
хЬи Java хРОхП░х╝АхПСф╕ня╝МцХ░цНочЪДхЫ╛х╜вхМЦшбичд║шГ╜хдЯх╕охКйчФицИ╖цЫ┤чЫ┤шзВхЬ░чРЖшзгхдНцЭВчЪДцХ░цНоф┐бцБпя╝МшАМ JFreeChart цнгцШпхоЮчО░ш┐Щф╕АчЫоцаЗчЪДхЕ│щФох╖ехЕ╖уАВ **JFreeChart чЪДца╕х┐ГхКЯшГ╜я╝Ъ** 1. **хдЪч▒╗хЮЛчЪДхЫ╛шби**я╝ЪJFreeChart цФпцМБхдЪчзНхЫ╛шбич▒╗хЮЛя╝М...
**JFreeChartч╗ШхИ╢ц╖╖хРИхЫ╛шбишпжшзг** хЬиJavaч╝ЦчиЛф╕ня╝МJFreeChartцШпф╕Аф╕кх╝║хдзчЪДх║Уя╝МчФиф║ОхИЫх╗║хРДчзНхЫ╛шбия╝МхМЕцЛмцЯ▒чК╢хЫ╛уАБцКШч║┐хЫ╛...щАЪш┐ЗцОМцПбJFreeChartчЪДф╜┐чФия╝МцИСф╗мхПпф╗ецЫ┤хе╜хЬ░чРЖшзгхТМхСИчО░хдНцЭВчЪДцХ░цНохЕ│ч│╗я╝Мф╗ОшАМхБЪхЗ║цЫ┤хКацШОцЩ║чЪДхЖ│чнЦуАВ
JFreechartч╗Дф╗╢чЪДф╕Лш╜╜ф╕Оф╜┐чФищЭЮх╕╕цЦ╣ф╛┐я╝МщАЪш┐Зшо┐щЧоJFreechartчЪДф╕╗щб╡http://www.jfree.org/jfreechart/index.htmlя╝МхПпф╗еф╕Лш╜╜цЬАцЦ░чЙИцЬмчЪДJFreechartч╗Дф╗╢уАВф╕Лш╜╜хРОчЪДхОЛч╝йхМЕф╕нхМЕхРлJFreechartч╗Дф╗╢ц║РчаБуАБчд║ф╛ЛуАБцФпцМБч▒╗х║УчнЙцЦЗф╗╢я╝М...
хп╣ф║ОцЫ┤хдНцЭВчЪДщЬАц▒Вя╝МхПпшГ╜ш┐ШщЬАшжБф╜┐чФихИ░ Axisя╝Иш╜┤я╝ЙуАБLegendя╝ИхЫ╛ф╛Ля╝ЙуАБPlotя╝Ич╗ШхЫ╛хМ║я╝ЙчнЙч╗Дф╗╢ш┐ЫшбМшпжч╗ЖщЕНч╜оуАВ цА╗чЪДцЭешп┤я╝МJFreeChart цШпф╕Аф╕кх╝║хдзчЪД Java хЫ╛шбих║Уя╝МцПРф╛Ыф║Жф╕░хпМчЪДхЫ╛шбич▒╗хЮЛхТМхоЪхИ╢щАЙщб╣я╝МщАВхРИщЬАшжБхЬи Java х║ФчФиф╕н...
ш┐ЩщГихИЖщАЪх╕╕хМЕхРлф║ЖJFreeChart APIчЪДцЙАцЬЙцЦ╣ц│ХхТМч▒╗чЪДф╕нцЦЗц│ищЗКя╝Мх╕охКйх╝АхПСшАЕцЫ┤хе╜хЬ░чРЖшзгхТМф╜┐чФиJFreeChartчЪДхКЯшГ╜уАВ ### щЩДх╜Х2я╝ЪGNUщАЪчФихЕмхЕ▒шо╕хПпшпБ ш┐ЩщГихИЖшпжч╗Жф╗Лч╗Нф║ЖJFreeChartщБ╡х╛кчЪДх╝Ац║Ршо╕хПпшпБчЪДхЕ╖ф╜УхЖЕхо╣я╝МхМЕцЛмшо╕хПпчЪДцЭбцм╛...
