相关推荐
-
深入javascript计划三:javascript编译器、引擎、作用域介绍
javascript我们通常把它归类为"动态"或"解释执行"语言,但事实上它是一门编译语言。它与传统编译语言(C语言等)不同,它不是提前编译,而且并不会产生可移植的编译结果。 (传统编译语言)编译器工作流程 通常分为...
-
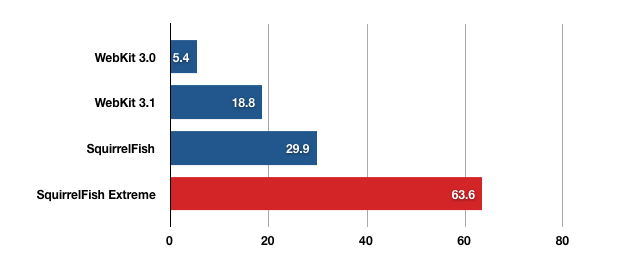
Introducing SquirrelFish Extreme
Posted by Maciej Stachowiak on Thursday, September 18th, 2008 at 9:00 pmJust three months ago, the WebKit team announced SquirrelFish,a major revamp of our JavaScript engine featuring a high-perform
-
JavaScript 引擎:概述
JavaScript 引擎:概述引言几个主流的 JavaScipt 引擎JavaScript 引擎流程图1. Parser 解析器 引言 JavaScript 引擎是执行JavaScript代码的计算机程序或解释器。JavaScript 引擎可以用多种语言编写。例如,支持 ...
-
javascript概述_javascript引擎概述
javascript概述 介绍 (Introduction) A JavaScript engine is a computer program or an interpreter that executes JavaScript code. A JavaScript engine can be written in a wide variety of languages. For ...
-
JavaScript编译原理:编译器,引擎,作用域
首先,JavaScript确实是一门编译型语言,与C等典型编译型语言相比,区别在于JavaScript的编译过程(通常)是在实际执行前进行的,而且并不会产生可移植的编译结果。
-
一篇给小白看的 JavaScript 引擎指南
但是有时某个话题会让你觉得自己就像个白痴一样,而 JavaScript 引擎就是这些话题之一,至少对于我来说是这样。 有时编写 Web 应用的代码会感觉充满魔力,因为我们只是写了一系列字符,就能在浏览器里看到效果了...
-
一篇给迷茫者看的JavaScript 引擎指南
至少当你试 图解释在 JavaScript 驱动的 web 或移动应用的幕后发生了什么的时候,会觉得自己不那么白痴了。 很多年前,那是我还是个研究生讲师,向一个教授抱怨还没有掌握那些特别难懂的法语语法点,可以教给我的...
-
JavaScript引擎
JavaScript引擎是一个专门处理JavaScript脚本的虚拟机,一般会附带在网页浏览器之中。 历史 在2008年到2009年的第二次浏览器大战之前,JavaScript引擎仅简单地被当作能阅读执行JavaScript源代码的直译器。 第一个...
-
JavaScript引擎研究与C、C++与互调用
C、C++与JavaScript的互调用 1. 概要 JavaScript是一种广泛用于Web客户端开发的脚本语言,常用来控制浏览器的DOM树,给HTML网页添加动态功能。目前JavaScript遵循的web标准的是ECMAScript262。由于JavaScript提供...
-
JavaScript基础篇:defer 和 async 用法及总结
Chakra Edge Mozilla Firefox JagerMonkey Gecko Google Chrome V8 以前用的webkit,13年以后用的Blink Apple Safari SquirrelFish Extreme Opera Opera12.16+ Carakan 13年以后用Blink 在CSS3中,各个浏览器的私有...
-
JavaScript引擎研究总结与C、C++与互调用
什么是JavaScript引擎 什么是JavaScript引擎?简单来讲,就是能够提供执行JavaScript代码的运行环境。要解释这一概念,需要了解一些编译原理的基础概念和现代语言需要的一些新编译技术。 首先来看C/C++语言。...
-
JavaScript&JavaScript引擎&ECMAScript的关系
刚开始学习JS时,完全搞不清楚JavaScript和ECMAScript的关系,接下来就写下慢慢理解的历程。 先引用一段ECMAScript的维基百科解释: ECMAScriptis thescripting languagestandardized byEcma Internationalin ...