**JFreeChartх║Ушпжшзг** JFreeChartцШпф╕Ацм╛х╝║хдзчЪДJavaхЫ╛шбих║Уя╝МхоГхЕБшо╕х╝АхПСшАЕхЬиJavaх║ФчФичиЛх║ПцИЦ...хРМцЧ╢я╝МJFreeChartш┐ШцФпцМБхЫ╛шбичЪДхп╝хЗ║я╝МцЦ╣ф╛┐хЬиф╕НхРМхЬ║цЩпф╕Лф╜┐чФиуАВч╗УхРИхЕ╢ф╗Цх║Уя╝МхжВApache POIя╝МхПпф╗ехоЮчО░цЫ┤хдНцЭВчЪДцХ░цНоцУНф╜ЬхТМщЫЖцИРуАВ
**JFreeChart ф╜┐чФицМЗхНЧ** JFreeChart цШпф╕Аф╕кчФиф║О Java чЪДх╝Ац║РхЫ╛шбих║Уя╝МхоГцПРф╛Ыф║Жф╕АчзНчоАхНХчЪД...хжВцЮЬф╜ахЬиф╜┐чФиш┐ЗчиЛф╕нщБЗхИ░щЧощвШя╝МхПпф╗ехПВшАГхоШцЦ╣цЦЗцбгуАБчд╛хМ║хНЪховя╝ИхжВцЦЗф╕нцПРхИ░чЪД iteye хНЪховя╝ЙцИЦхПВф╕Ох╝Ац║Рчд╛хМ║шоишо║я╝МшО╖хПЦцЫ┤хдЪх╕охКйуАВ
JFreeChartцПРф╛Ыф║Жф╕░хпМчЪДAPIя╝МхПпф╗ецЦ╣ф╛┐хЬ░хИЫх╗║хТМхоЪхИ╢хЫ╛шбиуАВф╗еф╕ЛцШпф╕АшИмцнещкдя╝Ъ 1. **хИЫх╗║хЫ╛шбихп╣ш▒б**я╝Ъф╛ЛхжВя╝МхжВцЮЬшжБхИЫх╗║ф╕Аф╕кцЯ▒чК╢хЫ╛я╝МцИСф╗мхПпф╗еф╜┐чФи`ChartFactory.createBarChart()`цЦ╣ц│ХуАВшпецЦ╣ц│ХщЬАшжБхЫЫф╕кхПВцХ░я╝ЪхЫ╛шбицаЗщвШуАБ...
7. **ш╛УхЗ║ца╝х╝П**я╝ЪJFreeChartф╕Нф╗ЕхПпф╗ех░ЖхЫ╛шбицШ╛чд║хЬих▒Пх╣Хф╕Кя╝Мш┐ШхПпф╗ехп╝хЗ║ф╕║хдЪчзНца╝х╝Пя╝МхжВJPEGуАБPNGуАБPDFхТМSVGя╝МцЦ╣ф╛┐хЬицКехСКцИЦч╜Сщб╡ф╕нф╜┐чФиуАВ щАЪш┐Зц╖▒хЕечаФчй╢JFreeChartчЪДхоШцЦ╣чд║ф╛Ля╝Мх╝АхПСшАЕшГ╜хдЯчЖЯч╗ГцОМцПбхжВф╜ХхИЫх╗║уАБщЕНч╜охТМцОзхИ╢...
хЬиJavaх║ФчФичиЛх║Пф╕ня╝МJFreeChartцПРф╛Ыф║Жф╕░хпМчЪДAPIя╝Мф╜┐х╛Чх╝АхПСшАЕшГ╜хдЯцЦ╣ф╛┐хЬ░хЬихЫ╛х╜вчФицИ╖чХМщЭвцИЦшАЕцКехСКф╕нх▒Хчд║цХ░цНоуАВ щЫ╖ш╛╛хЫ╛цШпф╕АчзНхдЪш╜┤хЭРцаЗч│╗ч╗ЯхЫ╛шбия╝МхоГщАЪш┐ЗхдЪф╕кч╗┤х║жцЭецШ╛чд║цХ░цНоя╝МцпПф╕кш╜┤ф╗гшбиф╕Аф╕кхПШщЗПя╝Мш╜┤ф╣ЛщЧ┤чЪДш┐ЮцОечВ╣шбичд║цХ░цНо...
ф╕║ф║ЖцЦ╣ф╛┐х╝АхПСшАЕцЯечЬЛJFreeChartчЪДAPIцЦЗцбгя╝МхПпф╗еф╜┐чФиJavadocх╖ехЕ╖чФЯцИРчЫ╕х║ФчЪДцЦЗцбгуАВ #### 4. ф╜┐чФиJFreeChart **4.1 цжВшзИ** цЬмчлашКВцжВш┐░ф║ЖхжВф╜Хф╜┐чФиJFreeChartхИЫх╗║хЫ╛шбиуАВ **4.2 хИЫх╗║чммф╕Аф╕кхЫ╛шби** щжЦхЕИф╗Лч╗НхжВф╜Хф╜┐чФи...
JFreeChartцШпф╕Ацм╛х╝║хдзчЪДJavaхЫ╛шбих║Уя╝МхоГхЕБшо╕х╝АхПСшАЕхИЫх╗║хдЪчзНч▒╗хЮЛчЪДщлШш┤ищЗПхЫ╛шбия╝МхжВцЯ▒чК╢хЫ╛уАБще╝хЫ╛уАБч║┐хЫ╛уАБцХгчВ╣хЫ╛уАБчФШчЙ╣хЫ╛ф╗ехПКцЫ┤хдЪхЕ╢ф╗Цч▒╗хЮЛуАВхЬиJavaх║ФчФичиЛх║ПуАБWebх║ФчФицИЦшАЕцКехСКч│╗ч╗Яф╕ня╝МJFreeChartцШпчФЯцИРхКицАБуАБф║дф║Тх╝ПхЫ╛шбичЪД...
цА╗чЪДцЭешп┤я╝МJFreeChartцПРф╛Ыф║Жф╕░хпМчЪДAPIцЭехИЫх╗║хРДчзНч▒╗хЮЛчЪДхЫ╛шбия╝Мх╣╢ф╕ФшГ╜цЦ╣ф╛┐хЬ░щЫЖцИРхИ░Java Webх║ФчФиф╕ня╝Мх░дхЕ╢цШпхЬищЬАшжБцЬНхКбхЩичлпчФЯцИРхТМхдДчРЖхЫ╛шбичЪДхЬ║цЩпф╕Ля╝МJFreeChartцШпф╕Аф╕кхПпщЭачЪДщАЙцЛйуАВшЩ╜чД╢чО░хЬичЪДхЙНчлпхЫ╛шбих║УхжВD3.jsуАБECharts...
3. **цХ░цНохдДчРЖ**я╝ЪJFreeChart хПпф╗ечЫ┤цОеф╕ОхРДчзНцХ░цНоч╗УцЮДхжВцХ░ч╗ДуАБщЫЖхРИуАБцХ░цНох║Уч╗УцЮЬщЫЖчнЙщЕНхРИф╜┐чФия╝МцЦ╣ф╛┐цХ░цНочЪДхп╝хЕехТМх▒Хчд║уАВ 4. **щлШч║зчЙ╣цАз**я╝ЪцФпцМБхКицАБцЫ┤цЦ░хЫ╛шбиуАБхКичФ╗цХИцЮЬуАБPDFхп╝хЗ║уАБSVGхТМPNGхЫ╛хГПца╝х╝Пя╝Мф╗ехПКхЬиSwingхТМ...
хЬитАЬJFreeChartц╖╖хРИхЫ╛шбиц╝Фчд║тАЭф╕ня╝МцИСф╗мщЗНчВ╣цОвшоихжВф╜ХхИйчФиJFreeChartцЭехИЫх╗║ф╕Аф╕кхМЕхРлхдЪчзНхЫ╛шбич▒╗хЮЛчЪДц╖╖хРИхЫ╛шбия╝Мф╗ецПРф╛ЫцЫ┤ф╕░хпМчЪДцХ░цНохПпшзЖхМЦф╜УщкМуАВ щжЦхЕИя╝МчРЖшзгJFreeChartчЪДхЯ║цЬмцжВх┐╡цШпшЗ│хЕ│щЗНшжБчЪДуАВJFreeChartцПРф╛Ыф║Ж...