-
JavaScript 引擎指南1
至少当你试 图解释在 JavaScript 驱动的 web 或移动应用的幕后发生了什么的时候,会觉得自己不那么白痴了。 很多年前,那是我还是个研究生讲师,向一个教授抱怨还没有掌握那些特别难懂的法语语法点,可以教给我的...
-
javascript解释器有哪些
1. V8 JavaScript engine Chrome 中内置 node.js 中内置 2.TraceMonkey JavaScript engine Firefox 3.5中内置 参考资料: 英文维基百科中搜索关键词JavaScript engine。 ...JS各种引擎介绍 ...
-
Webkit 最新 Javascript 引擎领先 Chrome
最近,作为 Safari 与 Chrome 浏览器内核的 WebKit 发布了一个新 JavaScript 引擎,SquirrelFish Extreme,经过测试,该引擎的在执行速度上明显超过 Chrome 的 V8。V8是 Chrome 自己 JavaScript
-
认识javascript引擎
In January 2009, the engine then known as SquirrelFish Extreme (SFX) was enabled for Mac OS X on x86-64 architectures as it passes all tests on that platform by Apple Inc. [12] Released June 30, ...
-
全自动洗衣机PLC控制与智能交互系统:基于西门子S7-1200和TP700触摸屏程序的Z03实践(使用博途v15.1及IO表),题目二全自动洗衣机PLC控制西门子S7-1200和TP700触摸屏程序Z
全自动洗衣机PLC控制与智能交互系统:基于西门子S7-1200和TP700触摸屏程序的Z03实践(使用博途v15.1及IO表),题目二全自动洗衣机PLC控制西门子S7-1200和TP700触摸屏程序Z03,博途v15.1,带IO表 ,Z03全自动洗衣机; PLC控制; 西门子S7-1200; TP700触摸屏程序; 博途v15.1; IO表,全自动洗衣机PLC控制S7-1200与TP700触摸屏程序Z03(博途v15.1,带IO表)
-
617d773df6bb6cf9ae5ac5e95da7b096.part2
617d773df6bb6cf9ae5ac5e95da7b096.part2
-
基于S7-200 PLC与组态王技术的分拣系统:大小球颜色、大小及材质的智能识别与控制,No.883 基于S7-200 PLC和组态王大小球颜色大小材质分拣
,核心关键词:S7-200 PLC
基于S7-200 PLC与组态王技术的分拣系统:大小球颜色、大小及材质的智能识别与控制,No.883 基于S7-200 PLC和组态王大小球颜色大小材质分拣 ,核心关键词:S7-200 PLC; 组态王; 大小球; 颜色; 大小; 材质; 分拣; 识别。,基于S7-200 PLC的组态王分拣系统:大小球颜色材质综合管理
-
基于距离调控的变频器加减速带参数子程序控制策略,根据距离控制变频器加减速带参数子程序
可以根据设置的加速距离和减速距离输出变频器的输出频率
,核心关键词:距离控制;变频器;加减速带参数;子程序;输
基于距离调控的变频器加减速带参数子程序控制策略,根据距离控制变频器加减速带参数子程序。 可以根据设置的加速距离和减速距离输出变频器的输出频率。 ,核心关键词:距离控制;变频器;加减速带参数;子程序;输出频率。,基于距离控制的变频器加减速参数子程序





11 楼 jjx 2008-09-23 13:32
10 楼 neora 2008-09-23 10:00
9 楼 rockjava 2008-09-23 08:43
8 楼 cddcdd 2008-09-22 23:13
7 楼 fangfeixue 2008-09-22 18:15
6 楼 cuiyi.crazy 2008-09-22 18:14
真是的
5 楼 gemstone 2008-09-22 16:11
4 楼 QQbyte 2008-09-22 16:05
没想到的是只在10天之后,Google就推出了Chrome,使用WebKit核心,搭配V8 JS引擎,根据Google自己的benchmark测出来是比FF 3.1beta(使用了TraceMonkey)快。
今天苹果的SquirrelFish Extreme JS引擎(这名字太难记了也)又加入了战斗,而且一出手就比V8和TraceMonkey快了30-50%……
3 楼 sp42 2008-09-22 15:47
apple、google、firefox的浏览器都有jit的js引擎了,M$啥时候才会有啊......
哎 我关心的M$的服务端js跑得怎么样..最近看中了Managed JS with ASP.Net Future..
P.S 有消息说Jaxer正准备用TraceMoneky加强自身的速度~
2 楼 sp42 2008-09-22 15:44
1 楼 CrossAge 2008-09-22 15:25